no.hideout-lastation.com
no.hideout-lastation.com
Dekryptere det nysgjerrige tilfellet av hvordan japansk webdesign fungerer [Op-Ed]
Japan, hjem til nydelig estetikk og forløperen til minimalisme; fra mote til arkitektur, de synes å ha alt funnet ut. Jeg er spesielt glad i japansk anime og manga: Måten de kombinerer historiefortelling og kunst, har for alltid skrevet hvordan jeg vil fortelle mine egne historier.
Imidlertid kommer deres track record av vakre estetikk til en skremmende stopp (!) Når du sjekker ut noen av deres nettsteder. De er utrolig rotete, uten hensyn til grunnleggende designregler, eller tar hensyn til navigasjon . De minner ganske enkelt om tradisjonelle trykte aviser av yesteryears, full av tekst.
Men hvorfor er dette så? La oss analysere mønstrene på disse nettstedene og bryte dem ned. Men først, la oss ta en titt på noen japanske nettsteder og se om du og jeg er på samme side med de samme observasjonene. Er du klar?
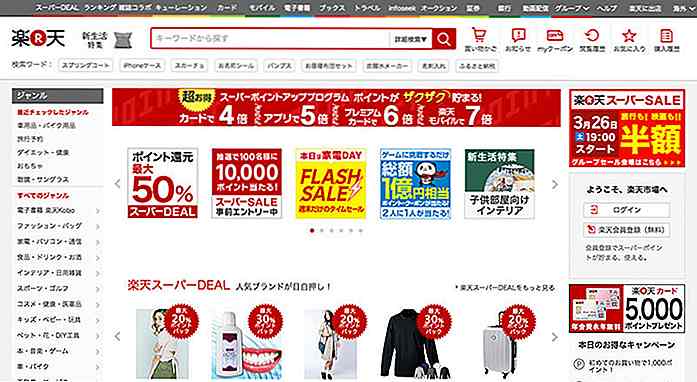
Rakuten
 Kakaku
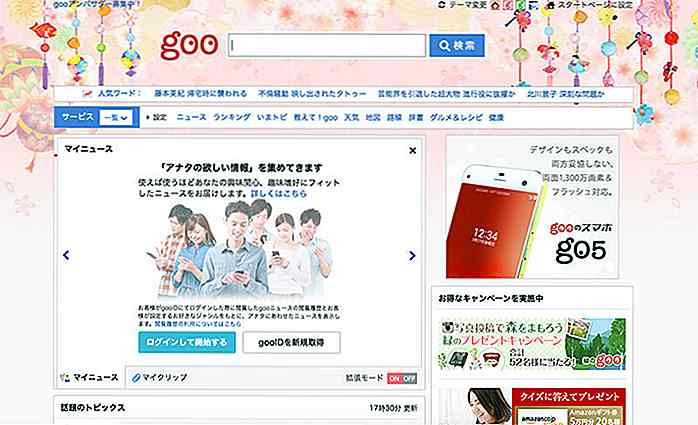
Kakaku goo
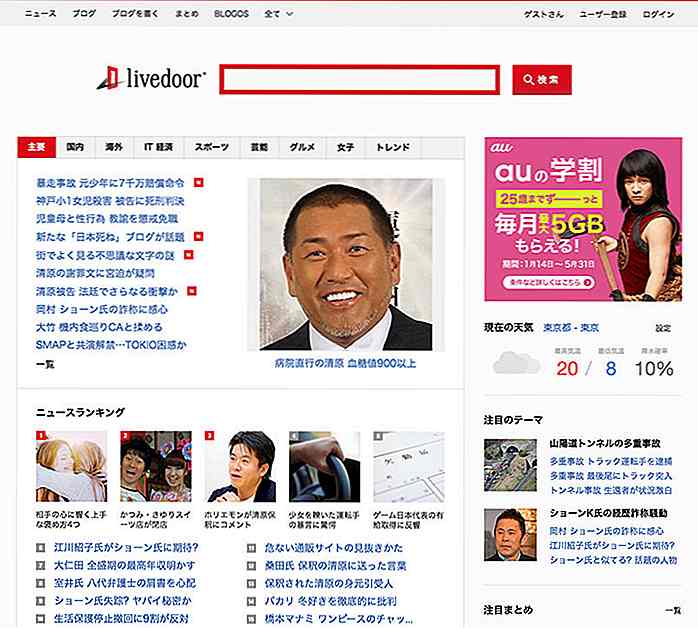
goo livedoor
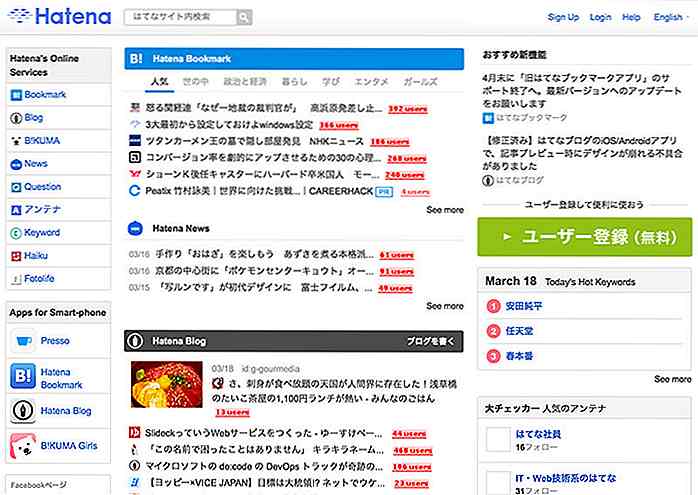
livedoor Hatena
Hatena Sankei
Sankei Nå er jeg ganske sikker på at vi har observert de samme tingene om japansk webdesign. Å kutte historien kort:
Nå er jeg ganske sikker på at vi har observert de samme tingene om japansk webdesign. Å kutte historien kort:- Japanske nettsteder er veldig tunge i tekst.
- Heavy, HEAVY bruk av whitespace.
- Tonnevis av (blå-farget!) Hyperkoblinger og nettadresser.
- Annonser, mange og mange annonser.
- Nesten ingen bilder, eller om de er til stede, er de svært små.
- Absolutt ignorering for en enkel flyt for øynene å fokusere på.
