no.hideout-lastation.com
no.hideout-lastation.com
Webdesign: 20 Hotteste trender å se opp i 2014
Etter å ha brukt timer på nettet på forskjellige nettsteder, har du en tendens til å plukke opp krevende trender i design. Gjennom årene har jeg skrevet om endringer i trender, spesielt innen webdesign og webapps. Fremskynding av W3C-spesifikasjoner kombinert med moderne nettlesere har åpnet døren til en ny epoke med digital design.
I denne artikkelen vil jeg dele 20 voksende trender Jeg håper å se blomstre i løpet av 2014 . Mange har allerede blitt satt i gang mens andre bare begynner å gryte. Nye trender er morsomme å sjekke ut og se hvor lenge de holder seg fast. Når du surfer på nettsteder i 2014, må du se på øynene for noen av disse UI / UX-trender i aksjon.
1. Grid-Style Layouts
Min første alminnelige anerkjennelse av nettdesignet var på Pinterest. Sosiale nyheter har alltid vært på en strømlinjeformet måte som Twitter eller Tumblr. I dag sprer selv mange Facebook-sider tidslinjeoppdateringer som ser ut som et rutenett.
Dette er ikke noe du kan tvinge inn på noen gammel nettside. Det må være en hensikt, brukeropplevelsen kommer alltid først. I situasjoner som bruker miniatyrbilder eller tekstoppdateringer, kondenserer gridoppsettet alt til et lettlest format . Alt er skumbart, men likevel sammenhengende, og det krever ikke mye plass på siden.

JS-biblioteker med åpen kildekode som Masonry kan gjøre mye av det harde arbeidet for deg. Ikke mange nettsteder bruker denne funksjonen, men de som gjør det, er ofte ganske hyggelige på øynene .
2. Crafty Image Captions
Tidligere har vi dekket noen unike CSS3-bildetekster-effekter. Mange nettsteder bruker bildegallerier til å vise porteføljeposter, fotografier, miniatyrer av artikkelen etc. Ved hjelp av en teksttekst bidrar den besøkende til å koble til mer informasjon til bildet . Og med CSS3 kan du stole på naturlige nettleserressurser uten JavaScript-effekter.
Hvert nettsted skal ha sitt eget design for å gi leseren nytte. En annen opplæring jeg liker fra Codrops er figur nummerering med CSS3. Du kan bygge etiketter med bildetekst som automatisk legger til bildene (eller figurene) på hver side.
3. Utvidede formelementer
De fleste frontend-utviklere er kjent med hensikten med jQuery. Det hjelper deg med å skrive jevnere JavaScript-kode med færre linjer og mye mindre rot . Gratis open source jQuery plugins har tatt på sitt eget marked - og de er for tiden i stor etterspørsel.

Det er en spesiell entusiasme rundt jQuery skjema plugins som forbedrer brukeropplevelsen . Disse effektene kan inkludere flytende etiketter, input validering, guidede verktøytips, nesten alt du kan forestille deg. Ta en titt på Unheap form galleriet som kataloger open source jQuery plugins som du kan laste ned og teste i nye prosjekter.
4. Dybt fokuserte destinasjonssider
Jeg husker da iOS App Store ble lansert, og utviklere var clamoring for å løslate sin neste gode ide. Raskt fremover noen år, og vi har millioner av apps til Android + iOS-enheter. Mange av disse applikasjonene har til og med egne nettsider.

Programvareutviklere kjøper ofte et domenenavn og lanserer et nettsted som et markedsføringsverktøy. Denne ideen har siden utvidet seg til å inkapslere mobilspill, åpen kildekode-skript, smarttelefonapplikasjoner, virkelig digitalt produkt du kan forestille deg. Disse destinasjonssidene er i utgangspunktet viktige for å oppmuntre potensielle kunder til å lære mer om et produkt før de kjøper.
5. HTML5-videospillere
Jeg husker tilbake i 2004 og lærte meg grunnleggende ActionScript for å lage en tilpasset videospiller for nettstedet mitt. Det tok flere måneder med arbeid og den beste avspillingsløsningen var en FLV-video. Heldigvis endres tidene raskt med HTML5-medier og nye JavaScript-biblioteker.
Flash har fortsatt en hensikt når det er nødvendig, men de fleste webutviklere vil være enige om at fremtiden for Internett-video er HTML5. To skript jeg vil anbefale er Video.js og MediaElement.js. Den første er mye enklere, men også begrenset med grunnleggende funksjonalitet.

