no.hideout-lastation.com
no.hideout-lastation.com
Utviklere: 10 UX / UI-verktøy som skal ha i verktøykassen
Det er mange forskjellige verktøy som kan brukes til å bygge prototyper. Noen er naturlig bedre enn andre for en gitt situasjon, og andre er blant de beste fordi de kan brukes i en rekke situasjoner. Hvis du finner et toppmoderne prototypingsverktøy for ditt designarbeid, er målet ditt, finner du det du har likt etter blant verktøyene som presenteres her.
Også inkludert, er flere prototyping verktøy som har funksjonalitet testing evner, pluss verktøy som er dedikert til denne typen testing. Å ha brukervennlighet testing evner på fingertuppene gir deg muligheten til å redesign eller viderefinere UI elementer. Betydningen av brukervennlighetstesten blir altfor ofte ignorert eller misforstått. Samlet sett bør du:
- Sørg for at søket ditt inkluderer å lete etter en brukervennlighetstestingskapasitet.
- Vær sikker på at verktøyet du velger, er kompatibelt med sluttproduktet - nettstedet, mobilenheten eller nettprogrammet.
- Sørg for å få de interaktive evnene du trenger.
- Kontroller at verktøyet du velger er kompatibelt med størrelsen på prosjektet eller laget ditt.
InVision
Enten du er en individuell designer eller medlem av et lite designteam, er InVision den ideelle prototypingsplattformen til din disposisjon. Ikke bare er det det ledende UX / UI-design- og samarbeidsverktøyet på markedet, dets brukervennlighetstestfunksjoner er vanskelig å matche.
For meget store lag, interdepartmentale lag, eller store og komplekse prosjekter, se på InVision Enterprise Edition. For kompliserte prosjekter som involverer mange interessenter, trenger du naturligvis nesten perfekt prototyping og samarbeidsløsninger, og valget ditt av et brukervennlige testverktøy kan være avgjørende.
 Enterprise Edition er den perfekte løsningen. Du kan teste dine prototyper direkte på brukerens mobilenheter, uten begrensning på antall tester eller involverte brukere. Siden du kan fange opp sine stemmer og se ansiktene dine, får du et kvalitativt bruksmåte i tillegg til hvilken kvantitativ informasjon du kanskje leter etter .
Enterprise Edition er den perfekte løsningen. Du kan teste dine prototyper direkte på brukerens mobilenheter, uten begrensning på antall tester eller involverte brukere. Siden du kan fange opp sine stemmer og se ansiktene dine, får du et kvalitativt bruksmåte i tillegg til hvilken kvantitativ informasjon du kanskje leter etter .Med InVision er det ikke nødvendig med koding ferdigheter, og du kan bygge den første high-fidelity, klikkbare prototypen gratis.
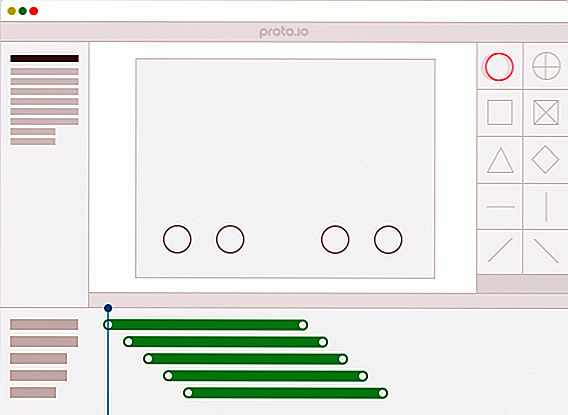
Proto.io
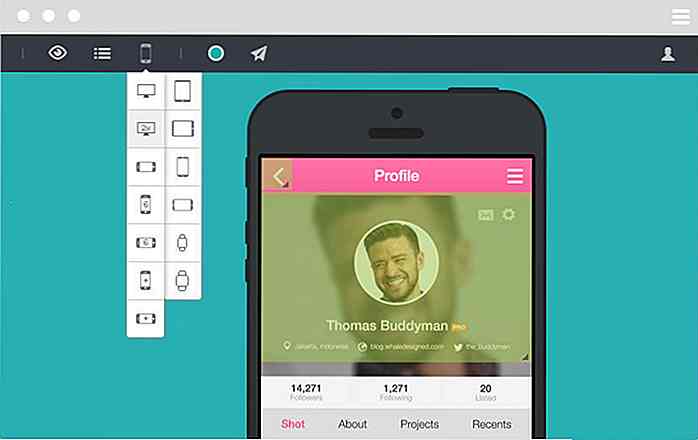
Proto.io vil gi et flott tillegg til ditt webdesign kit hvis du har behov for et prototyping- og samarbeidsverktøy som du kan vise frem på en høy prototype på svært kort tid . Med Proto.io kan du produsere interaktive, animerte, funksjonsrike prototyper uten koding .
