 no.hideout-lastation.com
no.hideout-lastation.com
Flexbox Patterns: Den ultimate CSS Flexbox Code Library
Den nyeste CSS Flexbox-egenskapen har radikalt endret måten utviklere skaper grensesnitt på. Ingen flere flyter og CSS hacks å få layouter justert perfekt. Ikke lenger bekymre deg for tilpassede responsive teknikker for å håndtere flerkolonneformede layouter.
Men selv om flexbox løser mange problemer, er det også komplisert å lære. For å hjelpe deg med å komme i gang er det et nytt nettbasert bibliotek kalt Flexbox Patterns som katalogiserer mange forskjellige flexbox-elementer til en sentral plassering.

Dette biblioteket er helt gratis å bruke, og det er åpent hentet fra GitHub. Alle eksemplene kan lastes ned lokalt gjennom NPM eller gjennom GitHub . Men du kan også bla gjennom eksemplene via nettstedet for å kopiere og lime inn koder etter behov.
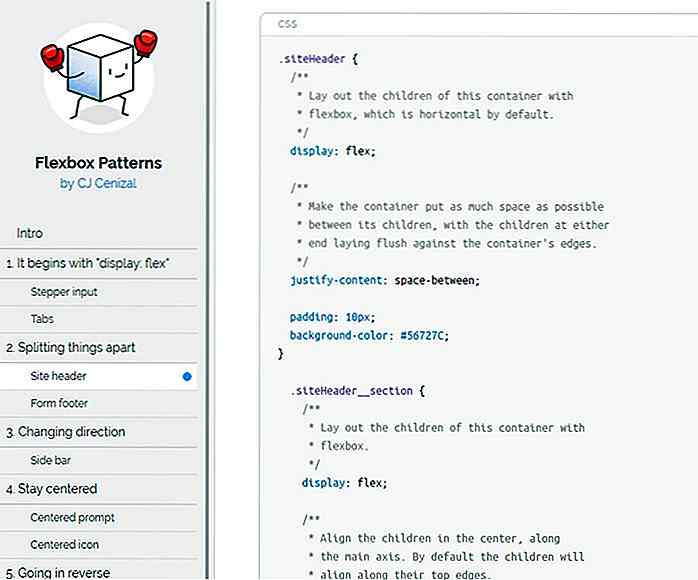
Hvert mønster har sin egen side med en kort beskrivelse og kodeprøver. Du kan ganske bokstavelig talt kopiere og lime inn kodene i ditt eksisterende webprosjekt, selv om det anbefales at du først lærer litt om hva koden gjør og hvorfor du bruker den.
Ta for eksempel sideoverskriftsdemoen ved hjelp av flexbox for å justere alle elementene i en topp navbar side ved side.

Vanligvis vil dette kreve flyter og en clearfix-klasse for å få alt riktig justert.
Med flexbox kan du holde alt i en beholder med displayet: flex eiendom. På denne måten kan du definere hvordan elementene skal samhandle med hverandre og hvordan flexboxen skal fungere på mindre skjermer .
Mønstrene blir kontinuerlig oppdatert og dagens bibliotek fokuserer på de vanligste elementene som faner, sidebjelker og vertikal / horisontal sentrering.
Hvis du er helt ny til flexbox, så sjekk ut Flexbox Patterns. Nettstedet vil ikke lære deg alt det grunnleggende om flexbox, men det vil tilby eksempler på ekte verden du kan tinker med for dine egne webprosjekter.

Foundation 6 - 10 fantastiske nye funksjoner
Utviklere av stiftelsens rammeverk har ikke bare satt på laurbærene sine, mens Bootstrap-teamet har jobbet med sin imponerende nye store utgave. I fjor gikk de på en fantastisk World Tour for å dele sin kunnskap med sine brukere og spørre dem om hvordan de brukte Foundation i sitt virkelige arbeid.Ette
![20 ting organisert i nydelig og kreativ måte [PICS]](http://hideout-lastation.com/img/tech-design-tips/525/20-things-organized-neat.jpg)
20 ting organisert i nydelig og kreativ måte [PICS]
Det er en hashtag på Instagram som heter #ThingsOrganizedNeatly. Under hashtag finner du en mengde bilder som brukerne tok av ting ordnet pent, nesten obsessive tvangsmessig selv.Hvis du ikke hadde kjent med hashtaget, har du kanskje kommet over en Tumblr-blogg som samler alle disse bildene. Sjansen er hvis det ikke er tilfelle, så har du kanskje sett bildene som sirkulerer World Wide Web.


![Beste praksis for webdesignere: Responsive Layouts eller Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)
