no.hideout-lastation.com
no.hideout-lastation.com
Utforming av en ombordværende prosess som faktisk hjelper brukerne Lær
Hopping inn i en ny app kommer vanligvis med en kamp for å lære hvordan det fungerer. Du kan få tak i det raskt, men det er alltid en læringsprosess . Målet med ombordstigning er å introdusere nye brukere til et nettsted, et program eller en applikasjon. Med ombordstigning bør du lære om individuelle funksjoner, hvordan de fungerer, og hvordan appen gir verdier til brukeren.
I en nylig post vi dekket mobile onboard-skjermer som fokuserer på design og innholdsstiler . I dette innlegget vil jeg dele tips for brukeropplevelsen og markedsføringsprosessen for å veilede en bruker gjennom onboarding-prosessen .
Bruk bilder og diagrammer
Grafikk og visuelle elementer kan forklare en brukeropplevelse mye bedre enn ord. Stole på visuals for å hjelpe brukerne gjennom prosessen etter behov. Dette er en verdifull strategi fordi den trekker øye på ombordprosessen og avklarer hensikten. Med visuals er målet ditt å vise i stedet for å fortelle .
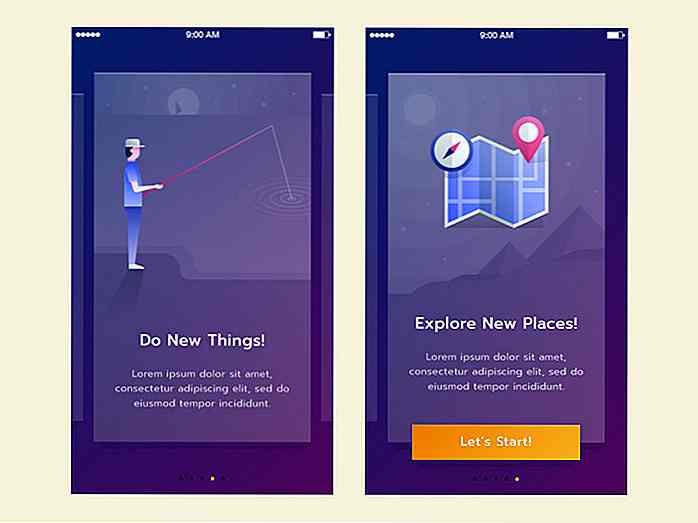
Du kan gjøre dette på mange forskjellige måter med fulle skjermbilder, små ikoner eller illustrasjoner / vektorgrafikk som passer inn i design-arbeidsflyten. Ta for eksempel denne onboarding skjermen fra designer Salman Shah.
 Han bruker vektorikoner for å visuelt kue hvert lysbilde . Ikonene fungerer som metaforer for hvert punkt, og bidrar til å selge funksjonene til brukeren.
Han bruker vektorikoner for å visuelt kue hvert lysbilde . Ikonene fungerer som metaforer for hvert punkt, og bidrar til å selge funksjonene til brukeren.Hvis du ikke har ferdigheter til å designe ikoner fra grunnen, kan du alltid bruke gratis ikonpakker til din fordel. Mange designere frigjør sitt arbeid gratis, og du kan enkelt inkorporere disse ikonene i dine onboard-skjermer .
Du kan bevege seg utover statiske ikoner for å inkludere animasjon også. Ta for eksempel den finansbaserte onboard-prosessen laget av Iaroslav Zhmak.
 Han bruker mange ikoner, men plasserer også animasjoner i hver seksjon . Du lærer hva appen gjør via visuelle signaler som animerer å trekke oppmerksomheten din .
Han bruker mange ikoner, men plasserer også animasjoner i hver seksjon . Du lærer hva appen gjør via visuelle signaler som animerer å trekke oppmerksomheten din .Legg merke til at hver onboarding-lysbilde også har en tekstbeskrivelse . Dette er det virkelige kjøttet i meldingen fordi det forteller brukerne hva de egentlig kan gjøre med søknaden . Noen ganger kan en eneste tekst-side føles som en tett høyskole lærebok skjønt. Bruk visualer og animasjoner for å krydre hver del av innbyggingsprosessen.