Media Element gir noen standard skinn og større dokumentasjon for å bygge dine egne spiller design. Du kan også prøve å bygge en musikk / lydspiller ut av de samme koder. Begge skriptene gir dokumentasjon sammen med en API, og de er begge fantastiske biblioteker. Vær oppmerksom på dette når du trenger egenverdi videoer på fremtidige prosjekter.
6. 3D-overgangseffekter
Jeg har funnet en rekke kreative 3D-animasjoner på flere nettsteder i løpet av det siste året. Disse er ofte bygget inn på siden for animerte bildegallerier, navigasjonsmenyer og elementer . 3D-effektene kan opprettes ved hjelp av jQuery, selv om CSS3 har tatt opp.
Naturligvis er animasjonene ikke støttet fullt ut i alle nettlesere, og designere bør være forsiktige med å bruke for mange animasjoner på en side. Men hvis du liker å prøve nye ting, vil jeg sterkt anbefale å skure på nettet for 3D animerte kodeeksempler å leke med.
7. Flate designelementer
Hvordan kan jeg diskutere webdesigntrender uten å nevne den utbredte bruken av flatbrukerelementer . CSS3 tillot designere å lage mye flattere knapper ved hjelp av naturlige boksskygger, tekstskygger eller avrundede hjørner. Dette flate brukergrensesnittet overgikk til forminnganger og jevnnavigasjonsmenyer.
Men jeg føler at det er mer vi kan forvente i nær fremtid. Flat ikonsett og GUI-sett har blitt utgitt gratis på dusinvis av nettsteder. I min guide til flat webdesign finner du massevis av gratis nedlastbar PSD / AI-grafikk. Temaoppsett har også vokst i popularitet fra Microsofts Windows OS og Windows Mobile Phone.
8. Personlige portretter
Enkle portefølje nettsteder er ofte min favoritt. Du vil formidle litt om deg selv, hvor du har vært, og presentere dine arbeidsprøver. Men for å holde folk virkelig interessert må du danne en menneskelig forbindelse. En av de beste måtene å oppnå dette ville være å inkludere et eksempelfotografi av deg selv et sted på siden.

Andrea Mann bruker et bilde som inkapsler mye av hjemmesiden. Dette blandes også inn i den mørkere bakgrunnen og recolored til nyanser av B & W. Det ser fantastisk ut, selv om du ikke trenger å bruke store bakgrunnsportoer på nettstedet ditt. Selv et lite bilde på hjemmesiden din eller om siden gir besøkende et glimt av hvem du er.
9. SVG bilder og ikoner
Vektorbasert grafikk er ikke bygget rundt piksler, men linjer og koordinater. Individuelle former er organisert av matematiske ligninger, og dette lar deg strekke vektorer til enhver størrelse. SVG-bilder er som vektorer i den forstand at de lett kan manipuleres uten mye tap av kvalitet.
Det største problemet er støtte for disse bildene i alle nettlesere. Mange bruker fortsatt eldre versjoner av Internet Explorer og andre eldre titler. Det er en stor trend som vil feie Internett i årene som kommer (hvis den ikke allerede har det).
Hvis du virkelig ønsker å komme i gang, kan jeg anbefale Codepen, en åpen community-driven IDE for utviklere å dele sitt arbeid online. Du vil bli overrasket over kvaliteten. Snap.svg er et JavaScript-bibliotek dedikert til støtte i flere nettlesere med naturlige SVG-bilder. Dette er et litt detaljert emne, men hvis du er nysgjerrig, er det verdt å dykke inn i.
10. Unik webkopi
En av de kuleste nye funksjonene i webutvikling er @ font-face-deklarasjonen. Du kan importere fontfiler som er vert lokalt eller eksternt på en annen server. Disse skriftene er definert i CSS, og du kan skrive dem inn i font-familieegenskaper for å stile din nettsidetekst.
Dette har vokst til å inkludere fontbaserte ikoner der fleksible ikoner blir gjengitt på siden som tekst. Disse ikonene er ikke så godt utformet i forhold til ekte grafikk, som kan innlemme en rekke forskjellige farger. Men bare å ha muligheten til å tilpasse hvilken som helst skrift på siden, er en kraftig teknikk som hjelper nettstedet ditt til å skille seg fra mengden.
11. Lazy-Loading Animasjoner
Når jeg surfer på ThemeForest en dag, kom jeg over mange WordPress-temaer som hadde overgangseffekter på elementene, men de animerer bare når du ruller dem inn i visning. Disse elementene oppfører seg likt lastende bilder, bortsett fra at de allerede er lastet inn på siden og skjult for syn.
Ved hjelp av JavaScript er det enkelt å oppdage når elementet / elementene er i visning, og bruk deretter CSS3-overganger eller JavaScript for å animere.

Hvis du ruller ned på siden på Chart.js, ser du blokker av innhold + bilder begynner å forsvinne sakte. Denne trenden setter trolig ikke på båndbredde med mindre du forsiktig venter på å laste inn innholdet. Det handler om side-estetikk og gir et elegant grensesnitt for de besøkende.
12. Tilpassede bildegallerier
Den voksende integrasjonen av JavaScript og CSS har gitt utviklere mulighet til å produsere eksepsjonelle nye prosjekter. Bildegallerier er en trend som har eksistert i flere tiår. Å gå inn i 2014 kan vi forvente å se enda større løsninger på dynamiske karuseller og bildelyser.

