 no.hideout-lastation.com
no.hideout-lastation.com
En introduksjon til Progressive Web Apps
De fleste utviklere har i det minste hørt noen buzz rundt Progressive Web Apps . Disse støttes mye av tekniske selskaper som Google, og blir raskt normen for webapplikasjoner med flere enheter .
Men hva er egentlig forskjellen mellom en typisk og en progressiv webapp?
For utviklere er det en hel verden av forskjell . Progressive webapplikasjoner bruker moderne web-APIer til å opprette opprinnelige appopplevelser i nettleseren. Dette betyr at utviklere kan bygge dynamiske apper med rask lasting uten å bruke hybridrammer.
I denne veiledningen vil jeg dekke grunnleggende om Progressive Web Apps, noen primære funksjoner, og hvordan du kan komme i gang med å bygge din egen.
Hva er Progressive Web Apps?
Progressive webapplikasjoner (eller PWAer) utnytter nettleser-APIer for å lage opprinnelige appopplevelser rett i nettleseren på en hvilken som helst enhet.
Til slutt omfatter Progressive Web Apps en håndfull teknologi som utviklere kan bruke til å lage kraftige, innfødte applikasjoner. Mange kommer fra web-APIer som API for servicearbeidere eller Push-API .
Det er ganske mange krav til å ringe noe en PWA, men disse er de viktigste :
- Er fullt mobil responsiv .
- Overholder progressiv forbedring .
- Kan installere lokalt på smarttelefoner og nettbrett.
- Kjører offline uten Internett, ved hjelp av servicearbeidere.
- Skiller innhold fra funksjonalitet ved bruk av app shell.
- Builts på HTTPS for bedre sikkerhet.
- Kan oppdages i Google-søk.
- Har dynamiske app-lignende sider, men hver har fortsatt sin egen nettadresse .
Hvis du tenker på å bygge en liten webapp, kan du prøve å lage en Progressiv Web App i stedet. Dette kommer med litt av en læringskurve, men du har så mye mer kontroll over brukeropplevelsen som et resultat.
La oss dykke inn i grunnleggende av Progressive Web Apps og lære hva som gjør dem kryss.
Tjenestearbeidere
Hver eneste Progressive Web App trenger servicearbeidere . Disse er som trafikkansvarlige som koordinerer hvor trafikken går, hvor data kommer fra, og hvordan alt blir organisert og bufret .
Enkelt sagt fungerer tjenestearbeider som en JavaScript-fil og kjører i bakgrunnen til din webapp. Når brukeren utfører en hendelse, kalles det servicearbeidsskriptet for å enten trekke data, lagre data eller begge deler!
Ved hjelp av Service Worker API er det viktig å kjøre en PWA som støttes offline. Slik overfører du data mellom visninger og hvordan du kan be om data fra en lokal database . Men dette er for det meste avanserte ting du lærer ved å jobbe med et PWA-prosjekt.
Ta en titt på Service Workers Cookbook for enkle utdrag og live demoer . Dette er en fantastisk måte å lære ved å studere hva andre har gjort og klone det i dine egne apper .
 Hvis du håper å bygge en Progressiv Web App, start med Service Worker API . Bare tinker med det og sett opp en enkel demo lokalt. Dette vil sette grunnlaget for senere å bygge egendefinerte applikasjonsfunksjoner og sider som alle går gjennom servicearbeidere.