 Det er imidlertid tid, når selv den beste designarbeidet rammer noen få støt i veien på grunn av kommunikasjonsbrudd. Samarbeidsfunksjonene som følger med denne pakken, tillater ikke at det skjer. Du kan stole på å levere prototyper til rett tid, og så realistisk, at prosjektledere og kunder ikke vil kunne skille dem fra den virkelige tingen.
Det er imidlertid tid, når selv den beste designarbeidet rammer noen få støt i veien på grunn av kommunikasjonsbrudd. Samarbeidsfunksjonene som følger med denne pakken, tillater ikke at det skjer. Du kan stole på å levere prototyper til rett tid, og så realistisk, at prosjektledere og kunder ikke vil kunne skille dem fra den virkelige tingen.Native iOS og Android-mobildesignelementer er dine for bruk, eller du kan importere dine egne design . Du vil like hva Proto.io kan gjøre for deg, og for din mobilapp prototyping prosjekter.
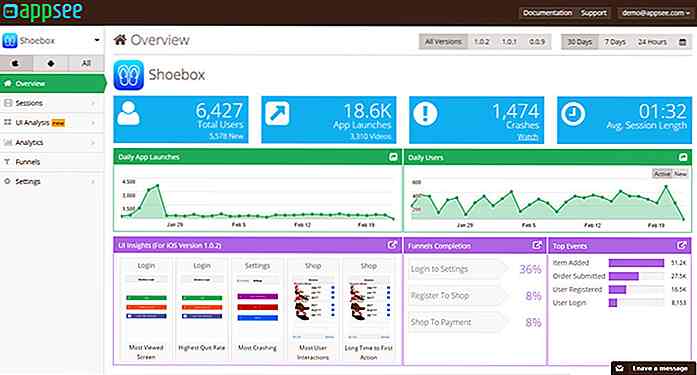
Appsee Mobile App UX Analytics
Med sine kraftige brukervennlighetstestfunksjoner som er klare for deg å bruke, vil Appsee Mobile App Analytics hjelpe deg med å levere den ultimate App-brukeropplevelsen, hver gang. "Ultimate" kan være vanskelig hvis ikke umulig å oppnå, hvis brukbarhetstesten er dårlig gjennomført eller ikke gjennomført i det hele tatt.
 Appsee-skaperne gjenkjenner kraften til kvalitativ brukerfeedback. Siden menneskene stole så sterkt på visuell informasjon, gir brukeropptak, når de kombineres med touch heatmap-data, designere med uvurderlig tilbakemelding for å endre eller raffinere UI-elementer eller UX-funksjoner eller -funksjoner .
Appsee-skaperne gjenkjenner kraften til kvalitativ brukerfeedback. Siden menneskene stole så sterkt på visuell informasjon, gir brukeropptak, når de kombineres med touch heatmap-data, designere med uvurderlig tilbakemelding for å endre eller raffinere UI-elementer eller UX-funksjoner eller -funksjoner .Tenk på Appsee Mobile App Analytics som en guide som tar deg på visuell brukers reise og peker ut de tingene som er av største betydning. Det er egentlig hva Appsee handler om, og hvorfor bør du sterkt vurdere å ha din egen kopi.
