 no.hideout-lastation.com
no.hideout-lastation.com
Komme i gang med Gulp.js
Gulp er et Javascript-basert verktøy som lar deg automatisere biter av arbeidsflyten din. Automatisering kan bokstavelig talt spare deg timer om dagen. Enten du er en utvikler eller en designer som lager HTML-wireframes nå og da, oppfordrer jeg deg til å grave inn.
I denne artikkelen ser vi på grunnleggende bruken av Gulp - fra installasjon til grunnleggende syntaks og et par eksempler. Ved slutten av artikkelen bør du kunne finne, installere og bruke pakker som andre har laget for Gulp for å kompilere SASS, optimalisere bilder, lage sprites, sammenkoble filer og mer!
Installere Gulp
Ikke bekymre deg, installasjonen er veldig enkelt. Vi må bruke terminalen i OSX og Linux, eller kommandoprompten for Windows. Jeg skal referere til det som Terminal fra nå av.
Åpne den opp og skriv npm -v og trykk enter. Hvis du ser versjonnummer som vises, har du Node allerede installert - dette er en avhengighet for Gulp.
Hvis du får en "kommando ikke funnet" (eller en lignende feil), hodet ned til Node.js-nedlastingssiden og velg riktig pakke for systemet ditt. Når installert, vil kommandoen npm være tilgjengelig i terminalen.
Installere Gulp er like enkelt. Lim inn følgende kommando i terminalen, det er det:
npm install - global gulp
Dette vil installere Gulp-kommandoen som vil være tilgjengelig globalt på systemet ditt.
Legge til Gulp til et prosjekt
Gulp er nå installert, men vi må legge til det for hvert prosjekt vi trenger det for, separat. Opprett en tom mappe nå og naviger til den i terminalen din. Mens du er i mappen for prosjektet, bruker du følgende kommando:
npm installere - save-dev gulp
Dette bør opprette en mappe node_modules og en npm-debug.log-fil i prosjektmappen din. Disse brukes av Gulp til å gjøre ting til prosjektet ditt, du trenger ikke å tenke på dem på dette stadiet.
Grunnen til at vi må legge til Gulp for hvert enkelt prosjekt er at hvert prosjekt har forskjellige krav . Man kan ringe for SASS, en annen for Mindre. Man kan bruke Coffeescript, den andre kan ikke, og så videre.
The Gulpfile
Gulpfile er hvor magien skjer, det er der du definerer automatiseringene du trenger og når du vil at de skal skje . La oss lage en tom standardoppgave ved å opprette en fil kalt gulpfile.js og lime inn følgende kode i den.
var gulp = krever ('gulp'); gulp.task ('default', funksjon () {// Dette gjør ingenting for nå, vi legger til funksjonalitet snart}); Når denne filen er lagret, kan du gå tilbake til terminalen din og kjøre Gulp-kommandoen på egenhånd. Gulp oppdager hvilket prosjekt det er i og kjører standardoppgaven - den vi nettopp har opprettet. Du bør se noe slikt:

Ingenting skjer egentlig her, siden oppgaven er tom, men det fungerer fint. La oss nå gå med noen riktige eksempler!
Kopiere en fil
Dette er kjedelig, jeg innrømmer så mye, men det vil hjelpe deg å forstå hva som skjer lett.
I prosjektmappen din opprett en fil kalt to_copy.txt, og en mappe med navnet dev . La oss gå inn i vår Gulpfile og opprette en ny oppgave som heter copy .
gulp.task ('copy', function () {return gulp.src ('to_copy.txt') .pipe (gulp.dest ('dev'));}); Den første linjen definerer en oppgave som heter kopi. Innenfor dette bruker vi gulp.src for å spesifisere hvilke filer vi målretter mot med denne oppgaven - i dette tilfellet er det en enkelt fil kalt to_copy.txt .
Vi rør deretter disse filene til gulp.dest-funksjonen som spesifiserer hvor vi vil sette disse filene - jeg har brukt dev-katalogen.
Gå tilbake til din terminal og skriv gulp copy å kjøre denne oppgaven. Den skal kopiere den angitte filen til den angitte katalogen, noe som dette:

Rørkommandoen ligger i hjertet av Gulp. Det er en effektiv måte å flytte data mellom kommandoer. Kommandoen src angir filene som er pipet til dest-kommandoen. I mer komplekse scenarier ville vi rør våre filer til andre kommandoer før du angir en destinasjon.
Du bør også være oppmerksom på at kilden kan gis som en enkelt fil eller flere filer. Hvis vi har en mappe som heter production og vi ønsker å flytte alle filene fra development til den, kan vi bruke følgende kommando:
gulp.task ('copy', funksjon () {return gulp.src ('development / *'). pip (gulp.dest ('production'));}); Stjernekarakteren vil matche alt i katalogen. Du kan også matche alle filer i alle underkataloger, og gjøre alle slags andre fancy matching. Ta en titt på node-glob dokumentasjonen for mer info.
Samling av SASS
Å samle et stilark ut av SASS-filer er en felles oppgave for utviklere. Det kan gjøres med Gulp ganske enkelt, men vi må gjøre noe forberedelser skjønt. Bortsett fra grunnleggende kommandoer som src, dest og en rekke andre, legges all funksjonalitet til via tredjeparts tillegg. Slik går jeg med å bruke dem.
Jeg skriver SASS Gulp til Google, det første resultatet er vanligvis det jeg trenger, du bør finne siden for SASS-pakken. Det viser deg hvordan du installerer det (npm installer gulp-sass). Sjansen er at du må bruke sudo for å installere den som administrator, så det vil sannsynligvis være (sudo npm installere gulp-sass).
Når du er ferdig, kan du bruke syntaksen pakken dikterer for å kompilere koden din. For å gjøre dette, opprett en fil som heter styles.scss med følgende innhold:
$ primær: # ff9900; kropp {bakgrunn: $ primary; } Opprett nå følgende Gulp-oppgave i Gulpfile.
gulp.task ('sass', funksjon () {gulp.src ('* .scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); Før du kjører kommandoen, ikke glem å "kreve" pakken øverst på Gulpfile slik:
var sass = krever ('gulp-sass'); Når du kjører gulp sass, blir alle filer med scss-utvidelsen pipet til sass-funksjonen, som vil konvertere dem til css. Disse ledes deretter til destinasjonsfunksjonen som plasserer dem i css-mappen.
Ser på filer og mapper
Så langt er dette alt nyttig, men vi må fortsatt skrive en kommando hver gang vi vil kjøre en oppgave, noe som ikke er veldig effektiv, spesielt når det gjelder endringer i stilark. Gulp lar deg se filer for endringer og kjør kommandoer automatisk.
I Gulpfile, opprett en kommando med navnet automate som vil bruke klokke-kommandoen til å se et sett med filer for endringer, og kjør en bestemt kommando når en fil endres.
gulp.task ('automatiser', funksjon () {gulp.watch ('* .scss', ['sass']);}); Hvis du skriver gulp automate i terminalen, starter og avslutter oppgaven, men det kommer ikke tilbake til spørringen fordi det overvåker endringer. Vi har angitt at vi vil se alle SCSS-filer i rotkatalogen, og hvis de endres, vil vi kjøre sass-kommandoen som vi tidligere har opprettet.
Hvis du endrer din style.scss-fil, bør den kompileres til css-filen i css-katalogen automatisk.