Visningsfunksjoner i aksjon
Prøv å unngå å angi de åpenbare funksjonene eller tvinge brukere til å huske alle de enkelte delene av appen. Prøv også å unngå grunnleggende uttalelser som veileder brukere rundt appen som "dette er hovedmenyen, dette er vennens skjerm", etc. I stedet prøver å fokusere på hva disse tingene kan gjøre, og hvordan brukeren kan samhandle med disse områdene .
Denne strategien minner om den gamle markedsføringen "ikke selg biffen, selg sizzlen" . Du vil selge appen gjennom fordelene til brukeren, ikke gjennom vilkårlige funksjoner og menyelementer.
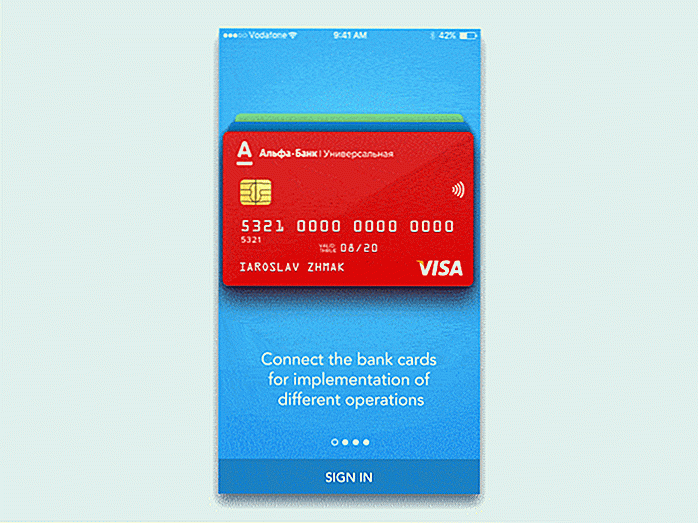
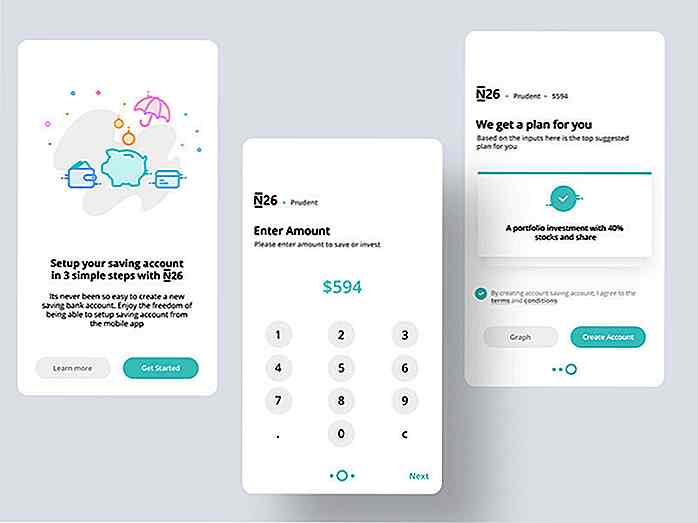
For eksempel, dette designet laget av Prakhar Sharma, veileder deg gjennom en fullstendig prosess for å jobbe på bankkontoen din.
 Designet gir en naturlig strøm for å hjelpe deg med å komme i gang, og veilede deg hvert skritt av veien. Denne onboarding-prosessen tvinger brukerne til å iverksette tiltak som til slutt er hovedmål.
Designet gir en naturlig strøm for å hjelpe deg med å komme i gang, og veilede deg hvert skritt av veien. Denne onboarding-prosessen tvinger brukerne til å iverksette tiltak som til slutt er hovedmål.Du kan enten vise funksjonene i handlingen via en demo, eller du kan hjelpe brukerne til å gjøre handling gjennom onboarding-prosessen . Enten metode oppfordrer til handling over forbruk som vanligvis fører til mer engasjert brukere.
