no.hideout-lastation.com
no.hideout-lastation.com
JavaScript-funksjoner
JavaScript-funksjoner er i stand til mer enn bare å omslutte en mengde koder mens du venter på at anropet skal utføres. Funksjoner har utviklet seg over tid, noe som fører til nye definisjoner, utførelsesmetoder og syntakser. Dette innlegget vil dekke noen av de nåværende rollene JavaScript-funksjonene har spilt så langt.
Å vite de forskjellige måtene å uttrykke og definere funksjoner åpner muligheten for å implementere en logikk på en mer optimal måte i JavaScript. Du kan også være i stand til å svare på intervjuespørsmålene lettere.
Funksjonsuttrykk
Når du bare oppgir en funksjon med function, valgfrie parametere og kodesammenheng, er det en funksjonsdeklarasjon .
Sett denne erklæringen i et JavaScript-uttrykk (som i en oppgave eller et aritmetisk uttrykk), blir det et funksjonsuttrykk .
// Funksjonsdeklarasjonsfunksjon funksjonnavn () {}; // Funksjon uttrykk var function_name = funksjon () {}; Alle JavaScript-erklæringer heises (flyttes opp i omfanget) under evalueringen. Derfor skriver du et funksjonsanrop før funksjonen erklæring er i orden (siden erklæringen vil bli flyttet uansett).
funksjonsnavn (); // funksjonsanrop [WORKS] funksjonfunksjonsnavn () {}; Funksjonsuttrykk blir imidlertid ikke heiset siden funksjonene blir en del av uttrykkene og ikke er frittstående erklæringer.
funksjonsnavn (); // funksjonsanrop [WILL NOT WORK] var function_name = function () {}; Umiddelbart påkallt funksjonsuttrykk (IIFE)
Det er et funksjonsuttrykk, koden som blir utført umiddelbart (bare en gang når den er evaluert). Du kan opprette en ved å legge til () (syntaks som brukes til å ringe en funksjon) rett etter et funksjonsuttrykk. De kan være anonyme (ikke noe å ringe det med).
Nedenfor er de to vanligste syntaksene for å lage IIFE:
(funksjon optional_function_name () {// body} ()); og
(funksjon optional_function_name () {// body}) (); Parentesen rundt funksjonsdeklarasjonen konverterer den til et uttrykk og deretter legger til () etter at det kaller funksjonen. Du kan bruke andre måter å lage IIFE så lenge du legger til () etter et funksjonsuttrykk (som nedenfor), men de foretrukne metodene er de to ovenfor.
// Noen av måtene å opprette IIFEs! -funksjon () {/ * ... * /} (); + funksjon () {/ * ... * /} (); ny funksjon () {/ * ... * /}; IIFE er ideell for å skrive kode som bare må utføres én gang, namespacing, opprette nedleggelser, opprette private variabler og mer. Nedenfor er et eksempel på IIFE bruk.
var page_language = (function () {var lang; // Kode for å få språket på siden tilbake lang;}) (); Koden for å få sidenes språk utføres kun en gang (helst etter at siden laster). Resultatet lagres på page_language for senere bruk.
metoder
Når en funksjon er en objekts eiendom, kalles den metode. Siden en funksjon er også et objekt, er en funksjon i en annen funksjon også en metode. Nedenfor er et eksempel på en metode innenfor objektet.
var calc = {add: funksjon (a, b) {return a + b}, sub: funksjon (a, b) {retur ab}} console.log (calc.add (1, 2)); // 3 console.log (calc.sub (80, 2)); // 78 add og sub er metoder for calc objekt.
Nå for en funksjon i funksjonseksempel:
funksjon legg til (a) {returfunksjon (b) {return a + b;}} console.log (legg til (1) (2)); // Output er 3 Den returnerte anonyme funksjonen er en metode for funksjonstillegg.
Merk: Siden parameter ( a ) av funksjonen add i eksemplet ovenfor, er tilgjengelig for følgende funksjon, påkaller, kalles denne typen prosessering.
Constructors
Når du legger til new søkeord før en funksjon og kaller det, blir det en konstruktør som skaper forekomster. Nedenfor er et eksempel hvor konstruktører brukes til å lage forekomster av Fruit og verdier legges til hver Fruit egenskaper.
funksjon Frukt () {var navn, familie; // Vitenskapelig navn og familie this.getName = function () {Return Name;}; this.setName = funksjon (verdi) {name = value}; this.getFamily = function () {return family;}; this.setFamily = funksjon (verdi) {family = value}; } var apple = ny frukt (); apple.setName ("Malus domestica"); apple.setFamily ( "Rosaceae"); var oransje = ny frukt (); orange.setName ("Citrus ࢠÂ"  "sinensis"); orange.setFamily ("Rutaceae"); console.log (orange.getName ()); // "Citrus Ãà ¢ Â"  "sinensis" console.log (apple.getName ()); // "Malus domestica" console.log (orange.getFamily ()); // "Rutaceae" Pil Funksjoner (ES6 Standard) [Bare i Firefox]
En ny funksjonsdefinisjon fra ES6 Standard gir et kortere syntax for funksjonsuttrykk. Syntaxen er
() => {/ * body * /} Denne prøvefunksjonen:
var sjang = funksjon () {console.log ('singing ...')}; er det samme som:
var sing = () => {console.log ('sang ...')}; Pilfunksjonene er anonyme og har ikke egen verdi, this inne i det vil være det samme som this i den vedlagte koden. Du kan heller ikke endre den til en konstruktør med new søkeord.
