no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du Chrome DevTools App for ekstern feilsøking
Chrome DevTools App er opprettet av Kenneth Auchenberg i et forsøk på å ta devtools ut av nettleseren - i dette tilfellet ut av Chrome-nettleseren. Dette programmet er bygget basert på NW.js og kan kjøre på Mac OS X, så vel som på Linux og Windows.
Det er mange grunner som oppfordret produsenten til å opprette dette, men hans visjon består i å gi utviklere muligheten for ekstern feilsøking på flere nettlesere, alt fra samme enhetlige plattform (app). Ideen vil ta litt tid å fange opp og materialisere på grunn av en rekke årsaker (og motstand, som du kan lese på på bloggen hans).
Vi tar en kort titt på Chrome DevTools App og ser hva Google har å tilby utviklere.
Mer om Hongkiat:
- Komme i gang med Chrome Developer Tools
- 5 (Mer) Nyttige Chrome DevTools Tips for utviklere
- Slik tilpasser du Google Chrome DevTools-temaet
Installasjon
Last ned Chrome-Devtools.app.zip og pakk det ut. Dobbeltklikk for å kjøre. Start Chrome-nettleseren din og aktiver ekstern feilsøking.
For å gjøre dette på Mac, åpne terminalen og kjør kommandoen nedenfor:
sudo / Programmer / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Hvis du kjører Windows, åpner du Kommandoprompt og bruker denne kommandoen:
start chrome.exe -remote-debugging-port = 9222
Hvordan å bruke
Når Chrome er allerede åpen, kan du bla gjennom et hvilket som helst nettsted ved hjelp av funksjonen for fjerning av fjerning. For eksempel åpnet vi Hongkiat.com for denne øvelsen. Deretter går vi over til Chrome DevTools-appvinduet, og oppdaterer denne listen (knappen er nederst til høyre).
Nå vil du se Hongkiat.com-lenken oppført (som vist nedenfor).

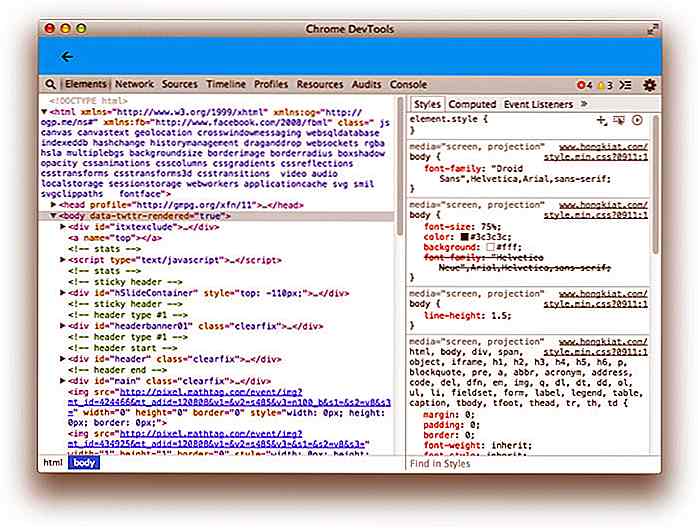
Klikk nå på "Go" -knappen . Du blir tatt til et nytt vindu. Det er det. Du har Chrome DevTools-appen oppe og kjører allerede. Det du ser her er det samme som når du "inspiser element" på Chrome-nettleseren.

Og herfra kan du bruke Chrome DevTools-appen akkurat som å bruke DevTools på Chrome. Du kan inspisere DOM-elementet, feilsøke JavaScript, jobbe med konsoll og mer.
Hva blir det neste?
Denne appen er fortsatt veldig eksperimentell. Men for nå har ideen om å ta DevTool ut av Chrome tillat utviklere å behandle appen som en funksjonell editor, og jobbe med andre kjøretider som node.js og iOS. For flere muligheter, kan du sjekke ut Auchenbergs tankegang her.

20 Mest Ønskede Apple Watch Tips og triks
Har du spørsmål om hvordan du gjør noe på din nye Apple Watch? Å se hvordan dette er den første generasjonen av Apple Watch, har du sannsynligvis mange spørsmål om hvordan du bruker den. For det første må Apple Watch være parret med iPhone. Dette gjør det mulig å gjøre mange ting som synkroniseringsbilder, musikk, mottar appvarsler og lokaliser din iPhone.Hvis du ønske

Beste gratis JavaScript Modal Window Plugins
Du kan finne mange rene CSS-modeller, men disse tilbyr ikke samme kontroll som JavaScript . Med en JavaScript-modal kan du legge til tilpassede animasjoner, grensesnittinnganger og virkelig forbedre brukeropplevelsen.Men hvorfor design noe fra grunnen når du kan bruke et JS-bibliotek ? Jeg har samlet de beste gratis JavaScript-drevne modalskriptene her for at du skal lese og enkelt ut favorittene dine.