 no.hideout-lastation.com
no.hideout-lastation.com
Generer WordPress temalmaler med Underscores Components
Du kan kanskje allerede vite om Underscores, ofte forkortet som _s, som er et populært starttema for WordPress. Dette er et stort prosjekt vedlikeholdt av Automattic som er selskapet som driver WordPress.
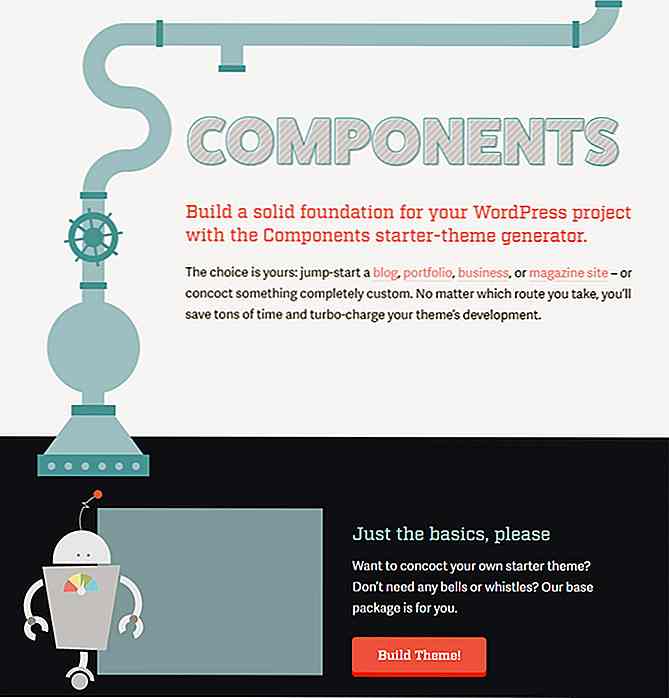
Nylig skapte de et annet verktøy som heter Components. Dette er en gratis online tema generator bygd på WordPress med tilpassede tegninger laget for porteføljer, bedriftsnettsteder og forskjellige blog temaer fra standardblogger til magasiner .

Komponenter er helt gratis å bruke, og det er en av de kraftigste generatorer på nettet. Hvorfor starte et nytt tema fra bunnen av når du kan jobbe med det påvist undersøkelsesrammen?
Hvert tema kommer med en responsiv layout, forhåndsbygde menyer og Sass-kode sammen med rå CSS .
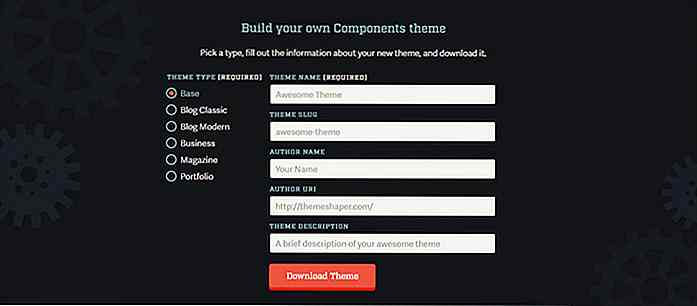
Du trenger bare å velge hvilken mal du vil ha, og gi den et navn (for eksempel "Mitt tema"). Andre valgfrie opplysninger kan inneholde temaets slug, forfatterens navn / URI, og en kort beskrivelse av temaet.
Men med bare et tema navn kan du laste ned en komplett pakke med et grunnleggende Underscores WP tema klar til å gå.

Selvfølgelig kan du tilpasse alle disse temaene etter eget ønske, og de er ganske enkle å jobbe med.
Noen utviklere kan foretrekke å jobbe med sin egen kodebase i stedet for å stole på andres. Men hvis du trenger å få et prosjekt på nettet raskt, er det ingen bedre måte å flytte enn med en forhåndsbestemt blåkopi .
Du kan også finne alle komponentens kildekode på GitHub sammen med de individuelle temaene som er plassert av seg selv. Hvis du vil ha et WordPress-godkjent tema-tegning, er komponentgeneratoren et utmerket sted å starte.

Digitaliser gamle bilder på smarttelefonen din med Google PhotoScan
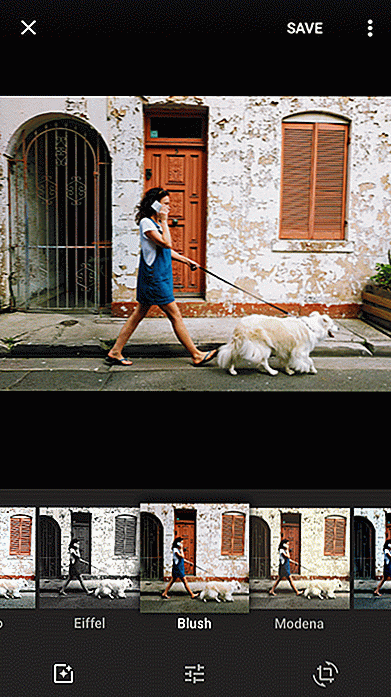
Vi kan ta tusenvis av bilder i disse dager, men vi vet alle at et gammelt bilde kan slå flere hoder enn det du spiste til frokost i morges. Google lar deg nå digitalisere de gamle bildene dine med en spesiell app kalt PhotoScan, som for tiden bare er tilgjengelig for Android og iOS .Hold telefonen over bildet du ønsker å digitalisere, svev kameraet over punktene som er merket på skjermen, og appen vil sparke inn. Det

Finansiell rådgivning: 8 ting du bør vite innen 30
For mange mennesker, å være i "20-noe" tankegangen er en unnskyldning for å gjøre morsomme (noen ganger dårlige) økonomiske beslutninger. Mens å slå 30 ikke nødvendigvis er signifikant, sosialt sett, forventes vi å ha vår sammenkomst i denne alderen. Mange mennesker vil likestille det for å nå den neste milepælen i livet, som å bli gift og starte en familie.Disse milepæle



