 no.hideout-lastation.com
no.hideout-lastation.com
ColorHexa er din Ultimate Color Encyclopedia
Farge er en av de viktigste funksjonene i et grensesnitt. Å plukke et flott fargevalg er tøft, men når du jobber med farger mer, vil du hente opp noen gode metoder.
ColorHexa webapp skal være det mest nyttige verktøyet for fargevalg. Det er ikke en ordningsgenerator eller en fargeplukker, men heller en massiv informasjonsressurs på farge laget for både designere og utviklere.
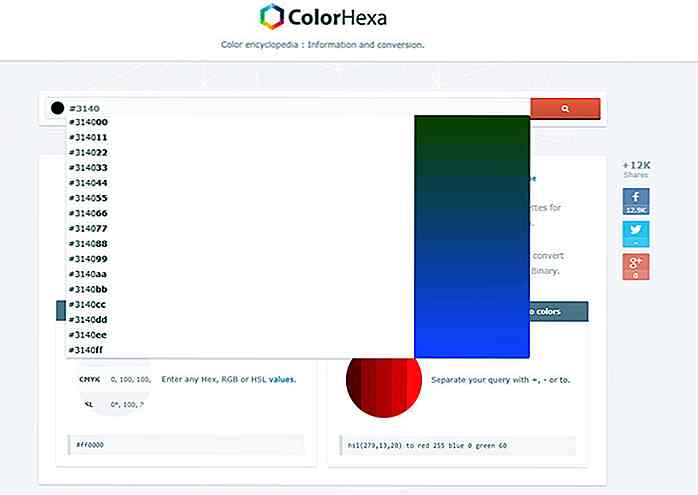
 Du starter med å skrive inn et fargeformat i søkeboksen . Dette kan være en hex-verdi, RGB, CMYK, HSL eller til og med navnet på en farge. Nesten alt format støttes.
Du starter med å skrive inn et fargeformat i søkeboksen . Dette kan være en hex-verdi, RGB, CMYK, HSL eller til og med navnet på en farge. Nesten alt format støttes.Når du begynner å skrive, fyller søkefeltet automatisk med forslag . Dette er en av de kuleste funksjonene jeg har sett i en fargeapp, og hjelper definitivt ColorHexa til å skille seg ut fra mengden.
På fargeinformasjonssiden finner du levende demoer av fargen, matchende fargeskjemaer og til og med noen fargealternativer du kan prøve.
Det er også et stort konverteringsområde med råkoderne for å konvertere fargen din til andre formater . Mange av disse formatene jeg aldri har hørt om og måtte Google dem for å lære mer.
Jeg nevnte hvordan dette ikke er en fargeskjema-app, men du vil finne noen forslag til ordninger på hver fargearksside . Dette er ikke de beste valgene du kan velge, men de gir et fint utgangspunkt.
ColorHexas sanne skjønnhet er at hver designer vil bruke verktøyet av forskjellige grunner . Plukke farger for et nettsted føles mye annerledes enn å konvertere en CMYK-farge til et digitalt format.
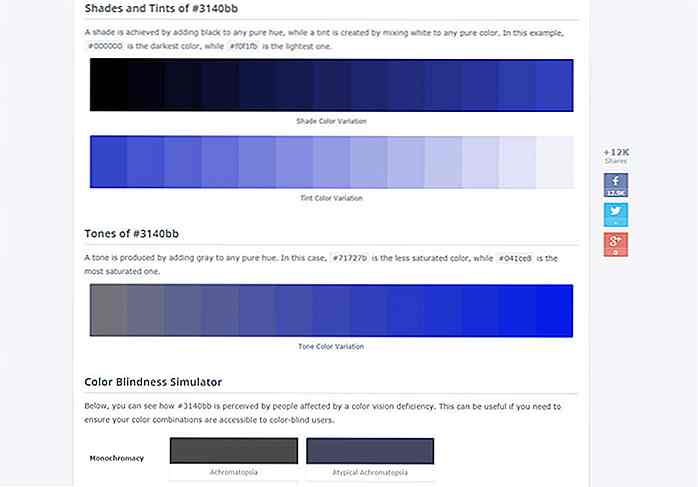
Du kan også grave deg inn i seksjonene som dekker forskjellige nyanser, toner, eller fargeblindhetsverktøyet som viser hvordan fargen kan se etter brukere med synshemming.
 Jeg kan ikke huske sist gang jeg fant en fargeapp med disse mange funksjonene. ColorHexa er uten tvil en av de beste ressursene for å lære mer om farger og hvordan de skal samsvare med dem .
Jeg kan ikke huske sist gang jeg fant en fargeapp med disse mange funksjonene. ColorHexa er uten tvil en av de beste ressursene for å lære mer om farger og hvordan de skal samsvare med dem .Besøk hjemmesiden og prøv den! Eller du kan grave inn i deres relaterte verktøy og ressurs sider på emner som websikker farger og fargegradienter .

20 Wireframe Designs for en minimalistisk livsstil
Hvis du ikke er sikker på hva wireframe-produkter er, kan du forestille deg en vanlig boks med en spesiell design: du får bare rammer, ingen sider, topper eller bunner. De vanligste wireframe-produktene du kanskje vet er sannsynligvis oppvaskmaskiner, klærestativ eller lampeskjermer, men i dag er det flere produkter som adopterer minimalistisk tilnærming til design.Pro

Slik utfører du synkronisert testing med Ghostlab
I det forrige innlegget har vi vist deg hvordan du utfører synkronisert testing ved hjelp av Browser Sync. Hvis du har fulgt innlegget, ser du at "synkronisert testing" vil øke utviklingsarbeidet ditt når det gjelder testing av mobiloptimalisert nettside på flere nettlesere og enheter samtidig.Int


![Slik bruker du CSS3 Blending Mode [CSS3 Tips]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)