- Flash-tung. For bannere, annonser og lysbildefremvisninger.
Ser på dem, disse nettstedene er nesten som rester av 80-tallet og 90-tallet, da HTML var den høyeste glansen av webdesign. Noen minner selv om aviser, se hvor tett radene og kolonnene er med tekst.
Det er interessant å merke seg at disse nettstedene alle deler disse egenskapene. Nesten som om de var alle designet med samme idé i tankene. Nå, hva kan den ideen muligens være? For å finne ut dette, la oss ta en titt på følgende.
Mobil kultur i Japan
Før smarttelefoner ble en verdensomspennende mani, tok Japan allerede sin egen ting, år på forhånd. Mobiltelefonbruk var en slik innblandet del av deres liv at de laget et begrep for det: mobilkultur eller keitai- kultur.
Før smarttelefoner var det kameratelefoner, en bransje som Japan ledet langt foran enn resten av verden. J-SH04, en mobiltelefon laget av Sharp Corporation og utgitt av J-Phone, startet markedsføring i november 2000. Det ble spioneringen som den første virkelige kameratelefonen, og kunne sende MMS, e-post og til og med kom med 3G-teknologi.
 Da kom NTT DoCoMos i-modus, en mobil Internett-tjeneste fikk over 50 millioner brukere innen de første 3 årene alene. Ulike tjenester ble lansert og modifisert for å gå hånd i hånd med denne nye teknologien, og med det hadde flere nettsteder opprettet mobile versjoner.
Da kom NTT DoCoMos i-modus, en mobil Internett-tjeneste fikk over 50 millioner brukere innen de første 3 årene alene. Ulike tjenester ble lansert og modifisert for å gå hånd i hånd med denne nye teknologien, og med det hadde flere nettsteder opprettet mobile versjoner.Fordi dette var 2000-tallet, og mobiltelefonteknologien ikke var så avansert, ble det lagt mye vekt på å gjøre nettsteder enkle å navigere og se på en mobiltelefon.
