 no.hideout-lastation.com
no.hideout-lastation.com
Hvorfor trenger du kode sniffere for webutvikling
Kodeoptimalisering kan sammenlignes med redigeringsfasen av en skriving. Du må kanskje først få ideene dine i kode, men koden din bør optimaliseres med verktøy som kode sniffere for å produsere det beste mulige produktet.
Kode sniffing er et begrep som beskriver kontrollkoden for overholdelse av regelverksstandarder . Disse forskriftene kan spesifisere antall mellomrom som skal brukes for innrykning, plassering av krøllete braces eller hvordan man navngir variabler. Standarder er ikke avgjørende for å bygge et webprogram, men standarder er viktige for intern konsistens og kodevedlikehold .
Dette er hvor kode sniffing kommer til nytte for alle utviklere, frontend til backend. Jeg vil gjerne undersøke prosessen med kode sniffing og tilby noen verktøy som hjelper analysere kodestandarder .
Hva er kode sniffing?
Handlingen av kode sniffing er vanligvis automatisert for å spare tid og redusere feil . Kode sniffere vil sjekke kildekoder for overholdelse av standarder fastsatt av interne utviklingslag eller tilsynsorganer.
Kode sniffing ligner kode linting men mer pedantic. Linting sjekker primært for feil og syntaksfeil mens sniffing ser etter problemer i måten kode er skrevet . En PHP-fil kan fortsatt fungere skikkelig, men vil mislykkes i en kode sniffing test hvis et variabelt navn ikke følger standarder (dvs. $ myVariable vs $ my_variable ).
Et lignende stykke terminologi er kode lukt som sjekker for designfeil i koden som kan føre til større feil. Dette kan forholde seg til kodestandarder, men inkluderer også høyere nivå arkitekturer for å skrive homogen kode .
Alle disse områdene er verdt å dekke og er relevante for å kode sniffing. Bare vær oppmerksom på at sniffing-kode ikke alltid vil finne kjøretidssykluser siden prioritet er å opprettholde streng overholdelse av standarder .
Ved nå kan du spørre deg selv, gjør standarder selv uansett? Sannheten er at de betyr noe, men mer for optimalisering og prosjektopprydding. Mange utviklere er enige om at standarder er avgjørende for programmering og webutvikling - spesielt på store teamprosjekter.
Her er et sitat fra utvikler Paul Jones som forklarer hvorfor kodestandarder er nyttige.
"Poenget med en kodestilstandard er ikke å si at en stil er objektivt bedre enn en annen ... I stedet er poenget å sette opp kjente forventninger til hvordan koden skal se."
Hvis du bygger en liten webapp for deg selv, kan det ikke være verdt å bruke tid på WCAG 2.0 eller PSR-2-standarder. Men vurder hundrevis av utviklere som jobber med Adobe Photoshops kildekode. Det ville være kaotisk hvis hver person skrev sin egen stil og kombinerte alt sammen.
Selv om lag er avhengige av standarder, kan disse reglene fortsatt være nyttige for lone utviklere også. Du kan finne kode standarder for alt fra CSS til WordPress, så det er ingen unnskyldning for ikke å prøve og se om kodekvaliteten forbedres.
Verdien av kode standarder
Standarder vil selvfølgelig holde koden ren og organisert . Utviklere vet nøyaktig hvordan man skriver kode og hvordan man følger med hverandres arbeid.
Kode standarder bidrar også til åpen kildekodeutvikling ved å tilby regler for andre å følge. Filer kan hentes av noen måneder eller år senere, og det er fortsatt lett å lese .
En streng kodestil er en god ide, selv om du velger å lage din egen . Dette krever mye arbeid, men etter hvert som prosjekter vokser, er denne type dokumentasjon uvurderlig.
Her er noen kodingsstandarder for å vurdere det som spenner over spekteret av ulike web språk.
- PEAR-kodestandarder (PHP)
- Googles standarder for HTML / CSS
- Googles standarder for JavaScript
- Django Coding Style (Python)
- Rails Style Guide (Ruby)
- WCAG 2.0 (UX)
Best Code Sniffing Resources
Det er nå mulig å finne gratis kode sniffere for alt fra HTML / CSS til å backend språk som PHP og SQL. Du må kanskje ikke bruke disse sniffere eller følge standarder for hvert språk, men det er verdt å undersøke mulighetene for å se hva som kan forbedre ytelsen din.
