no.hideout-lastation.com
no.hideout-lastation.com
10 Interessante samtaler Designere må se på
Design konferanser er morsomme. De er fulle av energiske, kreative mennesker som utveksler ideer og gir strålende samtaler. Men disse hendelsene kan også være ganske dyre. Heldigvis er det mye utrolig innhold fra verdens beste webkonferanser tilgjengelig online . Alt du trenger er å ta litt tid ut av din travle timeplan for å se og høre på hva ekspertene må dele .
Her er 10 fantastiske presentasjoner på emner kjære til hver designer hjerte, som dekker alt fra å håndtere kunder til webtypografi, responsivt webdesign til impostor syndrom. De er kanskje ikke det siste av samtaler, men det som er viktig er meldingen samtalene prøver å levere.
1. På håndverket av design og arbeid med klienter
av Mike Monteiro på Interaksjon 15
"Du har blitt løyet til! [...] Selger god design seg selv? Grunnleggende, nei. "
Designere er som standard utrolig å trykke piksler på en skjerm og skape vakre, gjennomtenkte design. Å presentere de gjennomtenkte løsningene kan imidlertid være en stressende opplevelse . Hvis du jobber på et byrå eller studio, kan det være spesielt fristende å bare få din kreative direktør å vise arbeidet til klienten. Du kan fortelle deg selv at han vil gjøre det bedre, fordi han er en bedre høyttaler, med mer erfaring - men ingen kan forklare dine designbeslutninger bedre enn deg.
I sin morsomme og informative snakk, minner Mike Monteiro oss om hvorfor salg er en kjernedesign ferdighet : fordi en god designer som kan selge sitt arbeid er mer verdifull enn en fantastisk en som ikke kan . Hele diskusjonen er mer enn en time lang, men du kan starte klokka 18:00 for 13 feildesignere gjør under klientpresentasjoner; se om du er skyldig i noen (og måter å forbedre, hvis du er).
2. F * Du, Betal meg
av Mike Monteiro på CreativeMornings 2012
"Du er på det punktet hvor du trenger en advokat når du har bestemt deg for å slutte å være en designamatør og bli en designprofessor."
Har du noen gang jobbet på et prosjekt uten å få en kontrakt først? Mange designere som nettopp har startet, kan ha gjort dette på et tidspunkt. Kontrakter virker skremmende, spesielt først. Det gode med dem er at de hjelper deg og din klient har klare forventninger om jobben. De beskytter dere begge om noe går galt. Hvis en klient bestemmer seg for å trekke pluggen på et prosjekt som bare er halvveis gjort, vil du vite hva du skal gjøre eller forvente? Du burde.
I denne halvtime snakker frokosten Mike Monteiro og hans advokat Gabe Lavine om kontraktskriving og blir betalt, og får mye applaus. De nevner noen verste sager klient scenarier, ting de ikke forhandler om og hvorfor, og virkelig vise hvorfor å ha en advokat i hjørnet ditt kan redde dagen.
3. "Vi er ikke verdige:" Impostorsyndrom
av Lori Widelitz-Cavallucci, Amy Silvers på konferanse: Madison + UX 2014
"Det er meningen at du er en bedrageri. At du ikke fortjener noen av suksessene du har oppnådd. "
Føler du deg aldri mindre kunnskapsrik eller mindre dyktig enn vennene dine? Fenomenet kalles impostorsyndrom er vanlig blant designere, UX-fagfolk og andre kreative mennesker, men kanskje ikke allment kjent. Vi har en tendens til å sammenligne oss med det beste: se deres vakre nettsteder, deres innsiktige blogginnlegg, store navnsklienter - så tenk vi faller kort.
Lori og Amys økt er tørrere enn de forrige på listen, men det er bare 26 minutter lang, og hva det har å si er noe veldig viktig. En følelse av at mange av oss sliter med. En følelse av ikke å være god nok. Gå til 13:00 hvis du bare vil se undersøkelsesresultater fra en studie blant designere og hvordan de føler om deres ferdighetsnivå.
4. 10 bud av webdesign
av Jeffrey Zeldman på konferanse: En Event Apart Austin 2013
"Ofte oversett: ideen om at et nettsted skal være en underholdende og hyggelig opplevelse."