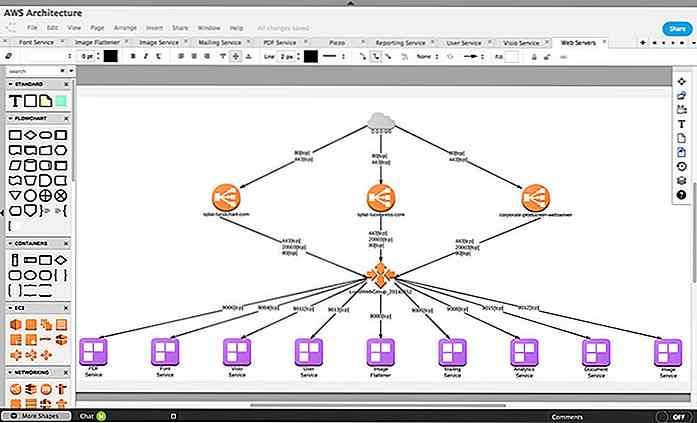
Lucidchart
Lucidchart er en online, dra og slipp skybasert skisse, diagrammer og wireframing-applikasjon for å designe nettsteder, tabletter eller telefoner. Det store, omfattende biblioteket med moderne designelementer og former gjør at du kan bygge alt fra en wireframe eller mockup, dele informasjon eller bygge et tankekart som vil lede deg gjennom et komplekst prosjekt.
 Lucidchart gir også en utmerket løsning for dine flytskjærende øvelser. Blant de mange nyttige funksjonene er hovedsiden og tastatursnarveien som, når du skal bruke, sparer deg for problemer med å gjenta tidligere arbeid.
Lucidchart gir også en utmerket løsning for dine flytskjærende øvelser. Blant de mange nyttige funksjonene er hovedsiden og tastatursnarveien som, når du skal bruke, sparer deg for problemer med å gjenta tidligere arbeid.Pidoco
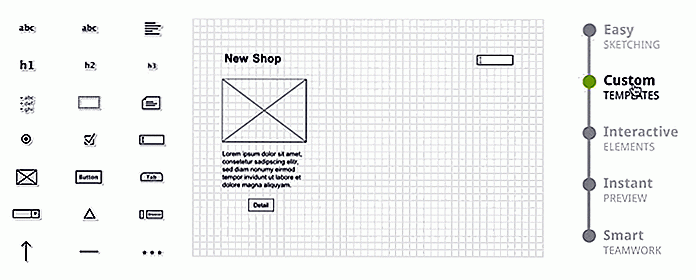
Det bør ikke komme som en overraskelse å finne Pidoco på denne listen over topp UX / UI-verktøy siden det er prototypingsverktøyet for webdesignere i 50 forskjellige land. Pidoco er en ekstremt enkel å bruke web app som du kan lage vakre wireframes eller fullt interaktive UX prototyper.
 Du har et utvalg av over 400 ikoner og brukergrensesnittelementer for å jobbe med og designfunksjoner som inkluderer klikk- og berøringsinteraksjoner, dra og slipp bildeopplasting, skjermoverganger og sidekobling, og bruk nettleser- og mobilomtalefunksjoner. Prototyping blir ikke mye lettere.
Du har et utvalg av over 400 ikoner og brukergrensesnittelementer for å jobbe med og designfunksjoner som inkluderer klikk- og berøringsinteraksjoner, dra og slipp bildeopplasting, skjermoverganger og sidekobling, og bruk nettleser- og mobilomtalefunksjoner. Prototyping blir ikke mye lettere.PowerMockup
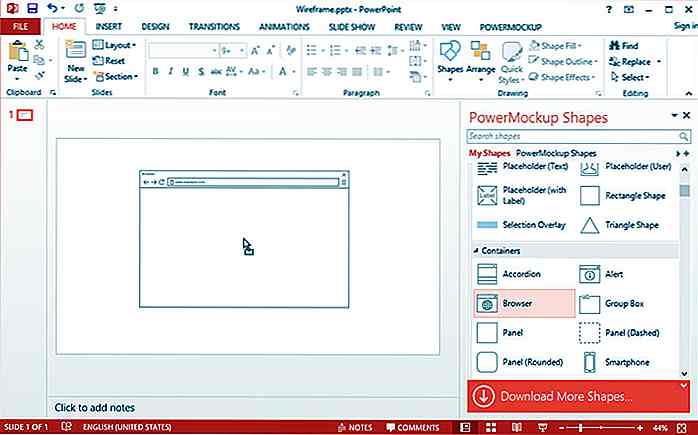
Hvis du er en dedikert, eller til og med en uformell, PowerPoint-bruker, er PowerMockup akkurat den rette løsningen for dine prototypingsbehov. For å lage en wireframe for eksempel, er alt du trenger å gjøre, å velge de aktuelle ikonene og figurene som ligger i PowerMockup-biblioteket, og dra og slipp dem på PowerPoint-lysbilder .
