no.hideout-lastation.com
no.hideout-lastation.com
7 Prototyping Tools for Web Designers
Kjenner du forskjellen mellom wireframe, mockup og prototype ? Disse tre begrepene brukes ofte utveksling til å bety det samme. Problemet er, det burde du ikke.
En wireframe er en statisk, lavfidelisk skildring av et design . Den gir en oversikt over utseendet eller formen til en foreslått design, men ikke dens funksjonalitet eller følelse. En mockup gir en større mengde informasjon . Mockups er mid-til-high-fidelity avbildninger av en foreslått design. Mockups er også statiske, og de viser ikke interaktivitet .
Prototyper, derimot, er dynamiske . De kan representere ditt endelige design til nesten hvilken grad av detalj du velger . En prototype kan til og med bli testet som om det var selve sluttproduktet, siden det kan gi samme utseende. Av de tre vil den som vil få mest mulig ut av et inntrykk være prototypen.
Hvordan bygge en prototype
Nå er målet med en prototype å nøye bevise utvalgte designfunksjoner. Prototyper for web- eller appapplikasjoner utvikles vanligvis i tre faser:
- Siden flyter (hvordan en bruker kan navigere) er skissert ut.
- Flere versjoner med lav troskap på hver side er bygget og testet for brukervennlighet.
- Fra lærdomene blir det lagt til detaljer for å lage en high-fidelity-modell av den foreslåtte designen.
I dette innlegget vil vi sjekke ut noen prototypingsverktøy som kan bidra til å lette prosessen, gjøre tingene enklere og for deg å kutte ut prototyper mye raskere. Her er 7 prototypingsverktøy for å prøve ut.
InVision
InVision er ifølge Forbes nær toppen av listen over private sky-selskaper i verden, sammen med luminaries som Slack, Dropbox og MailChimp. Denne ære skyldes delvis InVisions "alltid på" plattform, som gjør samarbeid, tilbakemelding og bygging av high-fidelity-prototyper så enkelt .
 Med InVision er det mulig å administrere prosjektskjermbilder og statuser fra et enkelt sted, samarbeide i sanntid, og opprettholde versjonskontroll mens du bygger piksel-perfekte prototyper som har utseendet på ekte web- og mobilapper . Med InVision kan du til og med gjennomføre gratis, ubegrenset testing på prototyper.
Med InVision er det mulig å administrere prosjektskjermbilder og statuser fra et enkelt sted, samarbeide i sanntid, og opprettholde versjonskontroll mens du bygger piksel-perfekte prototyper som har utseendet på ekte web- og mobilapper . Med InVision kan du til og med gjennomføre gratis, ubegrenset testing på prototyper.For å oppdage hva designverdenen og InVisions mer enn 2 millioner brukere elsker om denne plattformen, må du registrere deg for en gratis prøveversjon. Bare klikk på InVision-koblingen for å komme i gang.
Pidoco
Enten du trenger en click-through wireframe eller en fullstendig interaktiv UX prototype, vil Pidoco få deg der raskt, og uten oppstyr. Med den enkle skisseringsfunksjonen kan du bygge et sett med egendefinerte maler, lage de interaktive elementene du trenger, presentere prototypen din til andre, og avvente tilbakemelding - noe som ikke skal vare lenge.
 Pidoco gir deg alt du trenger for å bygge prototyper med lav troskap for å be om rask tilbakemelding eller høyfidelighetsmodeller som har samme utseende som din foreslåtte web- eller appdesign. Dette verktøyet vil til og med generere spesifikasjonsdokumenter som kan tjene som blueprints for teammedlemmer, eller kan presenteres for klienter for pålogging.