Jeffrey Zeldman starter sin presentasjon ved å love at den vil hjelpe webdesignere fra ganske bra til fantastisk. Når det gjelder webdesign, er det så mye å tenke på, og det er lett å bli fanget opp i tekniske ting noen ganger. Det er noen store bilde ting vi kan overse på grunn av det, slik at nettsteder skal være morsomme .
"Du skal underholde" er hans første bud. Et kjedelig nettsted vil ikke holde noens oppmerksomhet lenger enn et par sekunder. For å få (mer) fantastisk, sjekk ut hele 1 timers snakk og få en fullstendig liste over bud, inkludert "test alt (inkludert forutsetninger)" og "du skal sende."
5. Responsive Web Design er vanskelig / enkelt! Vær redd / ikke vær bekymret!
ved Dan Mall på SmashingConf Freiburg 2013
"Photoshop comps kutter det ikke. I hvert fall ikke slik de pleide å. "
Er designprosessen brutt? Dan Mall sier ja og ser det som en mulighet til å endre måten vi jobber på. Den gamle metoden for webdesign - planlegging, design, utvikling, lansering - virker ikke så stor som den pleide å. Med spredning av responsiv design har han oppdaget nye prosesser som kan hjelpe designere til å jobbe bedre med klienter.
Han fortaler for stil fliser, element collages og viser klientene hva et nettsted vil føle seg heller enn en piksel-perfekt psd hver gang. Dette er ment å spare tid og legge til rette for en god dialog med klienten. Hele presentasjonen er 45 minutter, men hvis du ønsker å hoppe over introen, begynner du om klokka 8:50 for å høre om hans tilnærming eller fort frem til stiltepraten på 16:20.
6. Din CSS er et rot
av Jonathan Snook på konferanse: SmashingConf Freiburg 2012
"Bruk klassen over id - ikke bruk en granat til å grave et hull når en spade vil gjøre"
I denne samtalen snakker Jonathan Snook om betydningen av ren og lettforståelig kode. Skjønnheten i CSS ligger i sin fleksibilitet, men det er også når ting kan bli komplisert. Har du noen gang vært i en situasjon der du jobbet på et prosjekt som startet av noen andre, og det tok litt tid å finne ut hvordan det var kodet? Eller hadde noen tilfeldige klassenavn du ikke kunne finne ut?
Taleren fortaler for klarhet i navngivningskonvensjoner og sørger for at vi ikke unødvendig kompliserer ting. Selv om presentasjonen er fra 2012, er alle konseptene som presenteres i det fremdeles aktuelt i dag. Det er omtrent 33 minutter lang og er en stor påminnelse om mindfulness og gjør ting forståelig.
7. Topp 10 ting hver designer trenger å vite om mennesker
av Susan Weinschenk på konferanse: DIBI 2012
"Det er veldig enkelt når vi designer noe [...] for å få alt tatt opp i designet og til og med glemme at i den andre enden av denne tingen vi designer er en person som må bruke den"
Dette er en fascinerende presentasjon om hvorfor folk gjør hva de gjør, støttet av vitenskapen om psykologi. Vi jobber hardt med å designe nettsteder for at folk skal samhandle med - men så mye av det de gjør er avhengig av deres un- eller underbevissthet. Denne fantastiske snakket gir oss verktøy for vår designerverktøy for å hjelpe oss med å bedre påvirke folks handlinger. Det forklarer blant annet hvorfor er mennesker tiltrukket ansikter? (og hvordan kan det hjelpe et nettsted?)
Hvis du har 44 minutter å spare, er dette et must-see. Ønsker du å dykke dypere inn i å lære om folks online oppførsel? Alternativt kan du lese om 6 psykologiske årsaker til hvorfor folk oppfører seg som de gjør online.
8. Innhold først! Alt vi vet er feil
av Jeffrey Zeldman på konferanse: En Event Apart Boston 2012
"Våre design er ofte fiendtlige mot innhold."
Har du noen gang designet et piksel-perfekt nettsted bare for å få en klient til å legge til et lite nytt innhold? Og det nye innholdet frustrerer bryter strømmen av designet på en eller annen måte? Jeffrey Zeldman forteller oss at et nettsted ikke er en brosjyre. Et nettsted er aldri endelig; det er et levende, fleksibelt, stadig skiftende medium som må være oppmerksom på brukerens mål. Det skal ta imot ulike scenarier.
Det er lett å glemme noen ganger, og denne presentasjonen, som viser eksempler på nettsteder som har det riktig (og feil), er en god påminnelse om hvorfor det betyr noe. Hele greia er nær en time lang, men verdt å tilbringe tiden på.
