no.hideout-lastation.com
no.hideout-lastation.com
M-handel Tips for å designe en bedre Shopping opplevelse
Med årlig detaljhandel med mobiltelefoner og tabletter som forventes å treffe 707 milliarder dollar innen 2018, søker flere og flere forbrukere nå en visuelt engasjerende online shoppingopplevelse .
Going mobile har imidlertid sitt eget sett med utfordringer. Enten det er å designe for varierende skjermstørrelser eller tilby et berøringsvennlig grensesnitt til forbrukerne, mobil utgjør for mange utfordringer til forhandlere. Å designe og utvikle en feilfri m-handel opplevelse krever at du tenker når det gjelder å gjøre disse begrensningene til muligheter.
Oppretter du et mobil-shopping-nettsted eller en app? Her er et sett med beste praksis som du bør vedta når du lager et m-handelsnettsted eller en app som forbedrer sluttkundens mobil shoppingopplevelse :
1. Tenk Mobile-First
De fleste forbrukere skanner bare gjennom design og visuelle elementer på hjemmesiden for å få en ide om hva nettstedet tilbyr. Det er viktig å holde den mobile brukeren oppmerksom når du designer, istedenfor å prøve å passe all informasjonen på skrivebordet ditt til mobilnettstedet ditt.

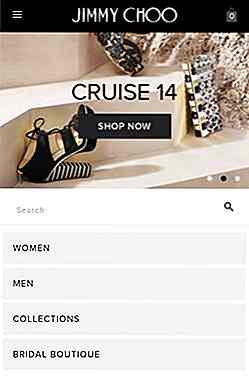
Jimmy Choo, en luksussko og veske merkevare, gjør det enkelt for forbrukerne å skanne gjennom hjemmesiden ved å bruke et enkelt layout som viser ett sentralt bilde etterfulgt av en liste over kategorier under den .
Selv om de har tatt med en skyveknapp for bildene, hjelper denne oppstillingen forbrukeren til å måle hva slags produkter de kan forvente å finne på nettsiden.
Automatiske karuseller er utdaterte
En overfylt mobil hjemmeside med for mange visuelle elementer, som for eksempel automatiske karuseller, vil bare forvirre dine forbrukere ytterligere. Et av hovedreglene for grensesnittdesign er at forbrukeren må være i kontroll . Karuseller går mot denne regelen ved å bevege seg for fort med små navigasjonsikoner, hvis noen.
En studie fra Notre Dame University fant at når det gjelder karuseller, slipper det første lyset 84% av alle klikk.



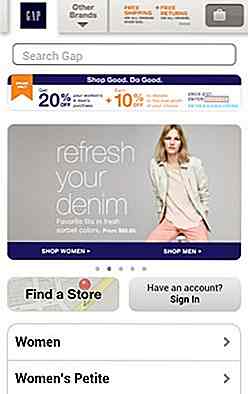
Dette er tilfellet med GAP mobilnettsted, hvor mer enn halvparten av den første synlige delen av hjemmesiden viser en glidebryter som roterer mellom fem forskjellige tilbud. De fleste forbrukere finner dette veldig frustrerende da det er store muligheter for at de kanskje klikker på et salgsfremmende bilde bare for å bli tatt til en annen .
Derfor er det alltid tilrådelig å bruke ett statisk bilde . Dette hjelper forbrukeren til å holde fokus på handlingsplanen. Hvis du må velge en bildegjenger, kan du gå til en som ikke beveger seg automatisk.

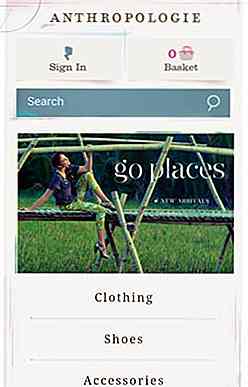
Antropologi, et flerkanals livsstilsmerke, bruker for eksempel et enkelt oppsett med et fremtredende bilde i midten . De har tatt særlig vare på å merke seg at bildet inkludert idealt, lar forbrukerne vite hva de kan forvente på nettstedet . I dette tilfellet dreier det om luksus klær, sko og tilbehør.
Tilpassede brukergrensesnittmenyer for navigering
De fleste forbrukere foretrekker å bla opp og ned i kategorilisten for å få en god ide om hva alternativene er, selv om de finner det de lette etter med en gang. Og det er på grunn av denne sterke tendensen at innfødte nedtrekksmenyer er et dårlig valg for navigasjon .