Pidoco gir deg alt du trenger for å bygge prototyper med lav troskap for å be om rask tilbakemelding eller høyfidelighetsmodeller som har samme utseende som din foreslåtte web- eller appdesign. Dette verktøyet vil til og med generere spesifikasjonsdokumenter som kan tjene som blueprints for teammedlemmer, eller kan presenteres for klienter for pålogging.Proto.io
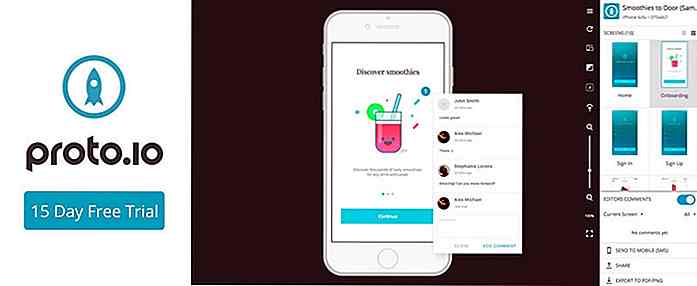
Proto.io vil være et ideelt valg hvis du har behov for et kvalitetsverktøy for prototyper for å hjelpe deg med designprogrammer for mobilapps. Proto.io er en dedikert mobil prototyping plattform som kjører på de fleste nettlesere, krever ingen koding, og lar deg distribuere fullstendig interaktive mobilapp prototyper og simuleringer som har utseendet på den virkelige tingen.
 Tre deler kombinerer for å gjøre opp dette verktøyet: et dashbord, en redaktør og en spiller. Dashbordet fungerer som hovedkontroll og prosjektleder. Redaktøren består av et sett med verktøy for å etterligne ditt design og bygge i samspillet. Med spilleren kan du vise prototypen din i nettleseren din, samhandle med den, be om tilbakemelding og teste den på ekte mobile enheter. Hvis mobilappdesign er din ting, er dette verktøyet for deg.
Tre deler kombinerer for å gjøre opp dette verktøyet: et dashbord, en redaktør og en spiller. Dashbordet fungerer som hovedkontroll og prosjektleder. Redaktøren består av et sett med verktøy for å etterligne ditt design og bygge i samspillet. Med spilleren kan du vise prototypen din i nettleseren din, samhandle med den, be om tilbakemelding og teste den på ekte mobile enheter. Hvis mobilappdesign er din ting, er dette verktøyet for deg.Webflow
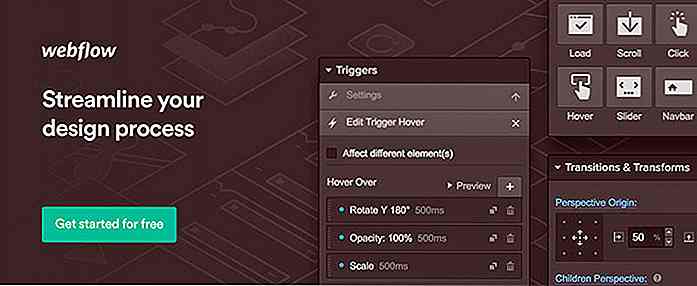
For alle som ser etter et alt-i-ett-design, prototyping og utviklingsverktøy, slutter søket her. Først og fremst, med Webflow, kan du bygge og teste prototyper med høy troskap som du trenger for å hjelpe designarbeidet ditt. Men her er hvor forskjellen kommer inn - alt du bygger bygger på produksjonsklar HTML / CSS og JavaScript. Resultatet?
 Du kan sømløst flytte fra en fullstendig interaktiv prototype til et utviklet produkt . Prototype, design og utvikling kommer i samme pakke, som også inneholder de nødvendige samarbeidsfunksjonene og evnene. Og forresten, alt er også responsivt .
Du kan sømløst flytte fra en fullstendig interaktiv prototype til et utviklet produkt . Prototype, design og utvikling kommer i samme pakke, som også inneholder de nødvendige samarbeidsfunksjonene og evnene. Og forresten, alt er også responsivt .PowerMockup
Denne spesielle prototypingverktøyet ble utviklet med PowerPoint-brukeren i tankene. PowerMockup er faktisk et PowerPoint-tillegg som du kan bruke til å lage wireframes og mockups for nettsteder, skrivebordsprogrammer eller mobilapper . Det handler bare om å velge former og designelementer fra PowerMockup-biblioteket, og slippe dem på en PowerPoint-lysbilde.
 Deretter kan du bruke PowerPoints lysbildeserie og animasjonsfunksjoner for å forhåndsvise design med andre . Du kan også legge til dine egne figurer og elementer i biblioteket, og dele dem med andre PowerPoint-brukere hvis du ønsker det.