Mens større bedrifter hadde ressurser til å lage disse separate designene for mobilbrukere, måtte mindre bedrifter velge enkle design som var lett å se på både datamaskinen og mobiltelefonene . Med det i tankene er det plutselig fornuftig hvorfor disse nettstedene ser ut som de burde bli sett på en telefon - fordi de må være!
Når det gjelder annonsene, ser japanske selskaper nettsteder som det de pleide å være: En annen måte å annonsere på produktet eller produktene til sine partnere . Dette er grunnen til at disse nettstedene blir til marerittet av alle anti-reklamefreak.
Whitespace på sidene av nettstedet er fylt med animerte annonser. Til det uopplærte øye blir det vanskelig å avgjøre hva som er en annonse og hva som er en del av selve nettstedet .
Webdesign med sluttbrukeren i tankene
En annen viktig faktor å merke seg er at denne typen webdesign ikke resulterte som en tilfeldig tilfeldighet. Bortsett fra å optimalisere dem for mobilbruk, ble de designet med sluttbrukerens forventninger i tankene.
En japansk brukeropplevelse arkitekt tilbyr sitt eget perspektiv på ting, og sier at disse typer webdesign stammer fra den meget japanske holdningen til passivitet . Dette betyr at informasjon skal presenteres så mye som mulig uten at de må spørre eller peke rundt for mye - som å tilby dem en veldig informativ brosjyre.
Dette er forskjellig fra vestlig webdesign, da de fokuserer mer på å kombinere både å være øye snus ennå informativ nok uten å overbelaste brukeren.
Det som også må vurderes er den populære nettleseren til valg. I lengst tid har Internet Explorer vist seg å være populært, gå til valg for brukere (klikk lenken først før du starter tsk-ing).
Som sådan er nettsteder utformet med dette i tankene, og med IE er ditt valg for fancy nettside design sterkt forkrøpet. På den annen side lindres dette med den kraftige bruken av farger, som minner om neonlysene i Tokyo-bybildene.
Lingvistisk forskjell
Sist men ikke minst spiller japansk typografi også en stor rolle. Til det uopplærte øye vil de ukjente tegnene og symbolene virke rotete og kaotiske, da det ikke er noe å riktig fokusere på (annet enn bilder, kanskje). Japanske nettsteder har også en tendens til å inkorporere tekst i bilder, så når de oversettes, legger den til den kaotiske og uferdige følelsen .
Den tilsynelatende ordligheten til nettsidene kan også forklares som sådan. Designere prøver å presentere så mye informasjon som mulig, og mens dette kan virke som et tilfelle av overbelastning av informasjon, på et språk du er kjent med, sier engelsk, er dette designet ikke annerledes enn Yahoo! destinasjonsside.
Det er lenker som tar deg overalt, og tekst uansett hvor du ser ut. Det er ikke veldig behagelig for øyet, men det gjør det enkelt å finne informasjon du vil ha og trenger litt lettere.
Når det er sagt, vil trenden disse nettsteddesignene trolig fortsette i lengre tid, fremdeles. Selv om noen selskaper har begynt å bryte støpeformen, har Japans holdning til å overholde ting gjort det mulig for denne typen design å overleve i flere tiår . Med resten av verden i gang med den mobile trenden, la vi håpe at Japan vil gjøre omvendt for nettleserversjonene av nettsteder.

Elementor er den hotteste WordPress Page Builder akkurat nå
WordPress-redigeringsprosessen kan føles clunky med så mange muligheter for en renere arbeidsflyt. Dette gjelder også for WordPress ' tema tilpasning API som bare løser en håndfull problemer.Hvis du vil ha en mye mer detaljert løsning, sjekk ut Elementor . Det er et selvstendig WordPress-plugin med dra og slipp-støtte for stort sett alt. Du ka

8 raskeste måter å ta skjermbilder på Windows 10
Å ta skjermbilder er en viktig del av jobben min, og jeg er sikker på at mange av dere også må ta skjermbilder ofte . Det er over et dusin måter å ta skjermbilder i Windows bare. Men da jeg alltid leter etter ideer for å øke produktiviteten på Windows 10, har jeg funnet noe av den raskeste måten å ta skjermbilder på Windows 10.Dessverre k