no.hideout-lastation.com
no.hideout-lastation.com
En titt på: ARIA Web Standards & HTML Apps Tilgjengelighet
En virkelig åpen og inkluderende web trenger teknologier som tillater funksjonshemmede brukere å stole på hjelpeteknologi for å nyte dynamisk webinnhold og moderne webapps. W3Cs tilgjengelighet webstandarder har til hensikt å fylle ut nettet med tilgjengelige Rich Internet Applications (ARIA) som brukere med funksjonshemninger effektivt kan bruke.
ARIA er en av de mange tilgjengelighetsstandardene og retningslinjene publisert av Web Accessibility Intitiative (WAI). Den gir en ekstra markering som enkelt kan settes inn i HTML-dokumenter. WAI-ARIA er en cross-platform-løsning på tvers av en enhet som retter seg mot Open Web Platform, så ikke bare tenk på nettsteder, men også om spill, digital underholdning, helsetjenester, mobil og andre typer apper.
I dette innlegget vil vi se på hvordan du kan legge til tilgjengelighet for HTML-dokumentene dine ved hjelp av WAI-ARIA-standarder.
ARIA-rammen
HTML-syntaksen tillater ikke alltid at utviklere beskriver elementer på riktig måte, for å identifisere deres roller, og angi forholdene mellom dem. Selv om det sjelden er et problem for besøkende som er i full besittelse av sansene, kan det hindre hjelpende teknologibrukere fra å forstå hva som skjer på skjermen og utforske deres alternativer.
Dette er punktet der ARIA kommer til vår hjelp, da det er mulig å definere formålet med forskjellige elementer ved hjelp av landemerke roller, og beskrive deres natur med aria-prefikserte attributter . Aria-prefikserte attributter har to typer: Egenskaper som beskriver funksjoner som er mindre sannsynlige for å endres gjennom hele livssyklusen, og angir at informasjon om ting som ofte endrer seg på grunn av brukerens interaksjon.
Landemerke Roller
Landemerkroller er de mest kjente former for ARIAs Rollemodell (andre er de abstrakte rollene, Widget Rollene og Dokumentstruktur Rollene). Landemerke roller gjør det mulig for utviklere å identifisere store perceivable regioner på nettsiden som hjelpeteknologibrukere vil ha rask tilgang til.
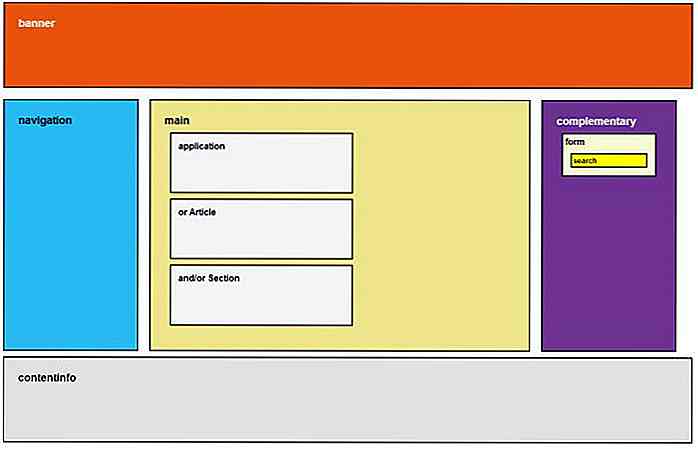
Det er 8 typer ARIA landemerke roller, og de må legges til som attributter til relaterte HTML-koder.
role =”banner”
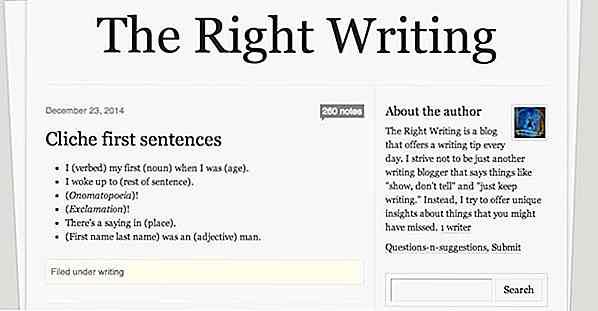
Bannerrollen er ment å brukes hovedsakelig for innhold som er relatert til hele nettstedet, ikke bare til enkelte sider. Det legges vanligvis til som en attributt til hovedoverskriften til nettstedet for logoen og annen viktig nettsideomfattende informasjon. Det er viktig at du bare kan bruke bannerrollen én gang i noen HTML-dokumenter eller -apper.
role =”main”
Hovedrollerollen er relatert til hovedinnholdet i dokumentet. Den kan ikke brukes mer enn en gang på en hvilken som helst HTML-side. Det følger vanligvis
role =”navigasjon”
Navigasjonsrollen er ment å brukes til å indikere et område som inneholder navigasjonselementer som for eksempel lenker og lister på et nettsted.
role =”supplerende”
Den kompletterende landemerkrollen beskriver ytterligere innhold som er relatert til hovedinnholdet på nettstedet. Det må plasseres på samme nivå i DOM-hierarkiet som role="main" . Relaterte innlegg, populære artikler, siste kommentarer er typiske eksempler på autonomt komplementært innhold.
role =”contentinfo”
Contentinfo-rollen informerer brukeragenter om tilstedeværelsen av en region der ulike typer metadata, for eksempel opphavsrettsinformasjon, juridiske og personvernerklæringer, kan bli funnet. Den brukes vanligvis til sidene til et nettsted.
role =”form”
Skjemaet landemerkerollen indikerer et skjema som venter på brukerinngang. For søk skjemaer bør du bruke role="search" stedet.