Hvis du håper å bygge en Progressiv Web App, start med Service Worker API . Bare tinker med det og sett opp en enkel demo lokalt. Dette vil sette grunnlaget for senere å bygge egendefinerte applikasjonsfunksjoner og sider som alle går gjennom servicearbeidere.For nybegynnerhåndbøker og detaljerte kodestykker, anbefaler jeg spesielt disse ressursene:
- Komme i gang med servicearbeidere
- Komme i gang med servicearbeidere
- Tjenestepersonellprøve: Tilpasset frakoblet sideeksempel
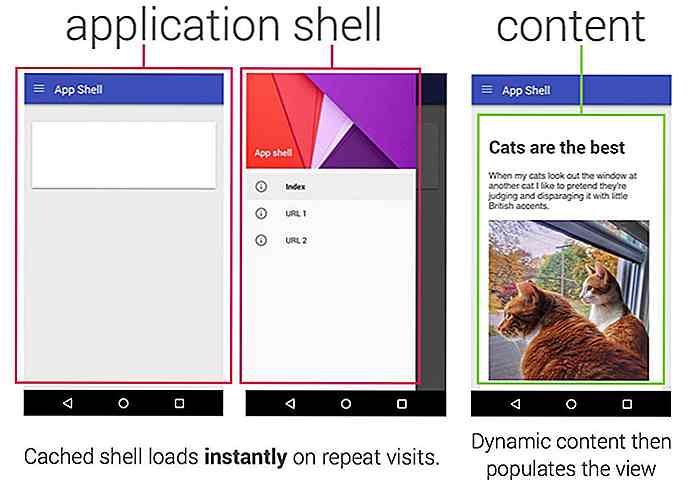
App-skallet
De fleste innfødte apper følger en app shell arkitektur hvor data og app koden er helt skilt fra brukergrensesnittet . Programskallet kan bufres lokalt, slik at hver side laster utrolig raskt.
Dette holder med den samme "native app" følelsen hvor grensesnittet alltid er synlig, men innholdet / funksjonaliteten laster annerledes hver gang. Sjekk ut denne siden på Google Developers-siden for å lære litt mer om app shell modellen .
 De fleste apper har et veldig enkelt app-skall, og du bør designe arkitekturen din med enkelhet i tankene .
De fleste apper har et veldig enkelt app-skall, og du bør designe arkitekturen din med enkelhet i tankene .Vanligvis har app-skallet disse hovedelementene :
- De øverste navigeringslinjene.
- Oppdater knappen (valgfritt).
- Sidebakgrunnsbeholder.
Du kan finne en fin case studie her om Googles I / O Progressive Web App shell arkitektur . De tilbyr også noen tips for å bygge ditt eget skallarkitektur, cache det og trekke det automatisk for hver side .
Tenk på skallarkitekturen som alle de statiske brukergrensesnittene du vil bruke på hver enkelt side. Disse skal skilles fra resten av koden og bufret for enkel gjenbruk. Ta også en titt på Googles intro til emnet med masse kodeutdrag for å hjelpe deg med å komme i gang .
Online og offline støtte
De fleste innfødte apps går bra uten Internett . Progressive webapplikasjoner er ment å følge denne samme oppførselen.
Gjennom servicearbeidere kan du bygge lokale caches med JSON-kode for hver side. På denne måten kan brukere bla din webapp lokalt . Du kan også inkludere en manifestfil for å definere ikonene, splash-skjermen og andre lanseringsinnstillinger.
Hvis du bruker API for servicearbeider, ta en titt på Cache API som er en del av samme rammeverk . Det er generelt den beste måten å lagre data lokalt og få tilgang til det fra serviceansatte senere.
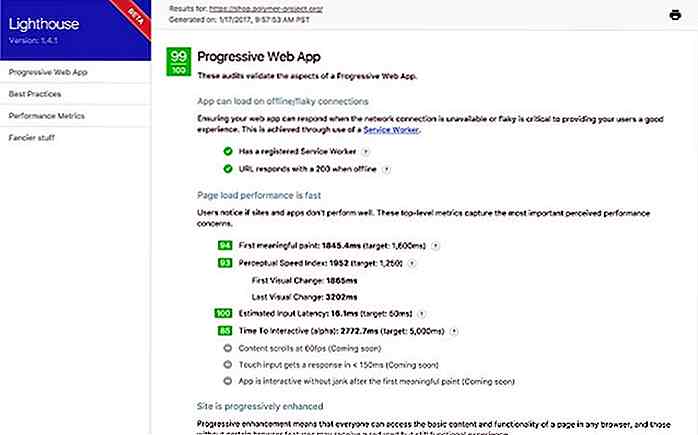
Du kan også teste alle webapps ved hjelp av Lighthouse, et gratis verktøy for å sjekke funksjonalitet og støtte for PWA-teknologier.
 PWAer krever alltid frakoblet støtte via API for servicearbeideren, slik at de kan jobbe i lavtilkoblingsstatus. Fyr er den beste måten å teste for offline støtte sammen med en rekke andre funksjoner.