Frontend Code Sniffers
Selv om HTML ikke trenger en kode sniffer som ikke stoppet Squiz fra å bygge en. Det er helt åpen kildekode og vert på GitHub med mulighetene for å kopiere / lime inn kode i nettleseren eller lagre et bokmerke for å kjøre på enkelte nettsider.
Denne sniffer sjekker WCAGs tre nivåer av A, AA, og AAA-tilgjengelighetsstandarder sammen med retningslinjene i seksjon 508 som gjelder primært for offentlige nettsider.
 CSS utviklere kan like denne gratis CSS-kode snifferen som også er åpen kildekode, hostet gjennom Node Package Manager.
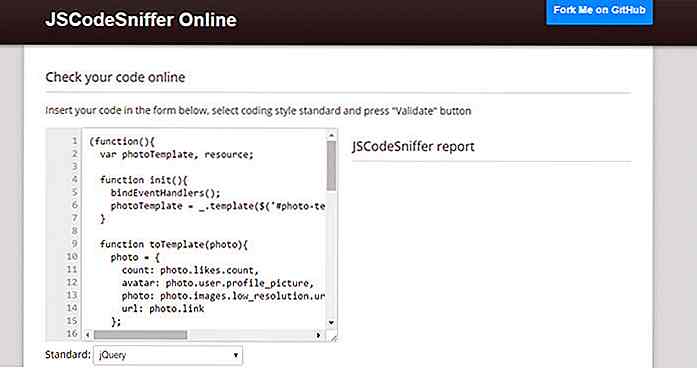
CSS utviklere kan like denne gratis CSS-kode snifferen som også er åpen kildekode, hostet gjennom Node Package Manager.jQuery-brukere bør sjekke ut JSCodeSniffer bygget av Dmitry Sheiko. Dette er en annen gratis webapp som er hostet på GitHub som overholder jQuerys kodestilguide.
 Alternativt kan du prøve å linting JS-koden med JavaScript Lint eller JS Lint. Disse verktøyene ser etter feil i syntaks i stedet for kodestandarder, men de er også svært nyttige når det gjelder frontendkodoptimalisering.
Alternativt kan du prøve å linting JS-koden med JavaScript Lint eller JS Lint. Disse verktøyene ser etter feil i syntaks i stedet for kodestandarder, men de er også svært nyttige når det gjelder frontendkodoptimalisering.For posten er det også mulig å sjekke JS / CSS standarder direkte med PHP_CodeSniffer.
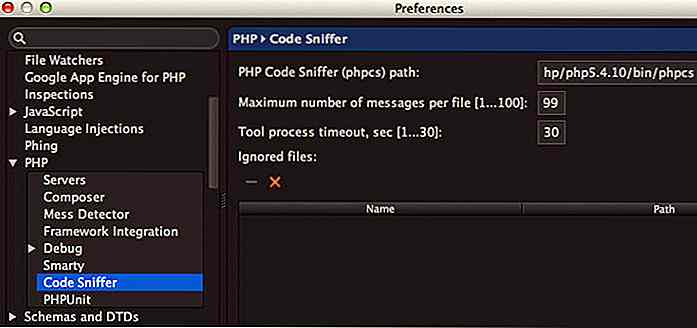
PHP-koden sniffer
PHP_CodeSniffer er et must-have verktøy i verktøylinjen din hvis du ønsker å overholde PHP-kodestandarder. Pakken inneholder noen PHP-skript som analyserer PHP, JS og CSS-kode for å overholde valget av kodestil dokumentasjon.
Skaperen av PHP_CodeSniffer Greg Sherwood skrev en fantastisk tilbakemelding om hvordan ideen kom og hvilke problemer det forsøker å løse (vel verdt å lese hvis du har tid).
I sammendraget jobbet Greg med et team som lærte JavaScript bygget inn i en PHP-app. Deres mål var å strukturere JS på en måte som fulgte med PHPs kode standarder for å gjøre livet enklere å bytte frem og tilbake. Dermed ble PHP_CodeSniffer født.
 Dette er flott for PHP-utviklere fordi språket er veldig løs med obligatoriske stilkrav . Rammer som Laravel er strengere, men utviklere kan (og bør) sette opp sine egne kodestandarder uten å stole på en tredje parts rammeverk.
Dette er flott for PHP-utviklere fordi språket er veldig løs med obligatoriske stilkrav . Rammer som Laravel er strengere, men utviklere kan (og bør) sette opp sine egne kodestandarder uten å stole på en tredje parts rammeverk.Ulike standarder som PSR-0, PSR-1 og PSR-2 er alle populære og pakket med PHP-sniffing-biblioteket.