role =”søk”
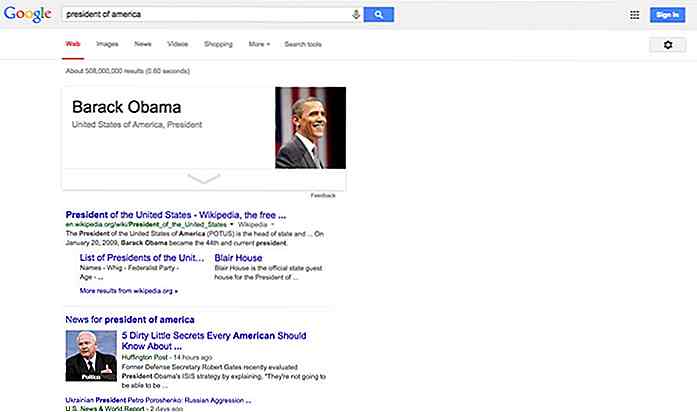
Søkerollen er ganske selvforklarende, den er ment å hjelpe assistentteknologier til å identifisere søkefunksjonaliteten til et nettsted.
role =”application”
Du kan bruke programmets landemerkerolle for en region du vil erklære som en webapp, snarere enn et webdokument. Det anbefales ikke å inkludere det på tradisjonelle nettsteder, da det hintes på hjelpeteknologi for å bytte fra vanlig nettlesermodus til søkemotormodus. Du bør bare bruke denne landemerkrollen med stor omhu.
 Stater og egenskaper
Stater og egenskaper Mens roller gir deg mulighet til å definere betydningen av HTML-koder, gir statene og egenskapene brukeren ekstra informasjon om hvordan man kan interagere med dem. Begge tilstandene og egenskapene er merket med aria-prefikserte attributter med syntaksen aria- * .
De mest kjente ARIA-egenskapene er trolig den aria-nødvendige egenskapen og den aria-kontrollerte tilstanden. Aria-obligatorisk er en egenskap fordi det er en permanent funksjon av et innspillingselement (dvs. brukeren må fylle den inn), mens aria-kontrollert er en tilstand fordi en avkrysningsboks ofte kan endre verdien på grunn av brukerinteraksjon.
Syntaxen til Aria-forhåndsdefinerte attributter
Stater og egenskaper tar noen ganger tokenverdier (et begrenset sett med forhåndsdefinerte verdier), for eksempel kan aria-live-egenskapen ha 3 forskjellige verdier: off, høflig og assertiv . Syntaxen i dette eksemplet ser slik ut:
I andre tilfeller er verdiene av aria-prefikserte attributter representert av strenger, tall, heltall, ID referanser eller ekte / falske verdier.
Slik bruker du ARIA-stater og -egenskaper
1. Bygg forhold mellom elementer med relasjonsattributter
Bruk relasjonsattributter til å indikere forhold mellom ulike elementer på nettstedet ditt, som ikke på annen måte kan bestemmes av dokumentstrukturen. For eksempel identifiserer aria-labelledby egenskapen elementet som merker det nåværende elementet.
aria-labelledby - blant mange andre ting - kan binde overskrifter til ARIA landemerkeområder på følgende måte:
Dette er et overskrift
Hovedinnhold...
2. Synkroniser stater og egenskaper med elementets livssyklus
Etter at du har angitt en ARIA-landemerkerolle for et oppfattbart område på HTML-siden din, kan det hjelpe hjelpende teknologier mye hvis du endrer ARIA-prefikserte tilstander og egenskaper til barnelementer i samsvar med hendelser som skjer på skjermen. Dette kan være avgjørende der brukerne må samhandle med nettstedet, for eksempel å fylle ut et skjema eller kjøre et søk.
3. Match de visuelle og de tilgjengelige grensesnittene
Den generelle tommelfingerregelen for tilgjengelighetsdesign er at den nåværende tilstanden til brukergrensesnittet alltid må oppfattes av hjelpeteknologi. For eksempel hvis brukeren velger et alternativ i et skjema, må det også vises valgt for hjelpeteknologi. Dette kan lett oppnås ved å bruke den aria-valgte tilstanden med følgende syntaks: .
W3Cs WAI-ARIA Authoring Practices retningslinje kan gi deg mange andre gode ideer om hvordan du skal harmonisere de visuelle og tilgjengelige grensesnittene på nettstedet ditt på riktig måte.
Ikke bruk ARIA for mye
Bruk av ARIA-roller og attributter kan noen ganger være overflødig. Når du bruker semantiske koder av HTML5 som eller
For eksempel er det unødvendig å bruke skjemaet landemerkerollen til å definere
syntaks det er perfekt nok til å bruke bare . Det er også overflødig å bruke HTMLs innfødte attributter sammen med riktig ARIA-attributt.Så hvis du allerede har lagt til det skjulte HTML-attributtet til en skjemainngang, er det unødvendig å legge til aria-skjult tilstand, da nettleseren inkluderer det som standard.

Chrome for iOS er nå åpen kildekode
IOS og Chrome-utviklere er med på en godbit, da Google har annonsert at iOS-versjonen av Googles nettleser er nå åpen kildekode .Chrome for iOS har alltid vært en oddity blant andre versjoner av nettlesere, da det aldri ble gjort åpen kilde i begynnelsen. Årsaken til dette skyldes naturen til iOS-plattformen som krever at alle nettlesere skal bygges på toppen av WebKit-motoren .Komple

Howler.js er sannsynligvis det beste JavaScript lydbiblioteket rundt
Utdaterte lydspillere er en ting fra fortiden takket være moderne HTML5-lyd og rask vedtakelse av nettleserstøtte . Men webdesignere kan gå et skritt videre med et rent lydbibliotek som Howler.js .Dette gratis JS-biblioteket med åpen kildekode lar deg spille av lydfiler fra standardformater som er innebygd med tilpassede spillere. Ho