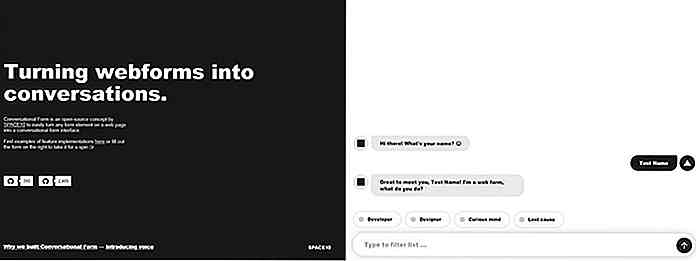
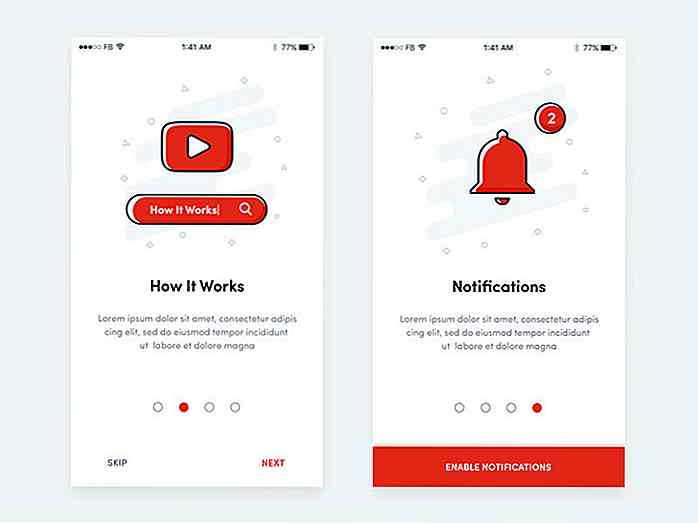
Jeg fant et annet godt eksempel på en YouTube-stil app onboard-skjerm laget av Riko Sapto Dimo. Den bruker visualer og ikoner til å formidle en melding, men hjelper også brukeren til å foreta seg tiltak før du går inn i appen .
 Etter skjermbildet "Hvordan fungerer det" kan du velge å sette opp meldinger med et enkelt klikk. Dette er en god strategi fordi mange brukere vil helt glemme appen, men med meldinger dukker opp, vil de til slutt bruke den igjen (eller deaktivere varsler).
Etter skjermbildet "Hvordan fungerer det" kan du velge å sette opp meldinger med et enkelt klikk. Dette er en god strategi fordi mange brukere vil helt glemme appen, men med meldinger dukker opp, vil de til slutt bruke den igjen (eller deaktivere varsler).Du kan også legge til knapper for å aktivere eller deaktivere funksjoner når som helst i ombordprosessen. Disse funksjonene kan forholde seg til nyhetsbrevoppmeldinger, følge andre kontoer, eller til og med abonnere på oppdateringer . Bare få brukerne engasjert, og få dem til å begynne å handle . Derfra blir det lettere å holde dem hekta .
Vis en funksjon om gangen
De fleste onboarding-skjermer viser bestemte funksjoner, og beveger deg gjennom en prosess fra start til slutt. Ikke haste brukere, og definitivt ikke skyve en haug med informasjon på skjermen samtidig.
Nøkkelen til å holde nye brukere interessert og spent, er å opprettholde fokus og vise frem en funksjon om gangen . Hvis du skyver for mye på skjermen, kan brukerne føle seg overveldet . Hvis onboarding-prosessen er for kjedelig, vil folk kjede seg og slutte.
Hver skjerm skal ha minst ett nytt stykke informasjon som er verdifullt for brukeren. Du kan også gjøre dette på nettet med en modal vindu / dialogboks tilnærming . Men du bør fortsatt holde fokus på ett emne om gangen for å trekke oppmerksomheten der den tilhører.
