no.hideout-lastation.com
no.hideout-lastation.com
Showcase av vakre søkeboks UI-design
Det er litt vanlig på Internett der - hvis vi ikke klarer å få det vi leter etter på et nettsted, tyver vi på å søke. Søkeboksen har alltid vært en viktig del av et nettsted. Hvis du kjører et innholdsintensivt nettsted, er det enda mer uunngåelig. De er vanligvis plassert i følgende områder: topptekst, toppnavigasjonsmeny eller sidebjelke (øverst). Noen ganger kan vi også kaste inn en annen i footer for å gjøre søkingen mer praktisk for brukerne.
Vi kom langt siden Web 1.0; Søke på nettet er ikke lenger begrenset til å skrive inn søkeord og trykke på søk . Utviklerne streber etter å søke etter en bedre opplevelse for sine besøkende ved å revampe og legge til flere funksjoner, sier søkefiltrering for å få mer målrettede resultater, og gi søkeord eller søkhistorier når du skriver.
I dagens innlegg viser vi noen vakre søkebokser med lovende funksjoner som vi har fått vite. Enten du er ute etter å forny nettstedet ditt eller bare søker inspirasjon for en bedre søkeboks, er dette innlegget for deg. Full liste etter hopp!
PlaylistNow
Begynner med prefikset for "Jeg er", forsøker denne søkemodulen å intelligent matche og liste resultatene som samsvarer med spørringen din mens du skriver.

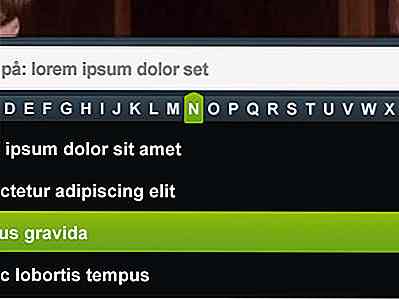
Rull søkemodul
Foreslått av designer Nico Nuzzaci, lar denne kreative søkeboksen deg søke ved å skrive eller ved å bla i alfabetisk panel.

TextboxList
Denne søkemodulen har en kombinasjon av få funksjoner: det bryter søket ditt i taggerformat, og lar deg slette en bestemt søkeetikett. Det kommer også med automatisk fullføring. Ser kjent ut? Det ligner på Facebook tagging modul!

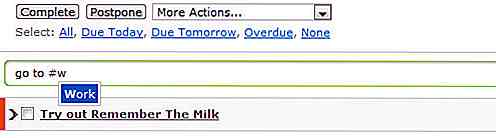
Husk melken
I likhet med YouTube-søket, forteller søkeboksen her omgående om noe samsvarer med resultatet. Enda et annet intelligent eksempel på automatisk forslag.

Autentiske jobber
Jeg tror at Autentiske jobber allerede hadde søket med øyeblikkelige resultater oppe før Google.

Kontain
Kontaines søkeboks gjør at brukerne kan gjøre et generelt søk eller filtrere søkeresultatene bare til "oppdateringer" eller "bruker".

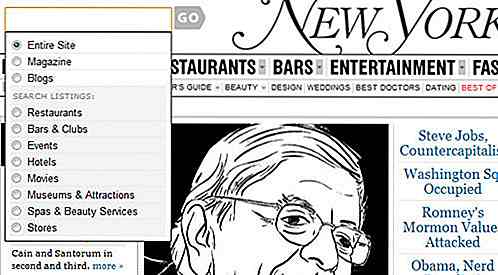
New York Magazine
I likhet med Kontain, lar NY Magazines søk dypere filtrering.

Themeforest
Enda et annet eksempel på filtrering i søkemodul for å hjelpe besøkende med å få det de vil ha innen minimal tid.

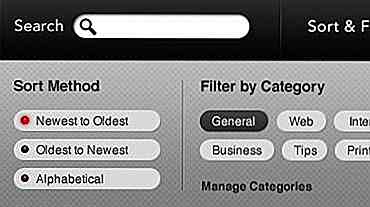
Søk, Sorter og filtrer
Brians søkeboks ser ut som en søkemodul gjort på en vakker måte; Du tilpasser hvordan du vil at resultatene skal se ut før du trykker på søkeknappen.

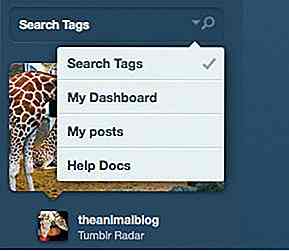
tumblr
Subtile og små søkemodul på sidepanelet - pent!

MenuPages
Hvis du er ute etter en komplett søkemodul, og likevel er rom en begrensning, kan denne tilnærmingen komme til nytte.

Quotezuki
Søk modul rett etter logoen, det er veldig vanskelig å savne.

C Spire Wireless
En stor fett søkeboks som bare vises ved å sveve søkefanen; En annen god måte å gjøre bruk av plass på.

Spokeo
Selektiv søk med filtrering gjort vakkert.

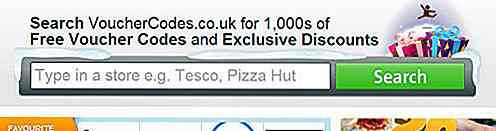
VoucherCodes
Når man ser på sin forretningsmessige natur, er det sannsynligvis den beste ideen å smekke søkefeltet øverst og rett i midten.

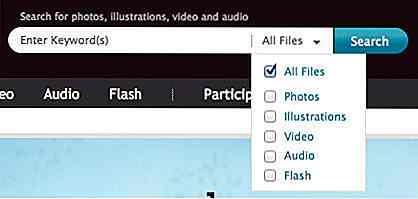
iStockphoto
I likhet med andre nettsteder tilbyr iStockPhoto massevis av ressurser for sine lesere, så filtering i søk er definitivt viktig.

TasteBook
Enkelt utseende, likevel kjempebra søkeboks.

Grooveshark
Grooveshark lar deg lytte og dele musikk på nettet; Den første siden består av ingenting, men bare en søkeboks for deg å søke etter musikken du vil ha. Det gir helt mening.

Spillere med jobber
Fint eksempel på hvordan Google tilpasset søk er tilpasset.

David Torondel
Fin mørk søkeboks som passer godt sammen med webdesign.

Mer
- Opprette en Rocking CSS3 Search Box (Hongkiat)
- Utforme Den Hellige Søkeboks: Eksempler Og Best Practices (Smashing Magazine)
- Vakker CSS3 Search Form Tutorial (Web Designer Wall)
Redaktørens notat: Dette innlegget er skrevet av Salman Saeed for Hongkiat.com. Besøk Salmans nettsted på demortalz.com.

Lag en automatisk skjult klistremerke med Headroom.js
Automatisk skjult hoder har vært stadig populært i webdesign for en stund. Mange blogger og elektroniske tidsskrifter bruker klistrede header for å holde brukerne engasjert og gi dem direkte tilgang til navigasjonen .Medium har omdefinert denne funksjonen med et grunnleggende konsept som skjuler navigasjonen mens du ruller ned, men viser det mens du ruller opp . D

Google Panda: 5 tips du bør vite
Det er her. Det er uunngåelig. Det kalles Google Panda, den nyeste Googles søkealgoritme som har som mål å markedsføre innholdet av høy kvalitet ved å gjøre rangen til nettsteder med lav kvalitet. Siden utgivelsen og oppdateringen har mange nettsteder vist seg å være forferdelig påvirket av algoritmen, men det verste ryktet her er, de kan gjøre nesten ingenting for å gjenopprette rangeringen og trafikken.Selv om nett