no.hideout-lastation.com
no.hideout-lastation.com
Fontjoy - Nyttig fontparingsverktøy for designere
Å velge fonter å bruke i et designprosjekt er ikke akkurat en cakewalk. Hvis skriftene er for liknende til hverandre, vil de være vanskelig å skille mellom. På samme måte, hvis fonter valgene er drastisk forskjellig, kan det være ekstremt ødeleggende for leseren. For å håndtere dette dilemmaet gir teknologien deg med fontparingsverktøy.
I tråd med det er det et interessant og hjelpsom skriftparringsverktøy på Internett som heter Fontjoy, som hjelper deg med å generere et perfekt skriftsett med dine egne.
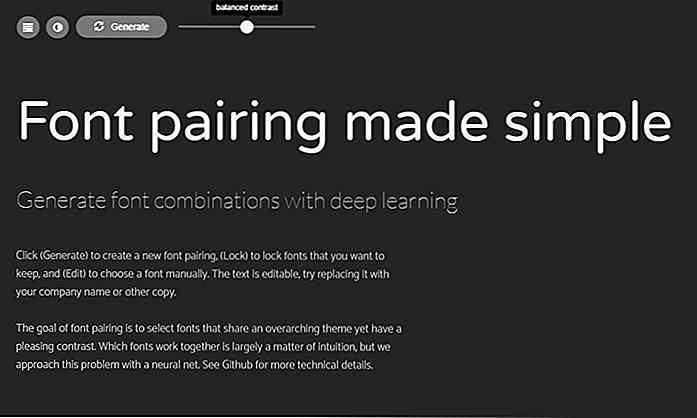
Skapt av Jack Qiao, er Fontjoy et enkelt nettverktøy som utnytter maskinlæring for å hjelpe deg med å velge den perfekte skriftkombinasjonen . Alt du trenger å gjøre er å angi kontrast mellom skrifttyper, alt fra svært lik veldig annerledes. Når det er gjort, klikk på Generer- knappen.
 Etter et øyeblikk vil siden lades på igjen med teksten som blir erstattet med en ny kombinasjon av skrifttyper . Alle skriftstiler kan da ses på venstre side av skjermen.
Etter et øyeblikk vil siden lades på igjen med teksten som blir erstattet med en ny kombinasjon av skrifttyper . Alle skriftstiler kan da ses på venstre side av skjermen. I tillegg til å oppdage nye skrifttypepar, er det også mulig å bruke Fontjoy til å oppdage skrifttyper som fungerer godt med hverandre. For å gjøre det, må du låse valgfri skrift ved å klikke på ikonet "låsepute" under skrifttypens navn.
I tillegg til å oppdage nye skrifttypepar, er det også mulig å bruke Fontjoy til å oppdage skrifttyper som fungerer godt med hverandre. For å gjøre det, må du låse valgfri skrift ved å klikke på ikonet "låsepute" under skrifttypens navn.Deretter klikker du på Generer- knappen igjen. Når siden oppdateres, vil du bli møtt med et nytt sett med skrifter som utfyller den låste fonten.
 I sin nåværende tilstand støtter Fontjoy nesten 2000 typer skrift, så vær sikker på at kombinasjonene er nær grensefrie på dette punktet.
I sin nåværende tilstand støtter Fontjoy nesten 2000 typer skrift, så vær sikker på at kombinasjonene er nær grensefrie på dette punktet.

Frisk ressurs for webutviklere - april 2017
Siden begynnelsen av året 2017 har mye endret seg i verden av webutvikling, med nye programmer og ressurser som kommer hver annen dag . Fortsett med trenden, jeg deler med deg i dag et par nye webutviklingsressurser.Disse ressursene inkluderer en web-app som hjelper deg med å lære den nye innfødte CSS Grid-modulen, et kurs som hjelper deg med å lære React helt fra begynnelsen, en referanse til å lære noen PHP-mønstre for å forbedre PHP-koder, og noen få flere. La oss sj

20 Neat Workspace Designs for å øke produktiviteten
Bored med tilstanden på arbeidsområdet ditt eller skrivebordet? Kanskje dette innlegget vil overbevise deg om å gjøre noe med det. Det spiller ingen rolle om du jobber hjemmefra eller er koblet til et kontorbord eller et kabinett, arbeidsområdet ditt er din personlige plass og har dermed innflytelse på sinnstilstand hver gang du sitter i den for å levere arbeidet ditt.Selv e