no.hideout-lastation.com
no.hideout-lastation.com
Webutvikling Konsepter Alle webdesignere bør forstå
Det er mye å si om skillelinjen mellom designere og utviklere . Gitt det er mange designer / developer hybrider som kan forstå begge sider av mynten, men de er få og langt mellom.
Kreative prosjekter trives på riktig kommunikasjon . Dette kan imidlertid være vanskelig når designere og utviklere ikke er sikre på hvordan man snakker med hverandre . Jeg tror ikke designere trenger å vite hvordan man skriver riktig JavaScript, og heller ikke utviklerens master typografivalg. Men det er noen grunnleggende emner som jeg tror går begge veier.
Følgende temaer er min egen personlige ta på viktige webutviklingsideer som alle designere skal forstå . Som designer / utvikler selv, vet jeg hvor forvirrende det kan være å studere begge områder. Men det er alltid verdt innsatsen for å lære fordi en klar forståelse forbedrer kommunikasjonen og gjør en designer mye mer verdifull for et kreativt team.
Frontend Code Behavior
Webdesignere er ofte tenkt å ha frontend ferdigheter sammen med sine design talenter. Dette er et diskutert tema, for det meste fordi det ikke er noe riktig svar .
Designere bør gjøre det de er komfortable med . Hvis det bare betyr å gjøre visuelt designarbeid, så vær så snill. Men en kort forståelse av frontend-teknologier kan gjøre den samme designeren mer intuitiv når du lager eiendeler for utviklere.
Jeg tror at hver designer burde i det minste forstå de tre grunnleggende språkene for frontend-utvikling (HTML, CSS, og JS) sammen med hvordan de brukes. For eksempel er de fleste rullegardinmenyer avhengig av JavaScript, men det er også CSS-only alternativer.
Når en designer lager en rullegardinmeny, kan de tenke på kompleksiteten ved å implementere den via kode . En designer som forstår hvilke elementer som krever JavaScript, kan være bedre forberedt på å forstå hva de ber utviklere å bygge.
Dette er mulig uten å lære å skrive en enkelt linje med kode .
CSS er laget for å utforme nettstedet . Det er for det meste statisk bortsett fra CSS animasjon, og CSS skaper de fleste visuals på en side. De fleste dynamiske funksjoner er opprettet med JavaScript.
Hvis du kan forstå denne splittelsen, vil det puste en bevisst innsats inn i designarbeidet. Det vil også tvinge UX-bevegelsesdesignere til å vurdere hvor mye arbeid som går inn i å animere et grensesnitt.
Responsive Techniques
Hver webdesigner bør i det minste kjenne termen responsiv design . Dette gjør det mulig for nettsteder å tilpasse seg forskjellige skjermstørrelser, til hver en annen layout tilhører. Enhetsdimensjoner når en ny layout blir brukt, er definert av brytpunkter, lagt til i (en av) CSS-filene.
Breakpoints er angitt med en viss pikselbredde (og / eller noen ganger høyde), enten minimum eller maksimum, der utformingen tilpasser seg den aktuelle skjermstørrelsen. Så en responsiv layout vil se annerledes ut på en 1080px skjerm enn på en 320px smarttelefon.
For å se hvordan breakpoints fungerer på ekte nettsteder, sjekk ut Media Queries nettsted.
 Din jobb som designer er å vurdere hvordan hvert bruddpunkt kan påvirke mockup . Du kan være oppgave med å designe flere comps, hver passer inn i forskjellige skjermdimensjoner .
Din jobb som designer er å vurdere hvordan hvert bruddpunkt kan påvirke mockup . Du kan være oppgave med å designe flere comps, hver passer inn i forskjellige skjermdimensjoner .Når du har forstått at et CSS-brytepunkt definerer forholdene når layoutet endres, vil du ha en mye enklere tid å levere disse eiendelene til dev-teamet.
Tenk modulær med design
Utviklere ønsker alltid å gjenbruke koden så mye som mulig, da denne tilnærmingen gjør utviklingen mindre ordentlig og kutter ned filstørrelser - faktisk er det en viktig kodeoptimaliseringsteknikk.
Modular design beskriver en metode for å lage nettsteder ut av "moduler" som kan gjenbrukes over tid . Tenk knapper, skjemainnganger, overskriftstiler eller blokkeringer med fancy stylinger.
Hvis du designer elementer modulært, blir det enklere for utviklere å kode oppsettet med gjenbrukbare CSS-klasser . Det er alltid en god ide å tenke på hvor du med rimelighet kan bruke de samme fargene, teksturer og sideelementer, men du må være smart om det ikke å skade generell estetikk .
Det er enda bedre hvis du annoterer hvilke elementer du har kopiert på forskjellige mockups, slik at utviklere kan markere opp disse delene av nettstedet med gjentatt kode - noe som gjør utviklingen raskere og enklere.
Modulær design relaterer seg til atomdesign, begge tilnærminger er rettet mot utviklere. Men visualisering kan hjelpe deg å forstå hvordan koden fungerer, så hvis du sliter med å visualisere modulær design, sjekk ut dette innlegget for å se noen eksempler.
Forstå Retina Images & SVG
Vanligvis er det designers jobb å forberede bilder, fange opp nødvendige bilder og design ikoner fra grunnen av. Dette betyr at designere er eneansvarlige for å levere de visuelle eiendelene som utviklere til slutt kodes inn i oppsettet. Dette er grunnen til at det er viktig å forstå retina størrelser og å overføre retina-støttede eiendeler til utviklerne sammen med den endelige mockupen (e).