For å gi et lite eksempel, ta en titt på denne siste galleriopplæringen på Codrops som bruker en elastisk trekkende effekt for å bytte mellom bilder . Dette er noe eksperimentelt, men du kan se hvordan utviklere er villige til å presse grensene og se hva som er mulig.
Hvis du liker dette konseptet, hvorfor ikke ta en titt på noen jQuery galleri-plugins? Dette ville være en raskere strategi for å begynne å lære og over tid kan du selv konstruere ditt eget galleri-plugin.
13. Mega-Navigation Menyer
Alle typer nye fancy navigasjoner har blitt testet og vedtatt de siste årene. Den mobile mottakelige web er et stort stykke til dette, sammen med HTML5 / CSS3 spesifikasjonene. Jeg har lagt merke til en liten, men voksende trend i mega navigasjonsmenyer som utvides for å holde store blokker av innhold og lenker .

Disse er mest vanlige på nettsteder som publiserer mye unikt innhold i høye volumer. Online magasiner eller webfora kommer umiddelbart til tankene. Det tar litt plass på siden, men det gir også leserne et bredere valg for å navigere på nettstedet ditt.
Jeg snublet på en relatert artikkel om Smashing Magazine som snakker om navigasjonsmenyer for mega-nettsteder. Konseptene er like og eksemplene som tilbys kan være et godt utgangspunkt for alle som er interessert i denne trenden.
14. Utvidelse av søkefelt
Ser tilbake er jeg ikke helt sikker på når dette konseptet tok opp damp. Men det er en stadig større popularitet for å bygge semi-skjulte eller utvidende søkefelt i layoutet ditt. Brukeren klikker på et forstørrelsesglassikon eller klikk i selve skjemaet, og deretter utvides det for å tillate mer tekstinngang.

Codrops skrev en enestående opplæring om dette emnet, og det er en flott lesning for enhver utvikler. For det første brukes det skjulte søkefeltet til å lagre rom på siden. Du kan til og med skjule skjemaet helt øverst og bytte det opp / ned som en navigasjonsmeny. Denne teknikken er fremtredende med responsive layouter, men enda større og mer fullførte design er å inkorporere disse tilpassbare søkefeltene.
15. Utvalgte detaljer lister
Nylig har jeg satt sammen et utstillingsvindu med detaljerte detaljerlister som finnes på hjemmesidens hjemmesider. Dette er listeorienterte detaljer som forklarer informasjon om et selskap eller produkt. Ofte er detaljene kombinert med noen ikoner for å illustrere punktene på en mer konsistent måte.
Jeg har lagt merke til at disse detaljene har blitt en stift for mange hjemmesider. En samling av informasjon om noe produkt eller tjeneste gir besøkende en grunn til å holde fast. Det gir litt innsikt i hva du gir til kunder og hvordan alt fungerer . Ikoner er som frosting for å fange folks oppmerksomhet når du ruller raskt.
16. Mobile-First Design
En bok som heter Mobile First av Luke Wroblewski ga meg denne ideen for en tid siden. Når du surfer på et nettsted, er det ikke lett å skille mellom hvordan designprosessen har fungert. Men ideen er å først oppdage hvordan nettstedet ditt skal se ut som et responsivt layout på mobilskjermbilder. Eliminer alt overflødig fluff og hold bare de bare nødvendighetene.
Fra dette synspunkt er det mye lettere å oppgradere ditt design til bredere skjermer . Navigasjonsmenyer blir bredere, innholdet blir lengre sammen med en mulig sidebar. Mobil-første design legger høyere prioritet på mobilopplevelsen som da blir en basislinje for hele oppsettet. Jeg elsker konseptet, og jeg håper designere vil prøve å implementere dette for å se hvordan det kan påvirke arbeidsflyt og sluttresultatet.
17. HTML5 Lerret
Det er mye å si om lerretet, og det er ganske et studietema. Ved hjelp av JavaScript, er det mulig å lage spill eller tegneapplikasjoner rett inn i HTML5. Jeg har selv sett lerretelementet som brukes til å samle signaturer med musen .

Eksempelet ovenfor er fra en enkel Codepen-oppføring. Noen postet en glatt lastesirkel på Dribbble, og denne pennen er en replikering ved hjelp av lerretelementet. Et annet eksempel er denne lille horisontale lastebaren som er bygget på HTML5 lerret og JavaScript. Mulighetene vokser raskt, og jeg er glad for å se hvilket lerret som 2-3 år nedover veien.
18. Pixel Sprites & Browser Games
I likhet med klassiske videospillere pleide nettleserespillene å være utelukkende produsert i Adobe Flash. Men JavaScript har fått fotfeste i samfunnet, og mange utviklere er glade for å frigjøre åpen kildekode for disse typer prosjekter.