PWAer krever alltid frakoblet støtte via API for servicearbeideren, slik at de kan jobbe i lavtilkoblingsstatus. Fyr er den beste måten å teste for offline støtte sammen med en rekke andre funksjoner.Live eksempler
Å studere levende PWAer og se hvordan de fungerer er en fin måte å lære. Det Progressive Web App-markedet er imidlertid fortsatt på vei, så mange av de beste er spredt i ulike hjørner av Internett .
Men takket være PWA- steingalleriet har jeg kurert noen fantastiske eksempler for å vise frem hva PWAs egentlig kan gjøre.
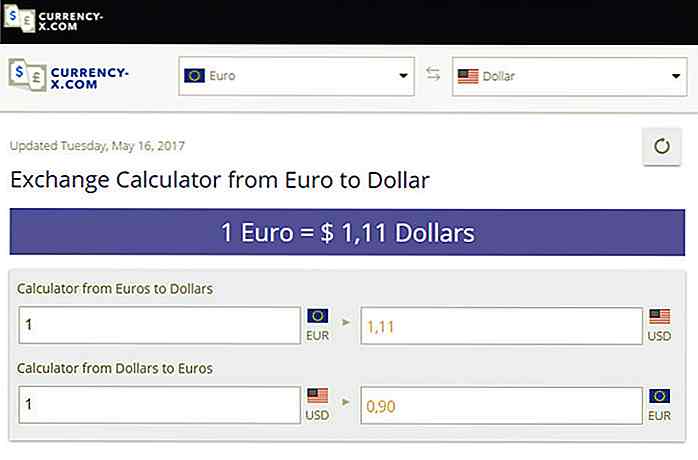
1. Valutakalkulator
Denne ganske enkle valutakonverteren tar valutakurser og beregner gjeldende forskjeller mellom tonn valutaer over hele verden .
 Du vil legge merke til at denne nett appen er fullt responsiv, støtter berøring og automatisk oppdateringer uten sidevisning.
Du vil legge merke til at denne nett appen er fullt responsiv, støtter berøring og automatisk oppdateringer uten sidevisning.Dette er bare noen av funksjonene du forventer i en typisk Progressiv Web App . Denne appen kan også lagres lokalt til telefonen din for å jobbe offline, selv om den kobler til en JSON-fil for å sjekke gjeldende valutakurser.
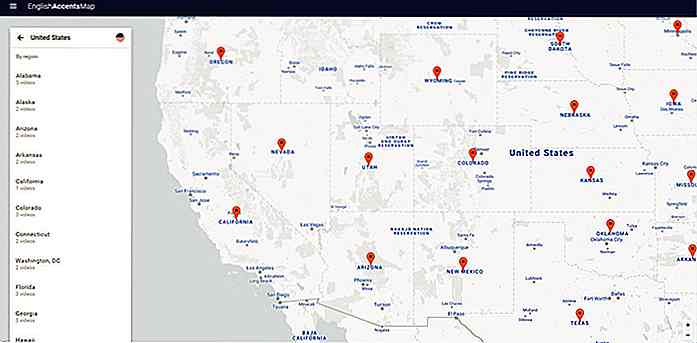
2. Engelsk aksenter
Jeg elsker bare denne nettappappen fordi den er både unik og utrolig godt designet. Engelsk Accents Map kuraterer videoer online der folk har accenter fra bestemte regioner i USA og Storbritannia.
 Ved å klikke hvor som helst på kartet, kan du lytte til hvordan folk uttaler bestemte ord i forskjellige deler av verden. Appen er lynrask og den er åpen på GitHub for alle å sjekke ut.
Ved å klikke hvor som helst på kartet, kan du lytte til hvordan folk uttaler bestemte ord i forskjellige deler av verden. Appen er lynrask og den er åpen på GitHub for alle å sjekke ut.Internene kjører på React / Redux med Firebase og en API-tilkobling til Google Maps . Absolutt et godt eksempel på noe ganske enkelt for nybegynnere å studere og lære.
3. Pokedex.org
En annen ganske enkel PWA er denne Pokedex appen skapt av Nolan Lawson. Han publiserte også denne koden fritt på GitHub, så det er oss enda et prosjekt som er verdt å snuse rundt og studere .