Men du kan finne mange andre forhåndsdefinerte kodestandarder for PHP CMS 'som WordPress, Magento og Drupal. Utviklere på Drupal-kjernen utgav selv en offisiell kodesniffermodul kalt Coder.
PHP er utvilsomt det enkleste språket for å optimalisere med kode sniffere. Hvis du leter etter en liste over PHP-kodestandarder, sjekk ut denne GitHub-oppføringen.
Andre Backend Code Sniffers
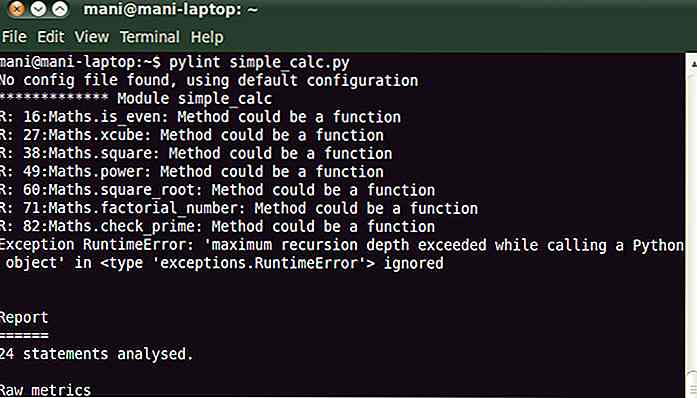
Backend-utviklere jobber med en rekke språk utover PHP, og tallene vokser hvert år. Med alternative språk har vi også alternative kode sniffing biblioteker som kode-sniffer for Python.
Det er mulig å sjekke andre skript på nettet eller bruke verktøy som PyLint. Men dette er en annen metodikk som krever tålmodighet til å jobbe i utviklingsflyten din.
 Ruby devs har også en rekke valg når det gjelder kode linting og analyse . De beste er alltid gratis og åpen kildekode som Ruby Lint, en statisk kodeanalysator bygget for moderne Ruby-kode.
Ruby devs har også en rekke valg når det gjelder kode linting og analyse . De beste er alltid gratis og åpen kildekode som Ruby Lint, en statisk kodeanalysator bygget for moderne Ruby-kode.Jeg har ennå ikke funnet en dedikert Node.js kode sniffer, men jeg håper et prosjekt vil dukke opp med tiden. Det er JS kode sniffere som støtter Node standarder, men det er fortsatt et nyere backend språk og krever tid til å vokse.
Til slutt har vi SQL-syntaks brukt til databaser. Denne koden kan være vanskeligere siden det er vanskelig å finne godt støttede syntaksstandarder for SQL-kildekoden. Men jeg fant en SQL-formatering webapp som burde vise seg å være svært nyttig når du optimaliserer databasespørsmål.
Wrap Up
Det beste stedet å starte kode sniffing er med ett språk og en standard. HTML / CSS er et enkelt sted å starte for frontend-utviklere, mens PHP ofte er et favorittvalg blant backend-utviklere (spesielt WordPress devs).
Og hvis du vil lære mer, sjekk ut disse relaterte innleggene på kode sniffing, linting og automatisert kodeanalyse for optimalisering.
- Hvorfor trenger du kodningsstandarder
- Kode lukter av Jeff Atwood
- PHP Code Sniffer: Installasjon og konfigurasjon
- Introduksjon til CodeSniffer (del 1)
- GitHub Showcase: Clean Code Linters

Fire grunner til at ditt nyttårsoppløsninger mislykkes
Jeg følte presset på skuldrene mine da jeg bestemte meg for å overtale folk til å holde nyttårsbeslutninger i år. Det er ikke nytt at folk gjør beslutninger, og ikke klarer å beholde dem. Faktisk fant universitetet i Scranton at bare 8% av amerikanerne med hell oppnådde sitt nyttårs resolusjoner, mens 49% har sjelden suksess når det gjelder å nå sine vedtak. Så hvorfor

10 Windows 10 tips for å øke produktiviteten
Windows 10 er et raskt og effektivt operativsystem som er utviklet for å forbedre brukerproduktiviteten . Det mest brukte stasjonære operativsystemet tilbyr en rekke funksjoner som hjelper brukerne til å jonglere mellom applikasjoner sømløst og multi-oppgave med minimal innsats.Disse funksjonene er imidlertid ikke åpenbare og dermed ukjente av mange mennesker. Det


![5 måter Frilansere forvandler økonomien [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)