no.hideout-lastation.com
no.hideout-lastation.com
Slik tilpasser du Visual Studio Code
Visual Studio Code, Microsofts nye åpen kildekoden editor gir utviklere mange fantastiske funksjoner som betydelig letter prosessen med kildekoden redigering . Dessuten sørger Visual Studio-koden for at brukerne ikke kjeder seg når de jobber med det, slik at de kan tilpasse flere deler av utseendet, for eksempel farger, fonter, mellomrom og tekstformatering, akkurat som mange funksjoner, slik som som linting og validaton regler .
I dette innlegget vil vi først se på hvordan du kan endre utseendet på Visual Studio Code-arbeidsområdet, og jeg vil vise deg hvordan du tilpasser standardinnstillingene ved hjelp av to JSON formaterte konfigurasjonsfiler.
Slik setter du et farge tema på VS-koden
Visual Studio Code lar deg sette et tilpasset farge tema for redaktøren din.
For å sette et pre-laget tema i bruk, klikk på File > Preferences > Color Theme meny i toppmenylinjen. Når du trykker "Enter", kommer kommandopaletten opp, og viser en rullegardinliste over temaene du kan velge mellom.
Du kan oppnå samme effekt hvis du trykker på F1 å åpne kommandopaletten, og skriv inn kommandoen Preferences: Color Theme kommando i inntastingsfeltet.
Når du ruller over alternativene i rullegardinlisten, endres utseendet på arbeidsområdet i sanntid, slik at du raskt kan se hvilket tema som passer best til dine behov.
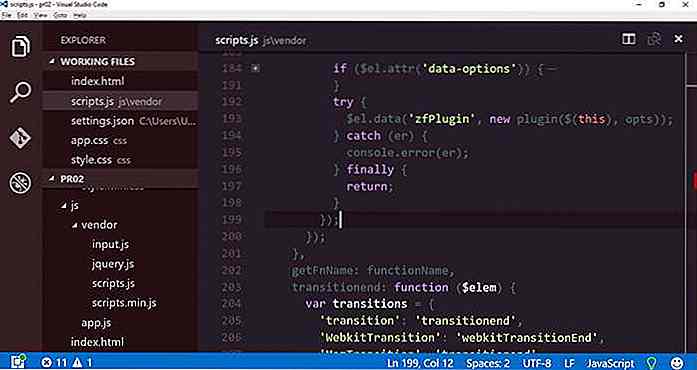
Jeg kaster "High Contrast" farge tema, ettersom mine øyne ikke er de beste. Her ser utseendet mitt ut.
 Slik installerer du et tema fra VS Code Marketplace
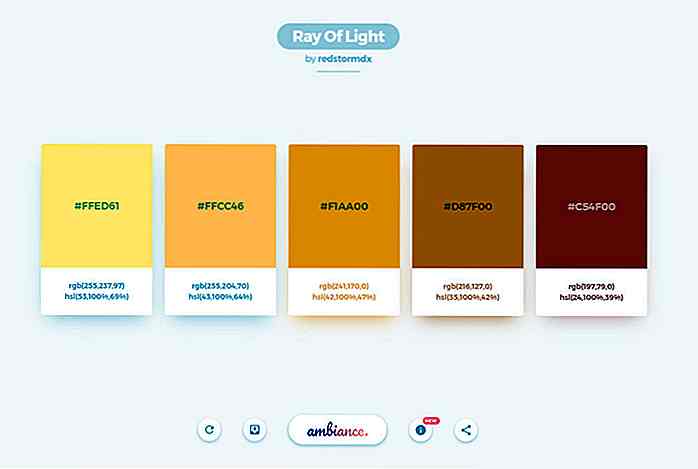
Slik installerer du et tema fra VS Code Marketplace Hvis du ikke liker noen av fargetemaene som VS Code tilbyr som standard, kan du laste ned mange andre fra VS Code Marketplace.
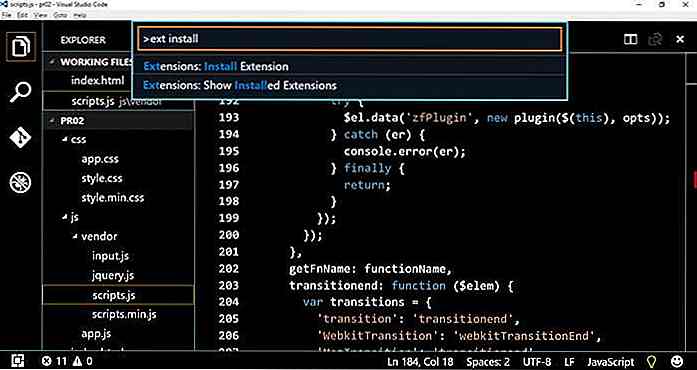
Her kan du se på temaene Markedsplassen har for øyeblikket. Hvis du vil installere et tema fra Marketplace, trykker du F1 rett inn i VS Code Editor for å åpne kommandopaletten, skriv inn ext install kommandoen i inntastingsfeltet, velg alternativet Extensions: Install Extension fra listen som popper opp.