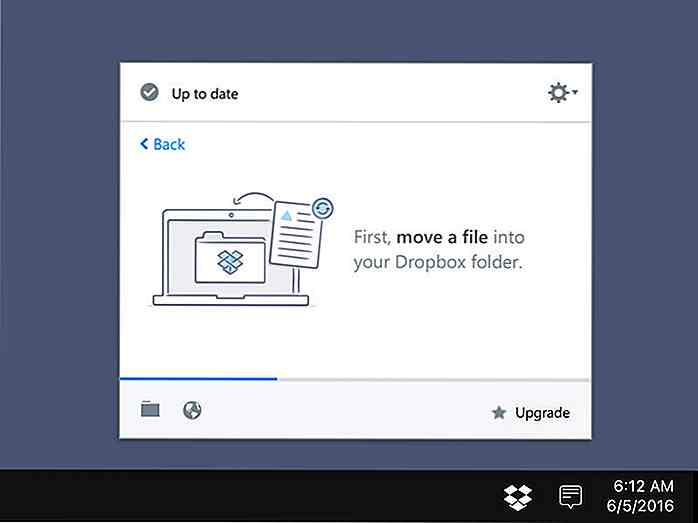
Dropbox-teamet planlegger en ny desktop-app med ombordstigning, og Wes O'Haire delte dette eksemplet på sin Dribbble-konto.
 Alt om denne onboard-skjermen føles veldig naturlig . Du har en blå stolpe som angir hvor langt du har gått inn i onboarding-prosessen . Da har du også klare retninger for å bevege seg i en trinnvis måte gjennom prosessen. Det er også en tilbakeknapp i tilfelle brukeren glemmer noen tidligere trinn, eller bare vil ha en omtale.
Alt om denne onboard-skjermen føles veldig naturlig . Du har en blå stolpe som angir hvor langt du har gått inn i onboarding-prosessen . Da har du også klare retninger for å bevege seg i en trinnvis måte gjennom prosessen. Det er også en tilbakeknapp i tilfelle brukeren glemmer noen tidligere trinn, eller bare vil ha en omtale.Fokus er navnet på spillet, og dette designet holder brukerne fokusert på handlingene . Ved slutten av denne onboarding-prosessen bør nye brukere kunne bruke Dropbox-appen på skrivebordet til å laste opp, laste ned og utføre andre handlinger de trenger.
Og husk at fordelene selger bedre enn funksjoner . Forklar hva brukeren kommer fra appen i stedet for hvor rask det går, eller hvor mange profiler du kan ha.
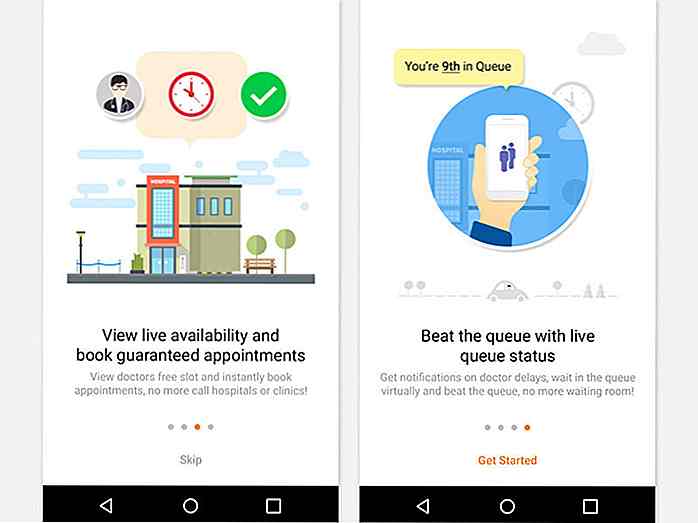
 Eksemplet ovenfor inneholder et par skjermer fra en helse / legeavtale app kalt Qikwell. Hvert lysbilde viser en viktig funksjon som er målrettet mot brukerens fordel (tilgjengelighet for tilgjengelighet og totalt # i kø).
Eksemplet ovenfor inneholder et par skjermer fra en helse / legeavtale app kalt Qikwell. Hvert lysbilde viser en viktig funksjon som er målrettet mot brukerens fordel (tilgjengelighet for tilgjengelighet og totalt # i kø).Det siste lysbildet har også en liten "Komme i gang" -kobling for å veilede brukere om neste trinn . Det ville øke synligheten til den linken for å oppmuntre engasjement, men bare å ha det er det en god idé.
Husk å holde alt enkelt og greit . Hvert trinn i prosessen skal ha et mål å enten undervise brukeren eller hjelpe dem å gå videre inn i applikasjonen.
Pak deg inn med en handling
Ved slutten av onboarding-prosessen bør du ha brukere som vet hva appen tilbyr, hva de kan gjøre, og hvorfor de skal bruke den . Likevel kan de trenge et trykk for å faktisk handle og gjøre noe.
