no.hideout-lastation.com
no.hideout-lastation.com
Lag lange skygger med lang skyggegenerator [Photoshop Plugin]
Lang skygge design er fortsatt populær blant designere. Tidligere har vi vist hvordan du lager din egen lange skygge-design i Photoshop ved hjelp av forskjellige lag. Det er selvsagt greit, men hvis du er en Photoshop-entusiast på jakt etter en enklere måte å få den lange skyggedesignen du ønsker, har vi funnet en gratis Photoshop-utvidelse du kan bruke.
Long Shadow Generator laget av Ray er et brukervennlig verktøy som lar deg lage den lange skyggeeffekten med bare ett enkelt klikk . Den fungerer bare med Adobe Photoshop CS6 og Photoshop CC-kompatibilitet skjønt - en oppgradering er nødvendig for å fullt ut utnytte dette.
Installasjon
Long Shadow Generator er tilgjengelig for nedlasting for Photoshop CS6 her og Photoshop CC her.
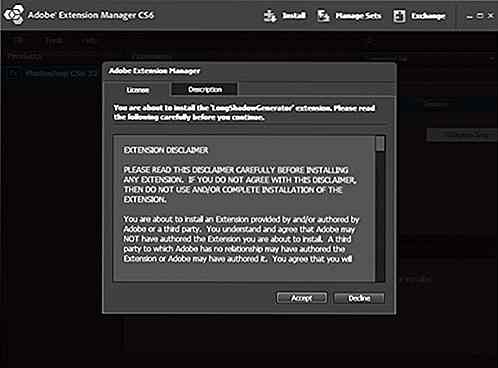
Etter at filen er lagret på datamaskinen, dobbeltklikker du filen for å starte installeringsprosessen i Adobe Extension Manager . Alt du trenger å gjøre er å følge instruksjonene til du er ferdig.

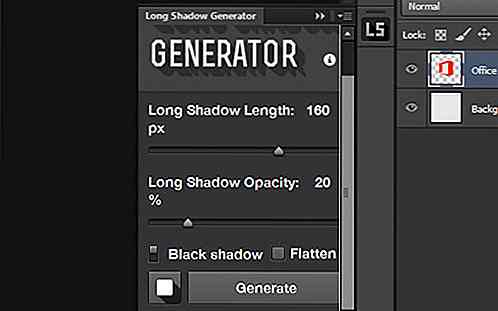
Før vi fortsetter, navigerer du til Vindu> Utvidelser> Long Shadow Generator i Photoshop for å åpne panelet som følger med på følgende skjermdump:

Alternativer og funksjoner
Long Shadow Generator gir deg 2 muligheter du kan tilpasse for å møte dine behov:
1. Lang skygge lengde, som tilpasser lengden på skyggen som er opprettet. Lengden måles i piksler og er bare tilgjengelig i forhåndsdefinerte størrelser: 10, 20, 40, 80, 160 og 320 piksler. Standardstørrelsen er 40 piksler.
2. Lang skygge Opacity, som påvirker skyggenes gjennomsiktighet. Som standard er opaciteten 20%. Den resulterende skyggen kommer i svart skygge og hvit skygge . Så dette vil gjøre det lettere for deg hvis du jobber med lyse eller mørke bakgrunner.
Da dette pluginet følger utviklingen i flatdesign, har skyggen ingen gradient eller belysningseffekt, et alternativ som er merket som standard. Hvis du foretrekker å ikke bruke den, fjerner du bare avkryssingsalternativet .
Til slutt får du 4 forskjellige skyggeanvisninger : nederst til høyre, nederst til venstre, øverst til høyre og øverst til venstre. For å endre retningen, trykk bare på torget-knappen ved siden av Generate-knappen til du får det du vil ha.
Bruksdemo
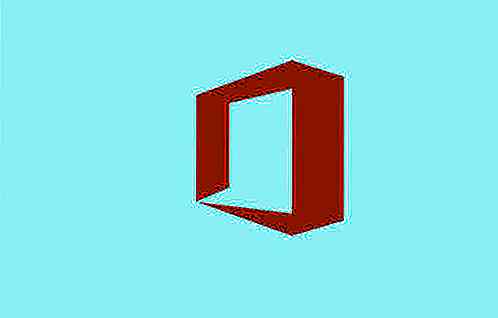
La oss se pluginet i handling ved hjelp av dette Office-ikonet fra Martin.

Dette pluginet fungerer ved å lage en gjeng med lag i henhold til skygge lengden. Jo lengre lengden, jo flere lag er laget . Disse lagene smelter deretter sammen til ett som skyggelaget.
Hvis bildet har en fusjonert bakgrunn, gjør du en liten maskering for å skille dem fra da dette pluginet bruker lang skygge ved å oppdage bildeform .
La oss nå gi vårt ikon en lang skyggeeffekt. I panelet Langskyggegenerator endrer du standard skyggelengde til 160 piksler og fjerner merket for flattalternativet, slik som det.

Før du klikker på Generer-knappen, må du kontrollere at du har valgt et lag du vil legge til effekten av. Det skal bare være 1 lag . Klikk nå Generer-knappen og vent.
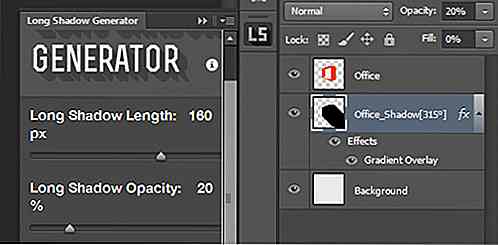
Når det er gjort, vises et nytt lag med samme navn som det valgte laget, pluss et suffiks. Hvis du har merket flattalternativet før, vil dette nye laget ikke ha Gradient Overlay-effekten .

Og det er det. Her er Office-ikonet med en vakker lang skyggeeffekt generert fra et enkelt plugin.


11 måter å øke hastigheten på Google Chrome
En av de mest populære nettleserne som brukerne elsker, er Google Chrome, men til tross for alle funksjonaliseringsoppdateringene og feilrettingene kan Chrome være treg til tider på grunn av noen av funksjonene, utvidelsene eller programmene.Den gode nyheten er at det er ulike tips og triks og hack som bidrar til å forbedre den totale hastigheten og følsomheten til denne nettleseren, som senere kan forbedre sidens last og webleserhastigheter. I d
Hvordan lage Delicious Pommes frites Icon - Photoshop Tutorial
Velkommen til Hongkiat Baking & Culinary Arts Class! I dag skal vi lære deg hvordan du skal lage et visuelt yummy pommes fritesikon, bare ved hjelp av Photoshop!Ja, du vil lære å lage deilig pommes fritesikon med hovedsakelig noen formskapelser og lag styling involvert, nybegynner baker velkommen! D