no.hideout-lastation.com
no.hideout-lastation.com
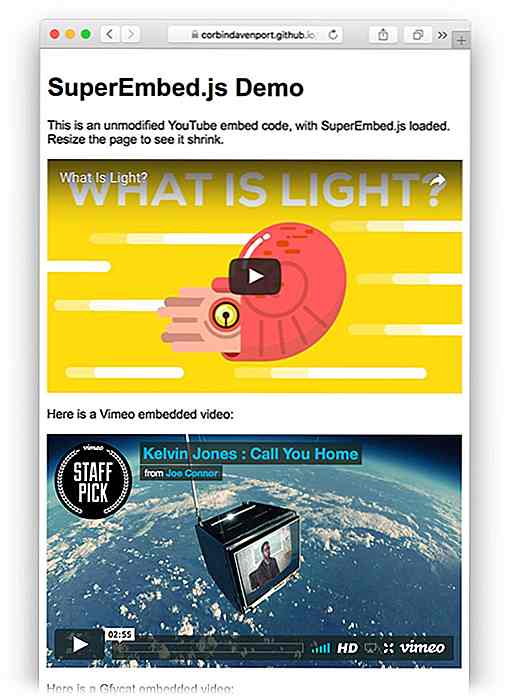
Legge inn Responsive Videoer enkelt med SuperEmbed.js
Den moderne nettsiden er fullt responsiv og flere designere realiserer dette hver dag. Men det er en irriterende utfordring når det gjelder lydhør design: innebygd innhold .
Hvert videofil fra YouTube til Vimeo har en standard innebygningskode fast til en viss størrelse. Dette innebærer at utviklere trenger å bruke andre løsninger for å lage fullt lydhørlige videoer .
I stedet for å bruke en CSS-containerklasse kan du imidlertid bruke SuperEmbed.js, et gratis JavaScript-bibliotek for å lage lydige videoer .
 Denne plugin løser to problemer samtidig. Alle innebygde videoene strekker seg for å fylle hovedbeholderen, samtidig som den er fleksibel nok til å endre størrelse basert på nettleservinduet .
Denne plugin løser to problemer samtidig. Alle innebygde videoene strekker seg for å fylle hovedbeholderen, samtidig som den er fleksibel nok til å endre størrelse basert på nettleservinduet .Den beste delen er at SuperEmbed.js krever ingen ekstra kode, så du kan bare legge inn filene og la dem kjøre . Dette JS-biblioteket tar vare på resten ved å målrette innbygde elementer fra bestemte nettsteder .
Alle videoene opprettholder sine spesifikke aspektforhold, så du trenger ikke å bekymre deg for wonky dimensjoner. Og SuperEmbed fungerer som et vanilje-JS-bibliotek uten avhengigheter som jQuery.
Akkurat nå støtter SuperEmbed 15+ videoinnstillinger fra nettsteder som YouTube, Vimeo, Kickstarter, DailyMotion, Facebook, Vid.me og Archive.org (blant mange andre). Denne listen vokser fortsatt, så forvent at flere video-streamingtjenester skal legges over tid.
For å få dette verktøyet til å fungere, trenger du bare å laste ned biblioteket og legge det til nettstedets overskrift slik:
Du kan laste ned en fullstendig kopi fra GitHub repo, som også inneholder spesifikasjoner for støttede videosider og nåværende nettleserstøtte .
For det meste støtter SuperEmbed alle moderne nettlesere fra FireFox 3.5+, Chrome 4+ og versjoner av Internet Explorer 9 eller høyere.
Dette er et veldig imponerende bibliotek med tanke på all nettleserstøtte og hvor bra det fungerer rett ut av boksen . Det er en mye enklere løsning enn CSS hacks hvis du er ok med å stole på JavaScript.
Du kan finne mer informasjon om GitHub, og du kan se at den fortsetter å løpe i denne fiennen.

Er jobben din utskiftbar av maskiner?
De fleste av oss vet ganske godt at produksjonslinjer kommer til å være maskin-dominert industri. Men de fleste av oss kan ikke innse at jobbene våre like like kan erstattes av automatisering eller maskiner.Her er en infographic av Pokerstars som forteller deg at oddsene dine blir erstattet av en maskin på jobben din. Mu

10 Designfunksjoner Webmasters Bør (Sannsynligvis) Unngå
Det er mange spørsmål og beslutninger som gjøres under webutvikling, besvare spørsmålene om hva du skal ta med og hva du skal gi ut, er kanskje en av de vanskeligste oppgavene å håndtere. Det vanskeligste på en måte at mange webansvarlige frem til nå ikke skjønte hva nettoppmenn misliker på et nettsted .Hva skal de