 no.hideout-lastation.com
no.hideout-lastation.com
Generer Pure CSS3 Toggle Button Med På / Av FlipSwitch Generator
Hvis du er lei av å bruke knapper for å veksle noe på eller av, kan du kanskje finne et frisk pust i en vendebryter i stedet. Med den veldig fine forbedringen av webutvikling i dag, er det veldig enkelt å lage On / Off-flip-bryter, som det du ser i et mobil-operativsystem. Du trenger bare det riktige verktøyet for det.
Introduserer webapp på / av FlipSwitch Generator som vil hjelpe deg å enkelt lage en hvilken som helst mobil OS-lignende stil for din egendefinerte På / Av-knapp. Knappen er også kompatibel med de fleste moderne nettlesere: Chrome, Firefox, Safari, Opera, IE9, Android og iOS også.
Starter
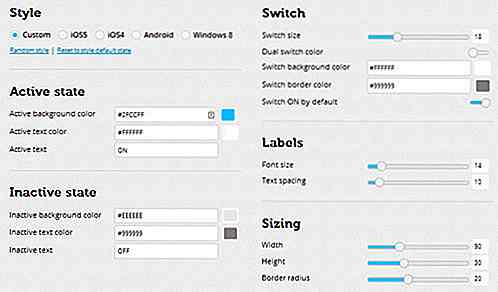
On / Off FlipSwitch Generator har et ganske enkelt og intuitivt grensesnitt. Et levende forhåndsvisning er også tilgjengelig for å vise resultatstilen når du endrer inngangene som er tilgjengelige. La oss ta en titt.

Som du kan se i følgende skjermbilde, kommer På / Av FlipSwitch Generator opp med 6 hovedinngangsmuligheter: Stil, Aktiv Stat, Inaktiv Stat, Bytt, Etiketter og Dimensjonering.

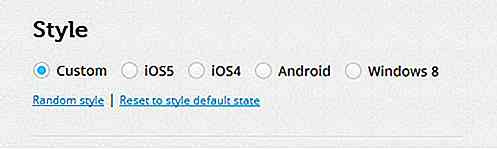
I delen Stil kan du velge hvilken slags knappestil du vil ha fra iOS4 / 5, Android og Windows 8. Tilpasset alternativ lar deg bygge knappen fra bunnen av.

Nedenfor er det to nyttige lenker: Tilfeldig stil brukes til å generere en tilfeldig knapp. Mens Tilbakestill til standardstatus brukes til å tilbakestille alle endringene du har gjort fra annen inngang.
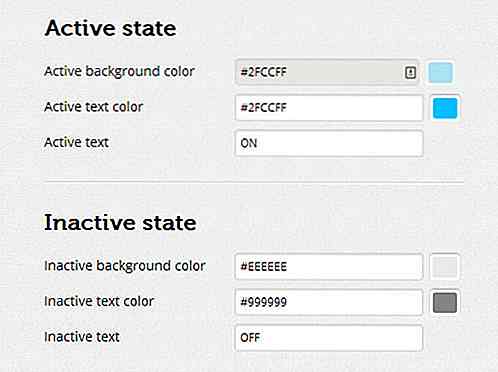
Under dette ser du ut på knappen din i sin aktive tilstand og inaktive tilstand . I seksjonene spiller du med bakgrunnsfarger, tekstfarge og tekstetiketten på knappen. Du kan endre tekstetiketten fra ON og OFF til noe helt annet, for eksempel Mute eller Unmute.

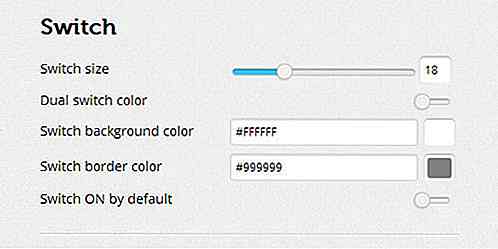
Bryterinngang hjelper deg med å manipulere bryterens stil. Her kan du justere bryterstørrelsen, bryterbakgrunnen og kantlinjens farger, og standardposisjonen til bryteren. For Dual Switch-farge, kan du velge fargen på bryteren for å endres, på separate vendte posisjoner.

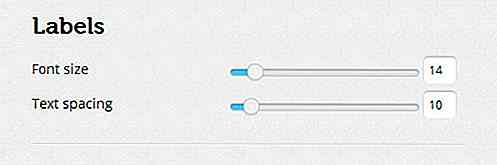
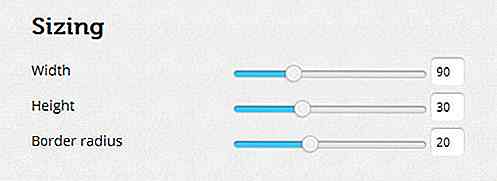
Også tilgjengelig for tilpasning er etikettstilen: skriftstørrelse og tekstavstand; og knappestørrelsen: bredde, høyde og kantlinje.