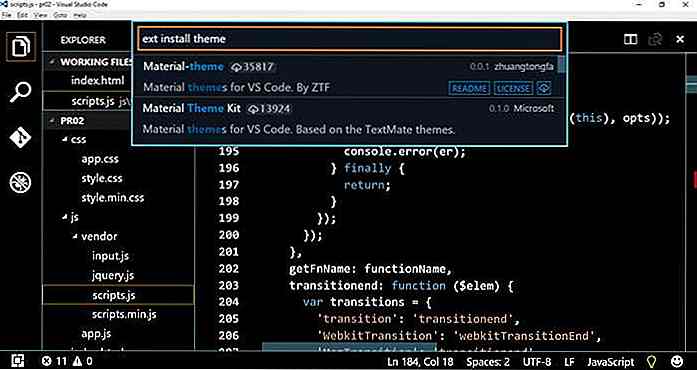
 Når du klikker på dette alternativet, vises en ny forekomst av kommandopaletten. Skriv kommandoen
Når du klikker på dette alternativet, vises en ny forekomst av kommandopaletten. Skriv kommandoen "ext install theme" i det nye inntastingsfeltet, og du vil få en liste over alle temaene som er tilgjengelige fra VS Code Marketplace. Jeg velger temaet "Material Theme Kit", og installerer det ved å klikke på det. For å få det nye temaet i fargetema-listen, på samme sted der de andre standardtemaene er, må du starte VS-koden på nytt . Etter omstart vises det nye temaet i temarlisten, og du kan angi det fra kommandopaletten.
Jeg velger temaet "Material Theme Kit", og installerer det ved å klikke på det. For å få det nye temaet i fargetema-listen, på samme sted der de andre standardtemaene er, må du starte VS-koden på nytt . Etter omstart vises det nye temaet i temarlisten, og du kan angi det fra kommandopaletten.Med det nye materialet tema ser redaktøren nå ut slik:
 Du kan gå tilbake til forrige tema (som jeg gjorde, fordi jeg fremdeles foretrekker det temaet) eller du kan spille rundt flere med andre temaer for å se hvilken som passer best for deg.
Du kan gå tilbake til forrige tema (som jeg gjorde, fordi jeg fremdeles foretrekker det temaet) eller du kan spille rundt flere med andre temaer for å se hvilken som passer best for deg.Hvis du vil, kan du også opprette egendefinert tema, og publisere det på VS Code Marketplace ved å bruke verktøyet vsce extension manager.
Endre innstillinger for bruker og arbeidsområde
VS-koden tillater ikke bare å angi et tilpasset tema, men du kan også konfigurere mange andre innstillinger, for eksempel formateringsregler, bruk av forskjellige funksjoner, krasjrapporter, HTTP-innstillinger, filforeninger, lintingregler og mer.
Du kan gjøre dette ved å redigere to konfigurasjonsfiler, både i JSON-format. Ikke bekymre deg, du trenger ikke å være en pro, da VS-koden gir en ganske enkel og intuitiv måte å raskt legge til tilpassinger.
Først, la oss se hva som er forskjellen mellom de to konfigurasjonsfilene. VS-koden har to rekkevidder ( globalt og lokalt ) for innstillinger, derav de to separate filene:
- de globale
settings.json, der konfigurasjonsreglene gjelder for hvert arbeidsområde - arbeidsområdet relatert
.vscode/settings.json, som bare er relatert til et enkelt arbeidsområde
Den globale settings.json filen kan bli funnet i mappen der operativsystemet lagrer hverandre andre apprelaterte konfigurasjonsfiler:
- på Windows:
%APPDATA%\Code\User\settings.json - på Linux:
$HOME/.config/Code/User/settings.json - på Mac:
$HOME/Library/Application Support/Code/User/settings.json
Den arbeidsområdet-relaterte settings.json filen er lagret i mappen til ditt nåværende prosjekt. Denne filen eksisterer som standard ikke, men så snart du legger til en egendefinert arbeidsområdeinnstilling, oppretter VS-koden en .vscode/settings.json fil samtidig, og plasserer egendefinerte arbeidsområde-spesifikke konfigurasjoner i den.
Så når bruker du settings.json filene?
Hvis du vil at VS-koden skal bruke dine egendefinerte konfigurasjonsregler i alle dine prosjekter, legg dem inn i den globale settings.json filen.
Hvis du vil at innstillingene dine bare skal være gyldige i ditt nåværende prosjekt, legg dem inn i arbeidsområdet-relaterte settings.json filen.
Innstillinger for arbeidsområdet overstyrer de globale innstillingene, så vær forsiktig.
Globale innstillinger kalles "Brukerinnstillinger" i VS-koden. Åpne dem enten ved å klikke på File > Preferences > User Settings menyen, eller ved å begynne å skrive uttrykket "Brukerinnstillinger" i kommandopaletten (åpne den med F1).