9. Design prinsipper for en bedre mobil web
av Jennifer Gove på konferanse: Google I / O 2014
"Det er flere mobilenheter og abonnement på mobilenheter enn det finnes tannbørster i verden"
Mobil opplevelse kan være en ettertanke, eller ikke engang tenkt på i det hele tatt. Men som statistikk viser, kan det ikke bli ignorert. For å gjøre det enklere for designere, gir Jennifer Gove oss 25 prinsipper for å bygge bedre mobile nettsteder på mindre enn 45 minutter.
Fordi Jennifer Gove er en UX-forsker hos Google, er de alle basert på data fra en stor bruksstudie i stedet for ekspertvurderinger, noe som er interessant. Start klokken 8:25 for en liste over prinsippene og se alle de gode (og dårlige) eksemplene som illustrerer dem.
10. Statens webtypografi
av Bram Stein på CSSconf EU 2014
"Er det noen type designere i publikum? Nei? Flink. Jeg skal si noen fryktelige ting om OpenType-funksjoner "
Web skrifttyper er kjempebra. De gjør verden litt vakrere og nettsteder har mer karakter. Borte er dagene med nettsikker alt. Enten du bare begynner med å bruke webfonter eller ganske ekspert på hva de har å tilby, er dette snakk for deg. Alt du noensinne har ønsket å vite om webtype - kerning, bindestrek, OpenType-funksjoner og mer, er dekket i denne 26 minutters snakk.
Wrap Up
Det er mange fantastiske presentasjoner på nettet. Noen er bare morsomme, andre vil presentere fantastiske nye utviklinger som skjer i bransjen, men andre hjelper oss med å bli bedre designere. Har du en favorittprat på nettet? Del i kommentarene! For mer innsiktsfulle samtaler for designere, sjekk ut disse 10 unmissable TED-videoene.
Redaktørens notat: Dette er skrevet for Hongkiat.com av Magdalena Kacicka . Magdalena er en webdesigner og utvikler om dagen, Internett og godteri-entusiast om natten. Hun elsker inspirerende innlegg og vakker design. Ta en titt på hennes portefølje eller kontakt henne på Twitter.

25 tips og triks for å øke hastigheten på Windows 10
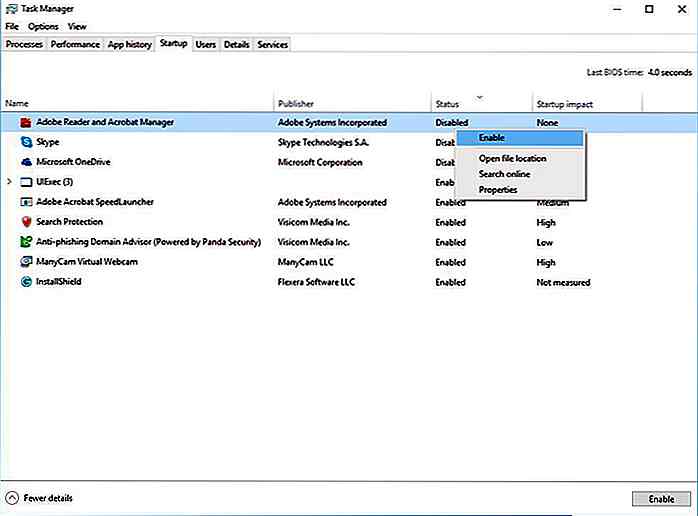
Finner du datamaskinen din sakte eller ikke reagerer til tider ? Windows, med hver ny versjon, gir nye funksjoner og oppdateringer som krever flere systemressurser. Dette kan resultere i økt ressursforbruk, noe som resulterer i langsomhet eller manglende respons på systemet.Heldigvis er det mange tips og triks som kan bidra til å minimere unødvendig ressursbruk, noe som gir en fartforsterkning til PCen din. I

Friske ressurser for webutviklere - januar 2017
Denne serien har kommet langt gjennom som vi har sett at webutviklingsverktøy kommer og går ; en gang de skinner, få måneder senere blir de foreldet med andre nyeste verktøy. Ikke desto mindre har vi noen ferske verktøy på listen for utviklere våre for å utforske denne måneden, som inkluderer JavaScript-biblioteker, et Sketch-plugin for responsiv UI-design og et par CSS-rammer.Klikk for