no.hideout-lastation.com
no.hideout-lastation.com
Slik zoomer du på bilder som Medium
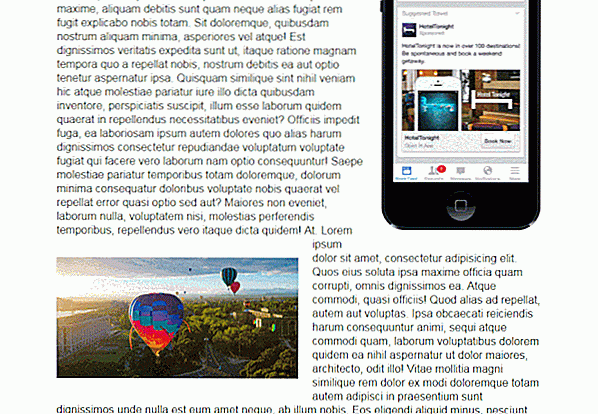
Blogging-plattformen bruker en tilpasset bildezoom-effekt på deres bloggsider. Når brukeren klikker et bilde, vil det automatisk zoome inn i en større størrelse.
Det er en flott effekt og absolutt unik for Medium, men det var aldri noe som lett kunne kopieres.
Nå, med MediumLightbox- skriptet, er det enklere enn noensinne. Dette JS-skriptet er lett og enkelt å legge til i noen nettsider eller blogger.
 Hvis du vil se hvordan dette fungerer, kan du besøke live demo siden som er vert av skaperen Davide Calignano.
Hvis du vil se hvordan dette fungerer, kan du besøke live demo siden som er vert av skaperen Davide Calignano.Han spenderte en stund på å nippe ned den nøyaktige overgangen og tilpassede animasjonseffekten for å skape et speilbilde av Mellans bildezoom . Hele biblioteket er skrevet i ren JavaScript, slik at den ikke stole på noen tredje partskript som jQuery.
Du må vite litt JS for å sette opp det, men du trenger ikke å være ekspert.
Hvert bilde kan ta data- * attributter for å sette høyde og bredde i full størrelse, som alle trekkes dynamisk fra lysboksen plugin. Oppsettkoden er veldig enkel, og den kan målrette mot bildene selv, eller beholdere som
Her er den enkle kodebiten du trenger for å få pluginet kjørt:
MediumLightbox ( 'figure.zoom-effekten');
Innenfor funksjonen vil du passere en velger for alle elementer (f.eks
.zoom-effect . Denne klassen er spesifikt definert i MediumLightbox-stilarket, så det er best å bruke dette på din side også.Og når det er satt opp, er du klar!
 I området for sidens innhold kan du pakke alle bilder inn i en
I området for sidens innhold kan du pakke alle bilder inn i en Hvis du vil laste ned en kopi av dette skriptet og komme i gang, kan du bare gå til hovedgitHub-repo. Her finner du også dokumentasjon sammen med kodestykker du kan kopiere for å sette opp raskt.

Opprette Modal Window enkelt med HTML5 Dialog
Modal-vinduet er et av de vanligste brukergrensesnittene vi finner på nettsteder. Det brukes vanligvis til å bære et abonnementsskjema, laste opp skjemaer (som i WordPress), vise varsler og andre måter å tegne en besøkendes oppmerksomhet på noe viktig.All denne gangen bruker vi jQuery-plugin som jQuery UI Dialog, Twitter Bootstrap Modal eller Popeasy for å lage en. Men HT

Demo Day: 5 tips for å forhindre feil og blunders
Programvaren er følsom . La oss innse det, en ">" kan være forskjellen mellom å se ut som en ekspert, eller ønsker å forsvinne umiddelbart fra jordens overflate. Etter mange års utvikling og år med å gjøre det profesjonelt (for å leve) med ansiktet mitt og navnet bak alt vi produserer, har jeg kommet for å forstå teorien om "når, ikke om det bryter".La meg begyn