 Du har så en PowerPoint lysbildeserie du kan bruke til å presentere din animerte, interaktive prototype . Du kan til og med legge til dine egne former og ikoner til PowerMockups stadig voksende bibliotek, og dele dem med andre.
Du har så en PowerPoint lysbildeserie du kan bruke til å presentere din animerte, interaktive prototype . Du kan til og med legge til dine egne former og ikoner til PowerMockups stadig voksende bibliotek, og dele dem med andre.Notism
Prosjektsamarbeid er hva Notism Collaboration gjør best, og det gjør dette bedre enn alle andre verktøy av samme type. Hvis du regelmessig jobber med prosjekter der kommunikasjon mellom interessenter er viktig, er dette et verktøy du ikke bør være uten. Det kan være uvurderlig å ha til disposisjon når du jobber med store, komplekse prosjekter eller med store lag.
 Notism Collaboration fyller også et viktig behov for mindre prosjekter der solid kommunikasjon og tilbakemelding er kritisk for suksess. Alt deles via sanntids video presentasjoner .
Notism Collaboration fyller også et viktig behov for mindre prosjekter der solid kommunikasjon og tilbakemelding er kritisk for suksess. Alt deles via sanntids video presentasjoner .Loop11
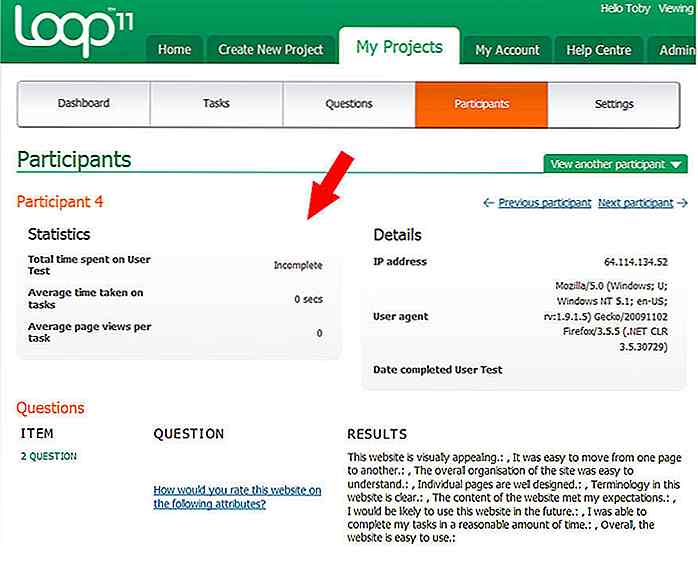
Loop11 tilhører din verktøykasse hvis du har sett på å utfylle designverktøyene dine med et fullt dedikert verktøy for testing av brukervennlighet . Det er få hvis noen av disse verktøyene som gir deg brukbar design tilbakemelding raskere, når du utfører UX-brukervennlighetstesting på app- eller webdesign .
 Loop11 kan fungere med opptil 999 testpersoner om gangen, samtidig som du samler klikkstrømmer, varmekart og bananalysedata . Disse verktøyfunnene blir presentert for deg i en kontinuerlig tilbakemeldingsløype. Du trenger ikke lenger å unngå viktig brukbarhetstest ut av frykt for at det kan være for komplisert, eller involvere for mye arbeid.
Loop11 kan fungere med opptil 999 testpersoner om gangen, samtidig som du samler klikkstrømmer, varmekart og bananalysedata . Disse verktøyfunnene blir presentert for deg i en kontinuerlig tilbakemeldingsløype. Du trenger ikke lenger å unngå viktig brukbarhetstest ut av frykt for at det kan være for komplisert, eller involvere for mye arbeid.UseItBetter
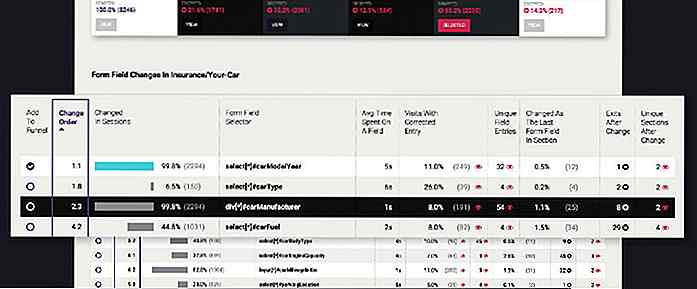
Forms Analytics ved UseItBetter fokuserer på en liten egenskap av webproduktet ditt, men en funksjon som, hvis det er feil, kan skape problemer for brukerne, og til og med slå flere enn noen av dem av.