En liten stund tilbake skrev jeg en artikkel som beskriver piksel-sentriske nettsteder som også kunne bruke animasjon. Disse designene er ikke vanlige, men de fanger din oppmerksomhet. Det krever mye design talent for å lage slike utsøkte piksel kunstverk. Så å bygge ditt eget sprite-spill i nettleseren ville være en enda større utfordring.
En av de beste ressursene for å komme i gang kan bli funnet på HTML5 Game Engine. Nettstedet viser mange gratis JavaScript-biblioteker for å lage dine egne nettleser spill. Det er mye å lære om prosessen, men heldigvis kan du finne hundrevis av opplæringsprogrammer online i Google.
19. Hurtig brukerregistrering
Det er et økende antall splitter nye oppstart og webapplikasjoner som tillater brukerregistrering. Faktisk krever mange tjenester at du registrerer deg før du kan begynne å bruke nettstedet. Langt detaljerte registreringsskjemaer er enormt avskrekkende i denne raske verden.
Prøv å holde alle registreringsskjemaene raskt og til det punktet . Mange nyere webapps inkluderer registreringsskjemaet på deres hjemmeside for å fange så mange besøkende som mulig. Dette skjer når en ny besøkende er nysgjerrig på produktet ditt, ser at skjemaet bare har 2-4 felt og bestemmer seg for å gå for det. Du kan bli sjokkert over hvor godt denne strategien fungerer for å fange nye brukere.
20. CSS3 animerte nøkkelrammer
Siden tidlig millenium JavaScript har vært det primære valget for nettleseranimasjon. Bare nylig har CSS3 blitt vedtatt i det vanlige der utviklere kan bygge egne animasjonseffekter ved hjelp av @keyframe.

Det er en annen måte å animere ved hjelp av overgangseiendommen, selv om dette bare har en tilstand for animasjon, mens nøkkelrammer oppfører seg mye som Adobe Flash. Du konfigurerer en rammeprosentverdien fra 0% - 100% og definerer egenskaper som endres over tid . Den nyeste CSS3-spesifikasjonen gir deg nok verktøy for å animere elementer i praktisk talt enhver stil du liker.
Lukking
Mindre grensesnitt konsepter er ikke noe vi tenker om hver dag. Men det er disse mindre aksentene som bringer livet til en smart nettside layout. Jeg håper denne artikkelen kan kaste lys på en håndfull designtrender, vi vil fremtredende merke i fremtidige prosjekter. Også hvis du har ideer til 2014-designtrender, kan jeg ha glemt det, så er du velkommen til å dele med oss i kommentarfeltet nedenfor.

Webutvikling Konsepter Alle webdesignere bør forstå
Det er mye å si om skillelinjen mellom designere og utviklere . Gitt det er mange designer / developer hybrider som kan forstå begge sider av mynten, men de er få og langt mellom.Kreative prosjekter trives på riktig kommunikasjon . Dette kan imidlertid være vanskelig når designere og utviklere ikke er sikre på hvordan man snakker med hverandre . Jeg t

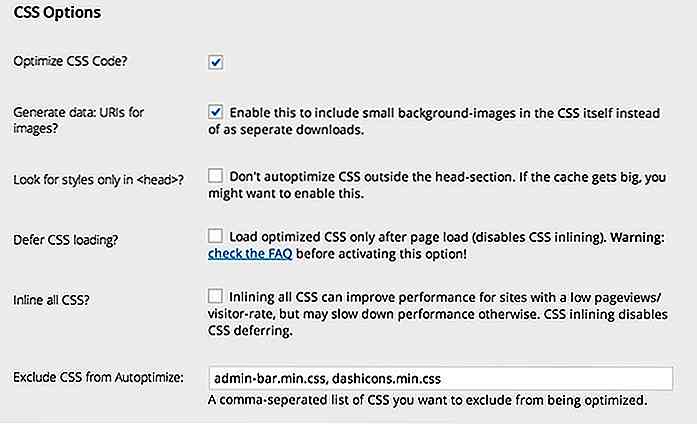
12 plugger for å øke hastigheten på WordPress-nettstedet ditt
Alle elsker et raskt lastingsnettsted (som inkluderer deg og dine lesere også), så selvfølgelig vet du allerede at nettsider laster hastigheter påvirker brukeropplevelsen.I dette innlegget kommer vi ikke til å overbevise deg for hvorfor du trenger et raskere WordPress-nettsted, eller dele med deg hvordan du redigerer PHP, javascript og databaser, all den tekniske kunnskapen for å optimalisere nettstedet ditt ytterligere.Hvorf