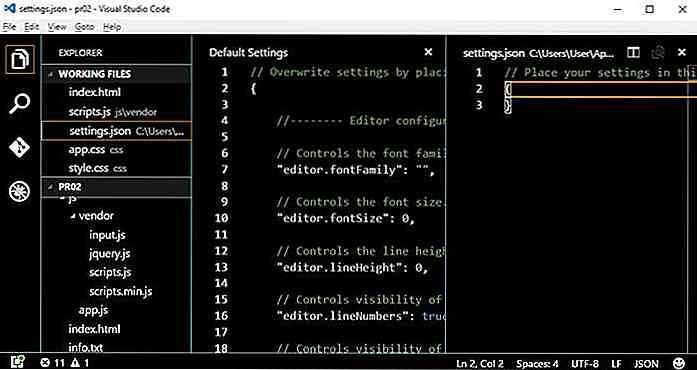
VS-kode åpner to rutene ved siden av hverandre: den venstre inneholder alle mulighetene som kan konfigureres, og den høyre viser den globale settings.json filen. Du må plassere dine egendefinerte konfigurasjonsregler i denne filen.
 Som du kan se trenger du ikke å gjøre noe annet, bare kopi-lim inn innstillingene du vil endre fra venstre til høyre, og legg til de endrede verdiene.
Som du kan se trenger du ikke å gjøre noe annet, bare kopi-lim inn innstillingene du vil endre fra venstre til høyre, og legg til de endrede verdiene.La oss ta en titt på et kort eksempel (men du kan gjøre andre endringer i henhold til dine individuelle behov). Jeg vil endre skriftfamilien, redusere lengden på en tab fra standard fire mellomrom til to, redusere maksimalt antall arbeidsfiler fra ni til fem, og endre en av CSS-linjene for duplikatformater fra "ignore" til "warning" .
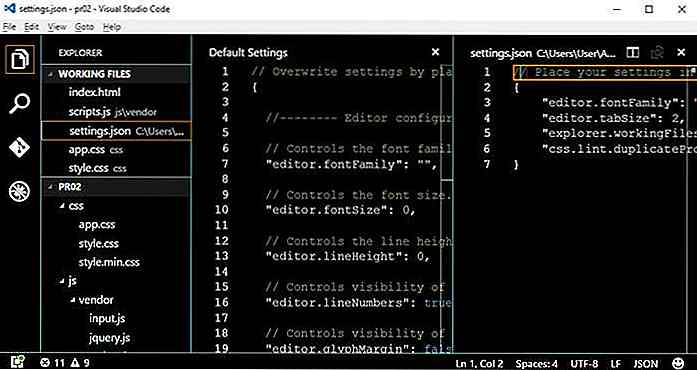
Etter kopiering-liming ser min globale settings.json fil ut slik:
// Legg inn innstillingene i denne filen for å overskrive standardinnstillingene {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "advarsel"} Etter å ha lagret den endrede settings.json filen, endres utseendet til redaktøren min på en gang (på skjermbildet nedenfor er bare skiftet av skriftfamilien synlig):
 Du kan endre arbeidsområdeinnstillinger på samme måte. Nå må du klikke på
Du kan endre arbeidsområdeinnstillinger på samme måte. Nå må du klikke på File > Preferences > Workspace Settings i øverste menylinje for å få tilgang til arbeidsområdet-relatert .vscode/settings.json filen.Innstillinger for arbeidsområdet har nøyaktig de samme konfigureringsalternativene som brukerinnstillinger, og du kan bruke samme kopieringsteknikk. Det er bare to forskjeller, omfanget (lokalt i stedet for globalt) og filen settings.json som de egendefinerte konfigurasjonene dine vil bli lagret i.

Facebook Tidslinjedeksel: 40 (Virkelig) Kreative eksempler
Bare hvis du ikke visste, er Facebook Timeline den siste funksjonen som ble introdusert i den nylige Facebook-konferansen, F8. Det er vanligvis en fullstendig overhaling av profilsiden med den nye muligheten til å vise statusoppdateringene i en liste sortert etter tid, derav navnet.Med denne nye funksjonen kommer en ny måte å introdusere deg selv om det er grafisk annet enn profilbilde, og vi kaller det Timeline Cover . O

20 + WordPress-temaer for Vlogs eller Video-nettverk
Kjenner du den beste bloggingplattformen WordPress, er også den beste vloggingplattformen? Ja, et vakkert, funksjonsfylt videotema drevet av WordPress, er alt du trenger for å starte en videoblogg. Men for å velge riktig WordPress-tema fra en mengde valg er det ikke noe kunstverk.Derfor, for å hjelpe deg med å finne det rette videobaserte temaet for raskt å starte en perfekt vlog, har jeg håndplukket noen av de beste WordPress-videotemaene i markedet .Med hv