no.hideout-lastation.com
no.hideout-lastation.com
Automatiser: Nyt-barn Selectors med Family.scss Mixins
Sass er den beste måten å administrere moderne CSS og mixin-biblioteker kan spare enda mer tid under utviklingssyklusen.
Disse miksene fungerer som automatiserte koder eller funksjoner som du ringer i dine viktigste Sass-filer. Noen mixiner er mer generelle mens andre er svært spesifikke som Family.scss biblioteket .
Dette gratis biblioteket tilbyr 26 mixins for å kjøre komplekse :nth-child barnselektorer uten å huske all den koden.
De fleste utviklere vet om :nth-child selector og som standard er det absolutt ikke komplisert. Du sender bare en numerisk velg, for eksempel :nth-child(2) der de tilhørende stilreglene gjelder for hvert sekund barn av foreldreelementet.
Dette kan imidlertid bli langt mer komplekst når du vil velge dynamiske elementer (for eksempel først og sist) eller når du vil velge en liten håndfull elementer (for eksempel de tre første barna).
Det er her Family.scss kan hjelpe. Det er et veldig lite bibliotek og inneholder 26 løsninger for barnselektorer som spenner fra grunnleggende til superkompleks . Hver mixin har en demo på hjemmesiden, som du kan bla gjennom og filtrere etter behov.
Her er noen interessante eksempler for å vise hva dette biblioteket kan gjøre:
after-first(5)- velg alle elementer etter de første 5 barnafrom-end(3)- velg det tredje til det siste barnelementetall-but(3)- velg alle barn unntatt den tredjeeven-between(3, 12)- velg alle jevne barn mellom 3. og 12. element
Det er dusinvis mer du kan bla gjennom, og de har demoer for å hjelpe deg med å visualisere hvordan de fungerer.
Noen avanserte mixiner stole på kvantitetsforespørsler som velger elementer som er "minst" eller "i det meste" festet til et bestemt område. For eksempel kan du velge alle barn for foreldreelementer som har minst 5 barn (eller mer).
Disse ideene kan være forvirrende når du leser om dem, men de levende demoer gjør det hele klart krystallklart.
 For å grave inn, kan du laste ned en kopi av dette mixinbiblioteket fra GitHub repo, sammen med alle disse demoene. Og du kan dele dine tanker eller spørsmål med prosjektets skaperen på Twitter @LukyVJ.
For å grave inn, kan du laste ned en kopi av dette mixinbiblioteket fra GitHub repo, sammen med alle disse demoene. Og du kan dele dine tanker eller spørsmål med prosjektets skaperen på Twitter @LukyVJ.

Rise of Trolling & Decline of Online Etiquette
Enten vi innrømmer det eller ikke, påvirkes den offentlige menneskelige atferd, nei, diktert av visse normer som høflig, sivilisert samfunn anser akseptabelt. Vi blir ikke riled opp over uskyldige bemerkninger av fremmede, vi kaller ikke hverandre nedsettende navn eller høyt obscenities, og vi følger ikke ubarmhjertig hverandre for å kraftig tilby den minste kritikken om målets siste skapelse eller tanke .Dessve

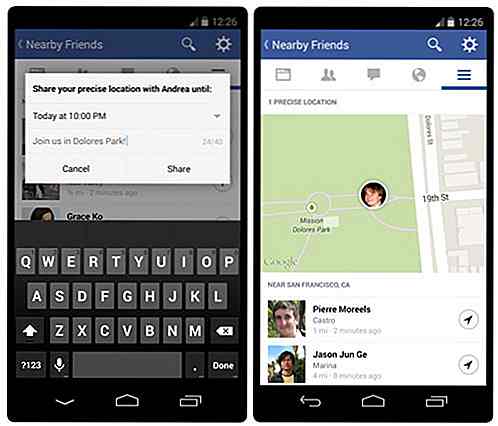
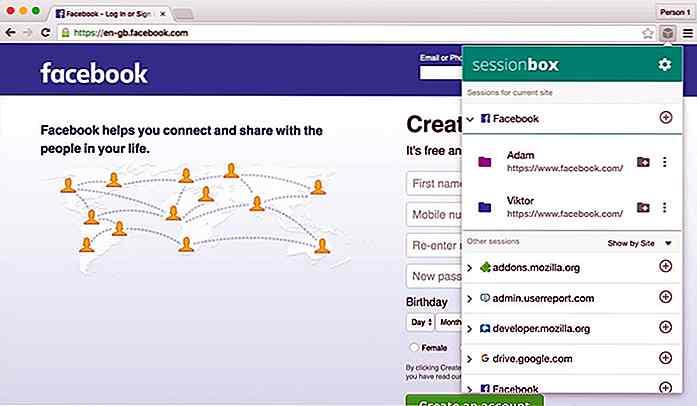
Logg inn i flere kontoer på samme nettsted med denne Chrome-utvidelsen
Å administrere flere kontoer av en enkelt sosial nettverkstjeneste kan være et problem, siden behovet for stadig å logge ut og logge inn på en tjeneste ikke er så morsomt. Heldigvis er det en Chrome-utvidelse kalt SessionBox som gjør kontostyring mye enklere .Som navnet antyder, er SessionBox en utvidelse som lar deg starte flere økter på et gitt nettsted i et enkelt vindu .For eks