 Siden disse dataene kan forbli statiske, håndteres den via en lokal motor kalt PouchDB . Alle data kommer fra PokeAPI og lagrer deretter som vanlig JavaScript. Dette betyr at du kan lagre den lokalt til telefonen som en ekte innfødt app, og den vil kjøre med eller uten Internett-tilgang. Ganske kul, ikke sant?
Siden disse dataene kan forbli statiske, håndteres den via en lokal motor kalt PouchDB . Alle data kommer fra PokeAPI og lagrer deretter som vanlig JavaScript. Dette betyr at du kan lagre den lokalt til telefonen som en ekte innfødt app, og den vil kjøre med eller uten Internett-tilgang. Ganske kul, ikke sant?Hele saken er drevet av JavaScript, så det er et testament på hvor mye du kan gjøre med frontend-koden. Den bruker mye caching med Service Worker API, så det er galt raskt og super enkelt å bruke .
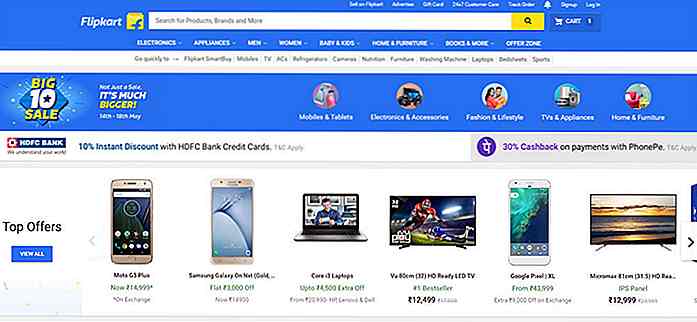
4. Flipkart
Til slutt og mest overraskende, la oss se Flipkart-nettsiden . Denne fulle e-handelsbutikken er faktisk en Progressiv Web App .
 Det er fullt responsivt og laster sider dynamisk . Sideadresser legges til i nettleseren, slik at du kan kopiere / lime inn og dele dem som et typisk nettsted.
Det er fullt responsivt og laster sider dynamisk . Sideadresser legges til i nettleseren, slik at du kan kopiere / lime inn og dele dem som et typisk nettsted.Dette er lett det mest komplekse PWA jeg noensinne har sett . Jeg er overrasket over at utviklerne var i stand til å skape en så sømløs opplevelse på nettet for alle brukere, enda mindre enn å støtte lokal offline lagring .
Og mens jeg ikke kunne finne en repo for hele Flipkart-kildekoden, er det en Flipkart-side på GitHub med mindre kodestykker fra deres utviklerteam.
Lær mer
Progressive webapplikasjoner er utrolig populære og vil sikkert få damp som flere utviklere bytter over fra innfødte / hybrid-apper.
Det er et årlig toppmøte som heter Progressive Web App Summit, og de publiserer videoer på YouTube du kan se gratis. Dette er en fin måte å hente litt kunnskap om uten å betale for en billett .
Men hvis du leter etter mer detaljerte PWA koding guider, sjekk definitivt disse opplæringene:
- En nybegynners guide til Progressive Web Apps
- Bygg din første progressive webapp med React
- Bygg en Progressiv Web App med Polymer

13 WordPress-plugins for å tilpasse innloggingssiden
Logg inn og registrer sider som gateway til våre nettsider. Pent designet og godt merket login og register sider er det som gjør at nettstedet ditt skiller seg ut fra resten . Hvis nettstedet ditt fungerer på brukerregistrering eller har en eneste avdeling for medlemmer, vil disse innloggingssidene trolig bidra til å danne de første inntrykkene besøkende har av tjenesten eller produktet.Dette

15 tips og triks for å hjelpe deg med å premiere
Hvis du trenger å lage presentasjoner for høydrevne klienter, eller imponere forelesere og professorer på universitetet, har du kanskje hørt om (eller allerede bruker) Prezi. Prezi er et skybasert presentasjonsverktøy og er kjent for sitt zoome brukergrensesnitt (ZUI), slik at du enkelt kan bryte ned eller gå inn i ting i detalj.Som d
![Hvordan lage en statisk blogg ved hjelp av kaktus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
![Hvordan lys påvirker humøret ditt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)

![Hvordan Gen-X og tusenårsdager har på jobb [Forklaret]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)