Jeg vil sterkt anbefale denne Smashing Magazine innlegget hvis du vil lære mer om retina design arbeidsflyter. Retinize Det er en gratis samling av Photoshop-handlinger som automatisk kan lage retina-versjoner av dine eiendeler.
 De fleste designere vet allerede for å støtte @ 2x bilder, men nyere iPhone 6+ enheter har @ 3x oppløsninger . Men noen prosjekter bryter ikke med @ 3x bildestørrelser, så snakk med prosjektlederen før du fullfører eventuelle eiendeler.
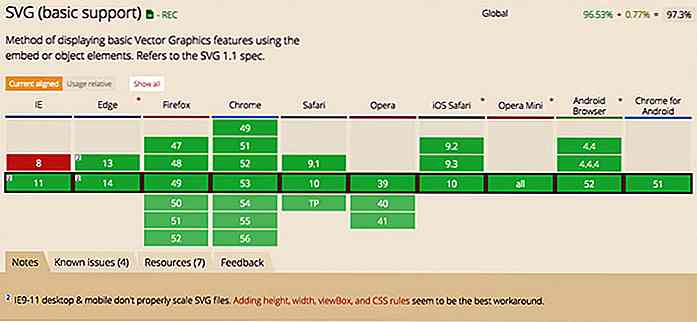
De fleste designere vet allerede for å støtte @ 2x bilder, men nyere iPhone 6+ enheter har @ 3x oppløsninger . Men noen prosjekter bryter ikke med @ 3x bildestørrelser, så snakk med prosjektlederen før du fullfører eventuelle eiendeler.En siste ting å vurdere er fremgangen til SVG på nettet. Alle moderne nettlesere støtter SVG som er et vektorbasert bildeformat . Dette betyr at SVG-ikoner skal skaleres automatisk uten tap av kvalitet, slik at du ikke trenger retina-midler for SVG-grafikk.
 Ikke alle kreative lag er villige til å gå med SVGs for webdesign skjønt. De støttes av nettlesere sikkert, men i noen tilfeller kan de også være vanskelig å implementere. Derfor er kommunikasjon viktig for et vellykket designer / utviklerforhold.
Ikke alle kreative lag er villige til å gå med SVGs for webdesign skjønt. De støttes av nettlesere sikkert, men i noen tilfeller kan de også være vanskelig å implementere. Derfor er kommunikasjon viktig for et vellykket designer / utviklerforhold.Diskuter fordelene og ulemperne ved å bruke vektorgrafik og bestem hva som passer best for hvert prosjekt. Ved å bare ha en forståelse av disse funksjonene, vil du kunne kommunisere med utviklere tydelig, og til og med hjelpe dem med å kode oppsettet for retina-støtte.
Forstå tilgjengelighet
Progressiv forbedring og grasiøs nedbrytning er to forskjellige måter å håndtere det samme problemet på: tilgjengelighet. Ikke alle brukere vil være på enheter eller kjøre nettlesere som støtter 100% av nettstedets dynamiske funksjoner.
Disse brukerne bør fortsatt få en opplevelse som fungerer, og dette må håndteres med riktig koding. Noen skjermlesere kan ignorere all JavaScript og CSS-koden, men nettstedet må fortsatt fungere .
Jeg gjorde nylig et innlegg som dekker progressiv forbedring i detalj, som det er min foretrukne utviklingsmetode. Progressiv forbedring starter med svært grunnleggende funksjoner, og fungerer så opp til flere "avanserte" funksjoner.
Grasiøs nedbrytning er motsatt tilnærming der alle hovedtrekkene er utformet først, da utvikleren bestemmer hvordan man skal håndtere disse funksjonene dersom brukeren ikke støtter JavaScript eller CSS.
Det er usannsynlig at en designer vil bli bedt om å gjøre mockups for noen av disse situasjonene. Men det er viktig at designere forstår disse vilkårene og hva de mener, fordi de påvirker utviklingsprosessen . Dette gjelder spesielt for prosjekter der tilgjengelighet er en stor bekymring.
I Avslutning
Det er noen emner jeg hoppet over, fordi jeg anser dem valgfritt. Versjonskontroll, feilsøking og JavaScript-animasjoner er noen få mer komplekse emner som designere kan ønske å dykke inn i.
Men rettferdig vil poengene i dette innlegget mer enn hjelpe designere å forstå kravene til et utviklingslag. Ved å bare skumme overflaten av webutvikling, får du innsikt som hjelper deg med å formidle ideer og sympatisere med problemer som oppstår under produksjonen.
Hvis du leter etter mer relatert innhold, ta en titt på disse innleggene:
- Slik kommuniserer du effektivt med utviklere (smashingmagazine.com)
- Hjelp designere og utviklere Lær å forstå hverandre (uie.com)
- Lære å kode gir deg fordeler som en UX Designer (jessicaivins.net)

40 pittoreske og vakre undervanns bakgrunnsbilder
Fra luftfotoer til havlivsfotografering har hav og hav alltid vært en inspirasjonskilde for kunstnere og fotografer. Men det som er mest fantastisk er å fange essensen av undervannsverdenen.Her er noen av de beste bakgrunnsbilder vi har funnet fra online kilder med undervannsverdenen og det fantastiske marine livet.

Utviklere: 10 UX / UI-verktøy som skal ha i verktøykassen
Det er mange forskjellige verktøy som kan brukes til å bygge prototyper. Noen er naturlig bedre enn andre for en gitt situasjon, og andre er blant de beste fordi de kan brukes i en rekke situasjoner. Hvis du finner et toppmoderne prototypingsverktøy for ditt designarbeid, er målet ditt, finner du det du har likt etter blant verktøyene som presenteres her.Også