 Hva dette verktøyet gjør er, kan du undersøke problemer knyttet til skjemaer og skjemafelter . Hvis du noen gang har prøvd å fylle ut et elektronisk skjema, og oppdaget problemer mens du gjør det, til slutt oppgir oppgaven og forlater nettstedet, har problemet du hadde, det som Forms Analytics adresserer. Hvis skjema er viktige UX-elementer til nettstedet ditt eller virksomheten, bør du holde dette verktøyet hendig.
Hva dette verktøyet gjør er, kan du undersøke problemer knyttet til skjemaer og skjemafelter . Hvis du noen gang har prøvd å fylle ut et elektronisk skjema, og oppdaget problemer mens du gjør det, til slutt oppgir oppgaven og forlater nettstedet, har problemet du hadde, det som Forms Analytics adresserer. Hvis skjema er viktige UX-elementer til nettstedet ditt eller virksomheten, bør du holde dette verktøyet hendig.Patternry
Patternry er det ultimate verktøyet for lagring av designinformasjon, inkludert alt fra mønstre og stilguider til designelementer og byggeklosser du forventer å ha et fremtidig behov for.
 Det er unødvendig å si at evnen til å lagre og gjenbruke verdifull designinformasjon kan spare deg for mye tid, og det gjør det lettere å dele designinnsatsene dine og ideene med andre. Patternry er et produktivitetsverktøy med en forskjell. Det vil hjelpe deg å unngå massevis av repeterende arbeid.
Det er unødvendig å si at evnen til å lagre og gjenbruke verdifull designinformasjon kan spare deg for mye tid, og det gjør det lettere å dele designinnsatsene dine og ideene med andre. Patternry er et produktivitetsverktøy med en forskjell. Det vil hjelpe deg å unngå massevis av repeterende arbeid.Ending tanker
Enten du trenger et solid prototypingsverktøy, en med overlegne samarbeidsfunksjoner, eller en som har brukbarhetstestfunksjonen du leter etter, finner du det her.
I denne listen har vi allerede flere spesialverktøy, verktøy for testing av brukervennlighet, et nettbasert bibliotek for å lagre og gjenbruke designarbeid, og et diagramverktøy som kan gjøre mye mer enn å lage flytdiagrammer. Uansett hvilket verktøy eller verktøy du velger, er du i gode hender.

29 Linux kommandoer du må vite
Linux-distribusjoner støtter ulike GUIer (grafiske brukergrensesnitt), men det gamle kommandolinjegrensesnittet (bash) viser seg å være enklere og raskere i noen situasjoner . Bash og andre Linux-skall krever at du skriver inn kommandoer for å fullføre oppgavene, og får dermed navnet på kommandolinjegrensesnittet.Komman

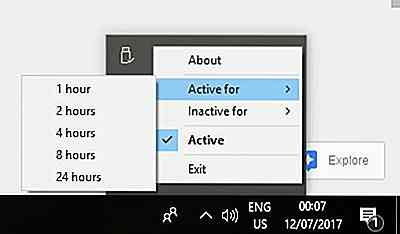
Hold PCen våken uten å gjøre noe med koffein
La PCen gå tom for lenge nok, og du vil til slutt se det gå inn i hvilemodus eller dvalemodus for å spare energi. Mens modusen er ganske nyttig, er det tider hvor du trenger PCen til å kjøre normalt mens du er borte .For de som krever at PCen skal fungere som normalt mens de er borte i lengre perioder, er det en app kalt koffein som kan hjelpe deg med å gjøre nettopp det. Utvik
![Slik endrer du OneDrive-standardplassering på Windows 8.1 [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/636/how-change-onedrive-default-location-windows-8.jpg)