Få knappen din
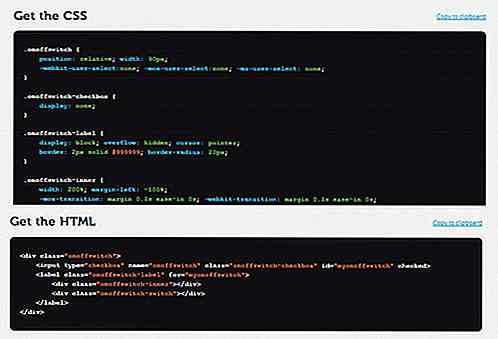
Gratulerer med stilen du har opprettet? Nå, la oss ta tak i kodene slik at du kan søke på nettstedet ditt eller produktet. Rull ned for å se de resulterende kodene for knappen du opprettet. Kodene er gitt i CSS og HTML, bare klikk koblingen Kopier til utklippstavlen for å kopiere innholdet og bruk knappen.

Aktiver IE8-støtte
På siden er det nevnt at bryteren som genereres på siden, ikke støttes på IE6-8. Det er imidlertid en løsning med en liten javascript kode (brakt til deg av et av On / Off FlipSwitch Generator-teamet, anna.mi).
For å aktivere støtte i IE8 Alt du trenger å gjøre er å legge til en liten CSS kode som vil endre knappestatus basert på .onoffswitch-checked klasse som det.
.onoffswitch-checked .onoffswitch-inner {margin-left: 0; }. offoffswitch-kontrollert .onoffswitch-bryter {right: 0px; } Så, for å veksle klassen .onoffswitch-checked når den er merket, legg til følgende Javascript på siden din:
Hvis alternativet "Slå på som standard" er valgt, ikke glem å også inkludere .onoffswitch-checked klassen til html som så
Endelig tanke
Sjekk ut dette og gi oss beskjed hvis flipswitch-generatoren jobber feilfritt uten en feil. Vi kan bare kjøre så mange kombinasjoner, men på slutten av dagen, hvis koding er utenfor egenskapene dine, kan du begynne med dette praktiske verktøyet før du tar ting til neste nivå. Gi oss beskjed om hva du synes.

Freelance Writer's Guide til bedre tidshåndtering
Denne artikkelen er en del av vår "Guide to Freelancing Series" - som består av guider og tips for å hjelpe deg med å bli en bedre selvstendig næringsdrivende. Klikk her for å lese mer fra denne serien. Tid. Det er bare ikke nok av det. Spør noen freelance-innholdskritiker hva deres største bekymring skjer når som helst, og med mindre de er midt i en annen sykdom, vil de fortelle deg at det ikke er nok timer på dagen for å gjøre det de trenger å gjøre .Følgende innh

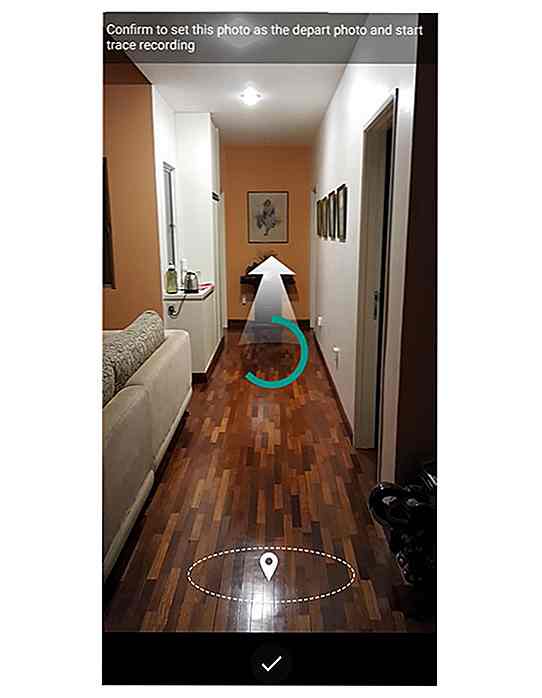
Opprett din personlige gulvguide med veibeskrivelse
Navigere en stor bygning for første gang kan være svært disorienting, spesielt hvis du aktivt ser etter en bestemt sport i bygningen. Microsoft selv ville trolig være klar over at navigering av et nytt sted kan være utfordrende for noen, og derfor har selskapet gitt ut en app kalt Path Guide for Android-enheter.Bane





![Flytte elementer i CSS Grid Layout [Guide]](http://hideout-lastation.com/img/tech-design-tips/544/moving-items-css-grid-layout.jpg)