Kjører flere oppgaver
Det er mange situasjoner hvor du kanskje vil kjøre flere oppgaver. Når du ser på javascriptmappen din, kan det være lurt å kompilere sammenkoble to filer og deretter fortsette å redusere dem. Det er to måter du kan få dette gjort.
Hvis oppgaver er relaterte, liker jeg å kjede dem. Et godt eksempel vil være sammenkobling og reduksjon av javascript-filer. Vi rører først filene våre til den konkrete handlingen, og rør dem til gulp-uglify, og bruk destinasjonsfunksjonen til å sende dem ut.
Hvis oppgaver ikke er relaterte, kan du ringe flere oppgaver . Et eksempel er en oppgave der vi ønsker å sammenkoble og begrense våre skript og også samle vår SASS. Her er han full Gulpfile av hvordan det ville se ut.
var gulp = krever ('gulp'); var uglify = krever ('gulp-uglify'); var concat = krever ('gulp-concat'); var sass = krever ('gulp-sass'); gulp.task ('scripts', funksjon () {gulp.src ('js / ** / *. js') .pipe (concat ('scripts.js')) .pipe (gulp.dest ('.') ). pip (uglify ()). pip (gulp.dest ('.'))}); gulp.task ('stiler', funksjon () {gulp.src ('/ * .scss') .pipe (sass ()) .pipe (gulp.dest ('./ css'));}); gulp.task ('automatiser', funksjon () {gulp.watch (['* .scss', 'js / ** / *. js'], ['scripts', 'styles']);}); gulp.task ('standard', ['scripts', 'styles']); Hvis du skriver inn gulp scripts i terminalen, vil alle javascript-filer i js-katalogen bli sammenkoblet, sendes ut til hovedkatalogen, deretter uglified og lagret i hovedkatalogen.
Hvis du skriver gulp sass, blir alle dine scss-filer samlet og lagret i css-katalogen.
Hvis du skriver gulp (standard oppgave), vil din oppgaveoppgave bli kjørt, etterfulgt av styles .
gulp automate overvåker flere mapper for endringer i våre scss- og js-filer og vil utføre begge oppgavene vi har definert, hvis en endring oppdages.
Oversikt
Bruke Gulp er ikke vanskelig, faktisk mange mennesker foretrekker det over Grunt på grunn av sin enklere syntaks. Husk trinnene å ta når du oppretter en ny automatisering:
- Søk etter plugin
- Installer plugin
- Krev plugin i Gulpfile
- Bruk syntaxen i dokumentasjonen
De fem kommandoene som er tilgjengelige i Gulp (oppgave, kjøre, se, src, dest) er de eneste du trenger å vite, alle tredjepartsaddonser har god dokumentasjon. Her er en liste over noen ting jeg bruker som du kunne komme i gang med akkurat nå:
- Optimalisering av bilder med gulp-image-optimalisering
- Skaper bilde sprites med gulp-sprite
- Sammenkobling av filer med gulp-concat
- Minifiserer filer med gulp-uglify
- Slette filer med gulp-del
- Javascript linting med gulp-jslint
- JSON linting med gulp-jsonlint
- Autoprefix CSS med gulp-autoprefixer
- Søk og erstatt med gulp-frep
- Minimer CSS med gulp-minify-css
![10 måter å øke tilliten din [Infographic]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)
10 måter å øke tilliten din [Infographic]
Er du ikke selvsikker? Har du problemer med å uttrykke deg selv når du er i en gruppediskusjon. Tviler du på de beslutningene du gjør og hater å snakke i offentligheten? Er "selvtillit" noe du ønsker du har mer av? Denne infografiske kan være i stand til å hjelpe.Tingen om tillit er at selv om du ikke har mye av det, kan du bygge det og forbedre det. Men de

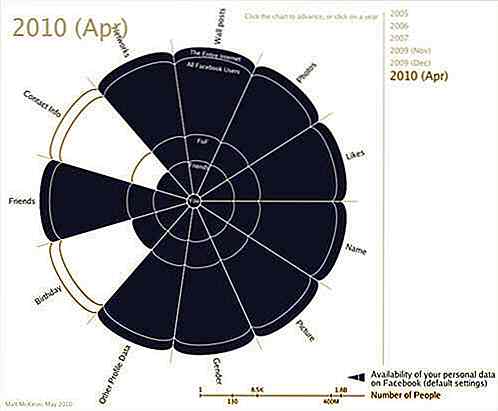
5 grunner til at Facebook kan møte bakken
Facebook, det mest populære nettsamfunnet kan meget vel være tommers mot den 700 millioner brukeren, men en rapport fra Inside Facebook har avslørt en merkelig nedgang i trafikken i mai . Spesielt har den mistet rundt 6 millioner brukere alene i USA . Land som Canada, Storbritannia, Norge og Russland opplevde også tap på over 100 000.Gjør


![Slik hopper du over Windows 8 eller 8.1 påloggingsskjerm [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/398/how-skip-windows-8.jpg)