Avslutt alltid ombord med en type kobling eller knapp som driver brukeren for å komme i gang et sted . Dette kan være en innstillingsside, en profilside, en brukerflytskjerm eller noe lignende.
De beste anbefalte handlingene vil variere basert på målene dine i appen din. En ernæringsapp kan oppfordre nye brukere til å begynne å logge matene sine for dagen, men en sosialt nettverksprogram kan sende brukere til en profilskjerm eller til en anbefalt liste over brukere som skal følge.
I denne appdesignen fra Oktafian Nugraha får du merke en stor oransje "La oss starte!" -knappen nederst på det siste lysbildet. Dette er super lyst og ganske vanskelig å savne.
 Denne siste handlingsknappen kan lede hvor som helst så lenge sluttmålet er brukervennlighet . Hold denne knappen i din påbordsprosess, og sørg for at den er synlig . Hvis brukerne fullfører ombordstigningen, og ikke ser en knapp for å vikle seg, kan de føle seg fanget og bare forlate .
Denne siste handlingsknappen kan lede hvor som helst så lenge sluttmålet er brukervennlighet . Hold denne knappen i din påbordsprosess, og sørg for at den er synlig . Hvis brukerne fullfører ombordstigningen, og ikke ser en knapp for å vikle seg, kan de føle seg fanget og bare forlate .Det er ganske vanskelig å ødelegge dette, så bare planlegge en typisk brukervennlighet, og sørg for at du kobler til en passende side på slutten av onboarding-prosessen. Hvis ombordstigningen gjorde jobben sin, burde nye brukere allerede vite hva de skal gjøre derfra .
En endelig titt
Hvert nytt prosjekt burde ha noen type hjelpeguide eller onboarding-prosess for nye brukere. Det er den raskeste måten å veilede nye brukere, og for å holde flere involvert i mobilappen, nettstedet eller skrivebordsprogrammet.
Design estetikk er viktig, men brukeropplevelsen trumler alt. Når du er ferdig på riktig måte, bør påbordsprosessen være pedagogisk og forhåpentligvis litt morsom !
![Forskjeller mellom oppstart og MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Forskjeller mellom oppstart og MNC [PIC]
Hver lurte på hvordan det var å jobbe i oppstart, og hvor annerledes opplevelsen ville bli sammenlignet med å jobbe i et vanlig multinasjonalt selskap? Bortsett fra de regler og forskrifter som MNCs spiser, puster og sover med, er det mange forskjeller som skiller den dristige fra den etablerte . Og Wittyfeed har gjort noen av disse forskjellene til en praktisk visuell guide.Fr

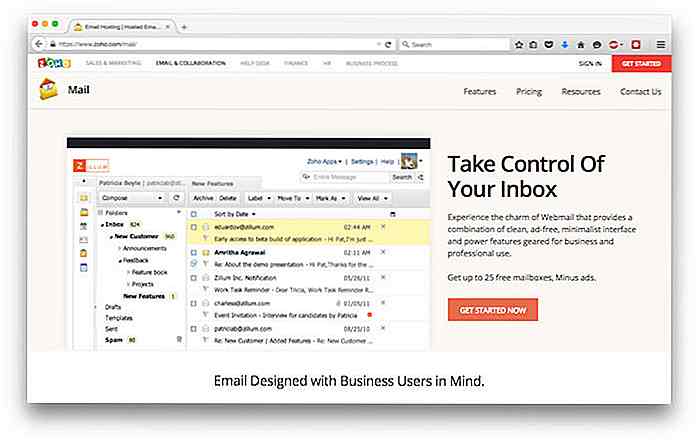
Begynnerveiledning for å sette opp e-post med Zohomail
Hvis du driver en liten eller mellomstore bedrift, kan en e-posttjeneste med egendefinert domene være ganske nyttig for å effektivisere koordinasjonen med teamet ditt. Det var en tid da du kunne få gratis e-posttjeneste fra Google Apps eller live.com med egendefinert domene. Det kan imidlertid være for dyrt å abonnere på betalte versjoner av disse e-posttjenestene .Heldi