De er nyttige for når du vil at this inne i en funksjon skal være det samme som utenfor, og dets kortere syntaks gjør kode for å skrive funksjon innen funksjonskonsept (som nedenfor)
setInterval (funksjon () {console.log ('message')}, 1000); inn i
setInterval (() => console.log ('message'), 1000); Generator Funksjoner (ES6 Standard) [Bare i Firefox]
En annen ny funksjonsdefinisjon fra ES6 Standard er Generator Function. Generatorfunksjoner er i stand til å stoppe og fortsette utførelsen. Syntaxen er:
funksjon * funksjonsnavn () {} eller
funksjon * funksjonsnavn () {} Generatorfunksjoner oppretter iteratorer. Iteratorens next metode brukes da til å utføre koden inne i generatorfunksjonen til yield er nådd. Etter det returneres den itererte verdien som er identifisert av yield av generatorfunksjonen og utførelsen stoppes.
Generatorfunksjonen utføres igjen når next metode kalles inntil neste yield er nådd. Når alle yield er utført, returneres den returnerte verdien undefined .
Nedenfor er et enkelt eksempel:
funksjon * generator_func (telle) {for (var i = 0; i Her er et annet eksempel:
funksjon * randomIncrement (i) {yield i + 3; gi i + 5; gi i + 10; gi i + 6; } var itr = randomIncrement (4); console.log (. itr.next Verdien ()); // 7 console.log (itr.next (). Verdi); // 9 console.log (itr.next (). Verdi); // 14 Det er også et yield* -uttrykk som overfører verdien til en annen generatorfunksjon
funksjon * frukt (frukt) {yield * veggies (frukt); gi "druer"; } funksjon * veggies (frukt) {gi frukt + "og spinat"; gi frukt + "og brokkoli"; gi frukt + "og agurk"; } var itr = frukt ("Apple"); console.log (. itr.next Verdien ()); // "Apple og Spinat" console.log (itr.next (). Verdi); // "Apple og Broccoli" console.log (itr.next (). Verdi); // "Apple og agurk" console.log (itr.next (). Verdi); // "Druer" console.log (itr.next (). Verdi); // udefinert Generatorfunksjoner er nyttige hvis du vil gå gjennom verdier en etter en på ditt foretrukne punkt i koden ved å pause den, i stedet for på en gang som i looping gjennom en matrise.
Konklusjon
Jeg har tatt med en liste over referanser under, der du finner lenker til referanser og artikler som går i dybden om forskjellige emner separat. Begge ES6-standardfunksjonene fungerer bare i Firefox for øyeblikket .
referanser
- ECMAScript Språk: Funksjoner og klasser
- Umiddelbart påkalt funksjonsuttrykk (IIFE)
- Grunnleggende om ES6 Generatorer
- Pilfunksjoner
- Funksjon - Mozilla Developer Network

Pokéapi: Gratis RESTful Pokémon API for utviklere
Populariteten til Pokémon viser ingen tegn til å bremse og spenner nå generasjoner av barn fra 90-tallet til i dag. Mange utviklere elsker disse spillene og lager ofte programmer for å vise informasjon og dele data fra spillene.Dette er målet for Pokéapi, et gratis RESTful API laget spesielt for Pokémon-spillinformasjon . Det e

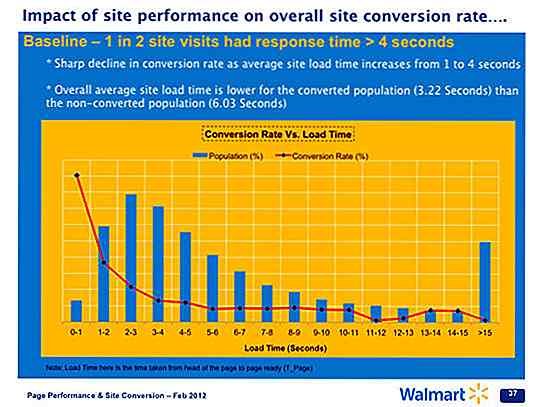
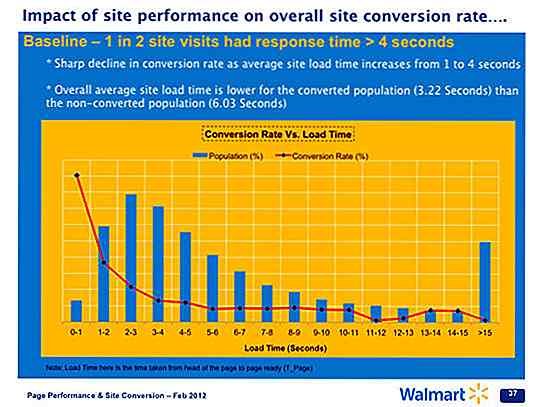
5 Online Marketing Tips for konverteringsfrekvens optimalisering
Det ultimate målet med webdesign er konvertering . Konverteringsfrekvensoptimalisering eller CRO er en vanlig praksis etterfulgt av vellykkede markedsførere som tar sikte på å konvertere besøkende til betalende kunder .I motsetning til den vanlige misforståelsen om at nettbasert markedsføring er kostbar og kun høyt profilerte entreprenører har råd til det, øker CRO konverteringsfrekvensen uten å påføre urimelige utgifter .I dette innle