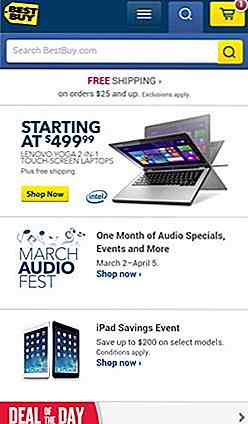
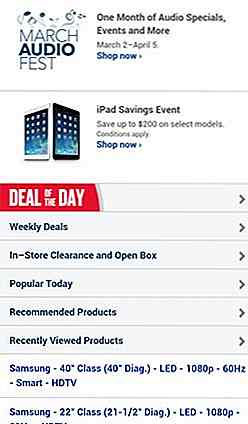
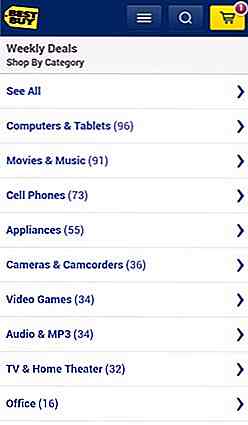
Best Buy, for eksempel tidligere ansatt en lignende innfødt brukergrensesnitt. Med bare halvparten av skjermen brukt til å vise tilgjengelige alternativer, fant de fleste forbrukere det vanskelig å bla gjennom, skanne og sammenligne tilgjengelige alternativer.
En tilpasset UI-nedtrekk derimot gir forbrukeren et bedre overblikk over deres muligheter. Den nåværende Best Buy-mobilnettstedet benytter en lignende tilpasset brukergrensesnitt, slik at forbrukerne får bedre oversikt over deres muligheter. For eksempel når en forbruker klikker på en bestemt kategori, sier "Ukentlig tilbud", laster den en ny side, i stedet for å vise den i en liten dialogboks.



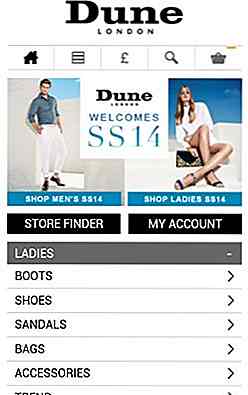
Så igjen, hvis du er et e-handelsnettsted med færre foreldre og søskenskategorier som Dune London, kan du velge progressiv avsløring (høyre) for å vise søskenskategoriene direkte på hjemmesiden, når og når brukeren ber om det.


2. Bruk Intuitive Mobile UI til å forbedre kjøp
Forbrukerne vil ofte se et tidligere besøkt produkt. Årsakene kan variere fra å ønske å sammenligne to produkter for å sjekke om bestemte funksjoner i et tidligere sett produkt er kompatible med den nye. Mange forbrukere ender opp med å søke etter det ved å gå gjennom kategoriene igjen .


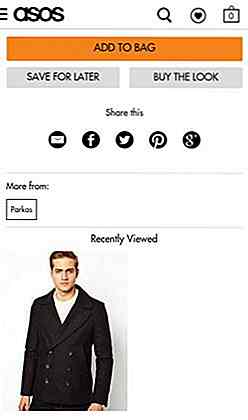
ASOS, en britisk basert mote- og skjønnhetsbutikk, gjør det enkelt for forbrukerne å gå tilbake til et tidligere besøkt element (uten å trykke på "Tilbake" -knappen flere ganger) ved å vise en liste med "Nylig settte" produkter på produktsiden sin. Det oppfordrer også forbrukerne til å utforske andre gjenstander ved å forsikre dem om at det å finne produkter igjen ikke vil være et problem.
Vær berørt vennlig
Med de små skjermområdene på de fleste mobile enheter kan det ofte være vanskelig å klikke på et eksakt element på skjermen. For å gjøre det lettere for forbrukerne å trykke, bør det være tilstrekkelig plass mellom de ulike berøringselementene i innholdet ditt. Det anbefales at du holder visningselementene på 7 × 7 mm visuelt samtidig som separatorene holdes mellom berøringselementer med 2 × 2 mm størrelse.
Du kan også referere til retningslinjene fra forskjellige mobile plattformer for å bestemme størrelsen på berøringsmålene som skal brukes. Det er like viktig å holde komplette enheter klikkbare, samtidig som de sikrer at de ikke spenner over hele visningsporten .
3. Velg Informasjonsarkitektur klokt
Når forbrukerne ikke er i stand til å finne en søskenskategori der de forventer, konkluderer de ofte at nettstedet ikke selger det aktuelle produktet. For å unngå dette bør du legge til underkategorien under flere foreldre kategorier. Her er et eksempel.


