no.hideout-lastation.com
no.hideout-lastation.com
Chrome for iOS er nå åpen kildekode
IOS og Chrome-utviklere er med på en godbit, da Google har annonsert at iOS-versjonen av Googles nettleser er nå åpen kildekode .
Chrome for iOS har alltid vært en oddity blant andre versjoner av nettlesere, da det aldri ble gjort åpen kilde i begynnelsen. Årsaken til dette skyldes naturen til iOS-plattformen som krever at alle nettlesere skal bygges på toppen av WebKit-motoren .
Kompleksiteten til å støtte både WebKit og Chromes egen Blink-motor har ført til at teamet holder Chrome for iOS skilt fra resten av Chrome-prosjektet.
I løpet av de siste årene har Chrometeamet jobbet med ulike endringer som kreves for å oppstrøms koden for Chrome for iOS til Chromium . Med endringene nå fullført, kan utviklere nå kompilere iOS-versjonen av Chrom akkurat som en hvilken som helst annen versjon. Alle de nødvendige ressursene som en utvikler trenger for å starte arbeidet, finnes i dette open source-arkivet .

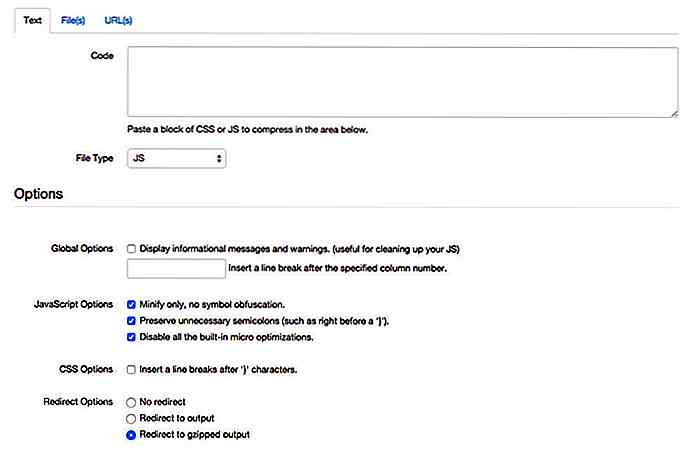
14 Verktøy for å redusere Javascript
Javascript-reduksjon er en teknikk som kondenserer skriptet til et mye mindre fotavtrykk . Du mister menneskelig lesbarhet, men du sparer betydelig båndbredde - til slutt er Javascript ment for nettleseren din, ikke for brukerne .De fleste produksjonsnettsteder bruker Javascript-bekreftelse, men måten dette oppnås varierer sterkt. F

Googles nye reCAPTCHA er nå usynlig
Mange av dere kan være kjent med reCAPTCHA, systemet som luker ut elektroniske bots ved å be brukerne å krysse av i avkrysningsboks for å verifisere brukeren som menneske. Vel, det systemet får en oppgradering snart som Google ønsker å gjøre reCAPTCHA usynlig .Med dette usynlige reCAPTCHA-systemet vil Google benytte maskinlæring og avansert risikoanalyse for å identifisere om personen som surfer på nettstedet, er et menneske eller en bot. Forutsatt