Deretter kan du bruke PowerPoints lysbildeserie og animasjonsfunksjoner for å forhåndsvise design med andre . Du kan også legge til dine egne figurer og elementer i biblioteket, og dele dem med andre PowerPoint-brukere hvis du ønsker det.Lucidchart
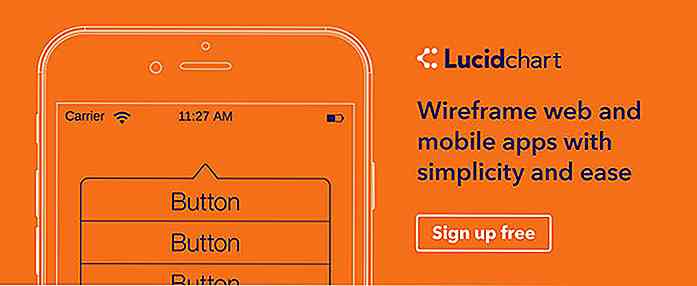
Lucidchart er en online applikasjon med et bibliotek med designelementer og enhetstyper hvor du raskt kan bygge wireframes eller mockups av nettstedet ditt eller mobilappdesign. Den har et rent, brukervennlig grensesnitt, og den har dra og slippteknologi, interaktive demonstrasjonsfunksjoner og en lagteknologi som lar deg bygge svært komplekse simuleringer.
 Lucidchart er også et nyttig verktøy for å lage profesjonelle arbeidsflytdiagrammer og flytdiagrammer, og samarbeidsfunksjonene fungerer greit og er enkle å bruke.
Lucidchart er også et nyttig verktøy for å lage profesjonelle arbeidsflytdiagrammer og flytdiagrammer, og samarbeidsfunksjonene fungerer greit og er enkle å bruke.HotGloo
Emulere et designs foreslåtte UX kan noen ganger presentere utfordringer. Det er derfor du trenger HotGloo. Med et stort element bibliotek og UI widget galleri, eksportere og dele funksjoner samt samarbeid med gruppemedlemmer det blir startet på nesten ingen tid.
 Hvis du har noen spørsmål eller trenger hjelp, har de en full dokumentasjon, samt nyttige videoopplæringsprogrammer og live webinars tilgjengelig. Lag dine prototyper rett i nettleseren din, del dem eller forhåndsvis dem på en hvilken som helst mobil enhet. Du kan til og med eksportere arbeidet ditt til HTML . Wireframing & prototyping har aldri vært enklere og morsommere!
Hvis du har noen spørsmål eller trenger hjelp, har de en full dokumentasjon, samt nyttige videoopplæringsprogrammer og live webinars tilgjengelig. Lag dine prototyper rett i nettleseren din, del dem eller forhåndsvis dem på en hvilken som helst mobil enhet. Du kan til og med eksportere arbeidet ditt til HTML . Wireframing & prototyping har aldri vært enklere og morsommere!Wrapping det opp
Det er mange å velge fra denne listen fra verktøy dedikert til spesielle formål, til et alt-i-ett-verktøy som definitivt er verdt en titt. Disse er alle toppkvalitetsverktøy, så det er ingen risiko involvert, og du kan alltid se en demo eller be om en gratis prøveversjon.
Disse produktene har en stor brukerbase. De brukes av eller anbefales av store selskaper. Så uansett hvilken du kan velge, finner du deg selv i godt selskap. Enten du er ute etter et mockup-, wireframe- eller prototypingsverktøy, finner du et verktøy for dine behov ovenfor.

5 Massive reklamekampanjer kriger mellom konkurrerende merker
For så lenge vi kan huske, har konkurrerende merkevarer utfordret hverandre gjennom et bredt spekter av reklamemedier - fra plakater og billboardannonser til videoer og e-post. Men akkurat når vi tror det ikke kommer noen til å bringe noe nytt på bordet, bestemte noen merker seg for å øke spillet sitt og bruke komparative reklamestrategier for å åpne motstanderne sine ved å skape parodiannonser.Sammenli

50 mest Ønskede Facebook Tips og triks for 2018
For mange av oss er Facebook en kul sosial medieplattform som lar deg koble deg til venner over hele verden. Men som bruker er Facebook mye mer underholdende og nyttig. Men bare hvis du vet hvordan du skal oppnå det.For å hjelpe deg med å få mest mulig ut av alle de morsomme tingene og nyttige Facebook-funksjonene, lager jeg en omfattende liste over mest etterspurte Facebook-tips, triks og hack. Ko