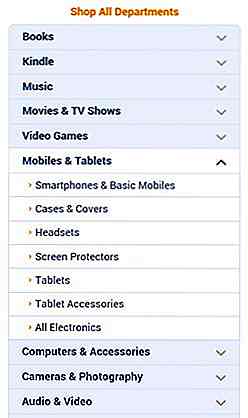
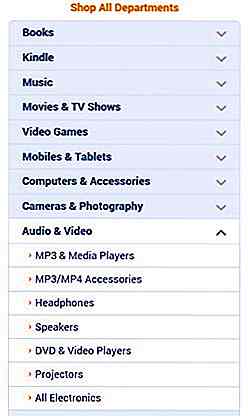
Amazonas mobilnettsted, for eksempel, viser hodetelefoner som en søskenskategori under både 'Mobiles & Tablets' og 'Audio & Video'. Dette øker sjansene for at forbrukerne oppdager produktet de var på jakt etter.
Inkludert "Ny" som en egen forelderskategori er spesielt nyttig i bransjer hvor nyheten av et produkt kan få stor innvirkning på forbrukerens kjøpsbeslutning. For eksempel hjelper Dune London mobilnettsted hyppige besøkende ved å inkludere forelderkategorier som NEW IN for å la dem raskt skanne gjennom de nye produktene som er ankommet siden deres siste besøk.

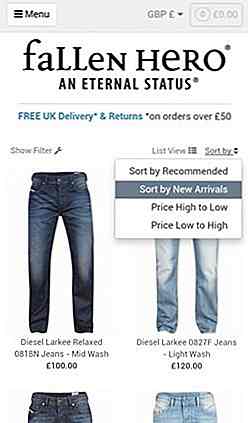
Så igjen, som det fremgår av den mobile nettsiden til Fallen Hero, en britisk basert nettbutikk, er det alltid best å ansette «New» som et filter, i stedet for en egen kategori, da den hjelper forbrukerne til å se nye varer i en bestemt kategori .

Andre kategoriseringsteknikker som fungerer bra, er 'Kunde favoritter', 'Bestselgere', 'Salg' og så videre. Disse kundenes anbefalinger vil ikke bare gjøre kundene mer sikre på deres kjøpsbeslutninger, men også definere merket ditt i deres sinn.
Det sier seg selv at m-handel bringer mange muligheter. Ikke bare gjør det mulig for nettbutikker å skille seg fra konkurrenter, men hjelper dem også med å posisjonere seg godt nok til å ta en del av dette milliard dollarmarkedet.
Videre lesning
Her er noen flere lesemateriell knyttet til å utvikle for en mobil brukeropplevelse:
- En titt på: Design for mobile enheter
- Mobil Appdesign / Dev: Begynnerveiledning til JQuery Mobile
- Responsive Web Layouts For Mobile Skjermer: Intro, tips og eksempler
- 7 tips til bedre mobiloptimaliserte nettsteder
- Mobile Web Design: 10 tips til bedre brukervennlighet
Og hvis du trenger inspirasjon eller ressurser, kan disse koblingene hjelpe:
- Design Killer Mobile App Nettsteder: Tips og eksempler
- 20 Beautiful Mobile User Interface for din inspirasjon
- 20 flotte mobilappsider
- 20 Flat Mobile UI-design for din inspirasjon
- Ultimate Resources For Mobile Web Application Design
Redaktørens notat: Dette innlegget er skrevet av Nagaraj Nagabhushanam for Hongkiat.com. Nagaraj Nagabhushanam er direktør for produktadministrasjon hos MobStac, et M-Commerce-plattformsselskap som tilbyr forhandlere best-in-class mobile shoppingopplevelser gjennom nettsteder og apper. Du finner ham på LinkedIn.

Hvordan å oversette WordPress-temaer for bedre tilgjengelighet
Å tillate klienter å administrere sine nettsteder på sine morsmål er et viktig aspekt av tilgjengelighet. Hvis du utvikler et WordPress-nettsted som kan ha brukere fra ikke-engelsktalende land, kan det være nødvendig å oversette temaet.Lokalisering av temaet betyr ikke at du oversetter innholdet på frontenden, for eksempel innlegg og sider; I stedet refererer det til tema-relatert innhold i administrasjonsområdet: temaets beskrivelse, alternativer og tilpassingsprogrammet.WordPres
![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Bruke og stilere HTML5 Meter [Guide]
Hvis du er kjent med HTML-fremdriftslinjen, som viser hvor mye av en aktivitet som er utført, vil du oppdage at måleelementet ligner det - begge viser en nåværende verdi ut av en maksimumsverdi . Men i motsetning til fremdriftslinjen, må målerlinjen ikke brukes til å vise fremgang.Den brukes til å vise en statisk verdi i et bestemt område, for eksempel kan du angi lagringsplassen som brukes i en diskplass, ved å vise hvor mye lagringsplass er fylt og hvor mye det ikke er.Dessuten