no.hideout-lastation.com
no.hideout-lastation.com
Utility Navigation: Hvordan det påvirker brukeropplevelsesdesign
For å designe en effektiv og brukervennlig navigasjon, trenger vi ikke bare å tenke på hvordan vi grupperer innholdet vårt i velstrukturerte menyer slik at brukerne enkelt kan finne det de vil ha, men også om hvordan de skal designe verktøyene de trenger å samhandle med nettstedet
Navigasjon som ikke er strengt knyttet til innholdet, og hjelper brukerne til å utføre forskjellige handlinger, kalles verktøynavigasjon, og det er et mindre diskutert, men svært viktig aspekt av brukeropplevelsesdesign. Søkefelt, påloggings- og påmeldingsskjemaer, abonnere, deling og utskriftsknapper, handlekurver, kontekstuelle menyer og verktøy som lar brukere bytte språk eller skriftstørrelse, er typiske eksempler på verktøynavigering.
Å designe dem er ikke så enkelt som det ser ut til å være ved første øyekast, det krever omtanke for å finne ut hvilke elementer vi trenger, hvor de skal plasseres og hvordan de skal vises for å sikre at våre besøkende raskt kan finne dem og forstå hvordan de fungerer.
Hvordan Utility Navigation påvirker UX
Når vi utformer verktøynavigasjon, må vi bestemme hvordan vi vil at brukerne skal samhandle med nettstedet vårt. Vi må gi dem en samspillingsstruktur som passer til våre forretningsmål, fører brukere gjennom kundenes reise, gir dem enkle å forstå alternativer, og gir dem en hyggelig brukeropplevelse.
Først av alt må de raskt kunne utføre de handlingene de vil ha . Hvis vi gjør dem i stand til å gjøre det, vil kundetilfredsheten vokse, og glede brukere pleier å bruke mer tid og mer penger på nettsteder.
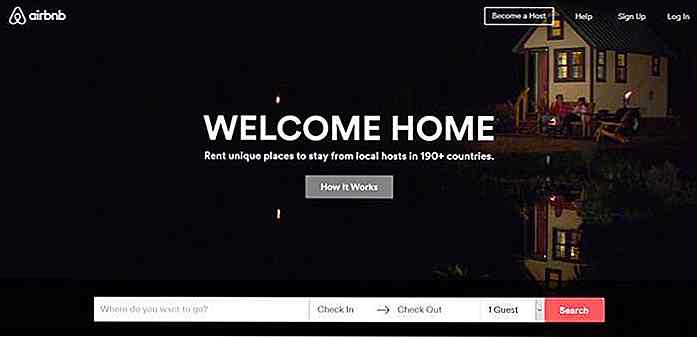
Hjemmesiden til AirBnB følger dette UX-prinsippet, og den øverste menyen inneholder bare verktøyverktøy. Det er ikke en vanlig løsning, men hvis vi tar en titt på AirBnBs utrolige vekstrate, er det det perfekte valget for dem.
De 4 øverste menypunktene retter seg mot de 4 viktigste personasene som vanligvis besøker AirBnBs nettsted: folk som er interessert i å bli vert ("Become a Host"), folk som vil løse et problem som fant sted mens de brukte tjenesten ("Hjelp "), Nye og returnerte brukere (" Registrer deg "og" Logg inn "). AirBnBs bruksfokuserte hjemmeside inneholder også en rask søkefelt som er et viktig verktøy på et innleidingsleilingsnettsted.
 For det andre trenger brukerne ikke overflødige verktøy, da for mye rot gjør distraher oppmerksomheten og reduserer fokus. Hvilke verktøy er nødvendige i vår navigasjonsverktøy og hva som ikke er avhengig av innholdet på nettstedet vårt. For eksempel kan det være nyttig å inkludere en utskriftsvisning på en blogg eller en nyhetsside, men det samme kan være en unødvendig distraksjon på et forumbrett eller et nettsamfunn for sosiale medier.
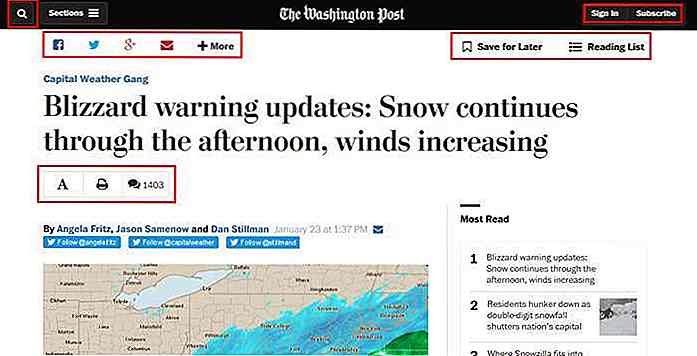
For det andre trenger brukerne ikke overflødige verktøy, da for mye rot gjør distraher oppmerksomheten og reduserer fokus. Hvilke verktøy er nødvendige i vår navigasjonsverktøy og hva som ikke er avhengig av innholdet på nettstedet vårt. For eksempel kan det være nyttig å inkludere en utskriftsvisning på en blogg eller en nyhetsside, men det samme kan være en unødvendig distraksjon på et forumbrett eller et nettsamfunn for sosiale medier.Washington Post for eksempel viser verktøynavigering på sine enkelt innleggssider annerledes enn på hjemmesiden. På denne måten møtes brukerne bare verktøyverktøy som er relevante, og blir ikke plaget med alternativer som de ikke vil bruke i det hele tatt.
Det er 3 verktøynavigasjonselementer som besøkende kanskje vil bruke hele nettstedet. Disse er smart innlemmet i den faste topplinjen (søkeverktøy, "Logg inn" og "Abonner"), men brukerne trenger ikke å tenke på alternativer relatert til enkelt innlegg som "Reading List" når de surfer på hjemmet side eller en av kategorisidene.
 For det tredje må brukerne raskt forstå hva de kan gjøre på nettstedet vårt . Besøkende vet ikke nødvendigvis hva de vil, så vi må alltid gi dem informasjon om alternativene de har.
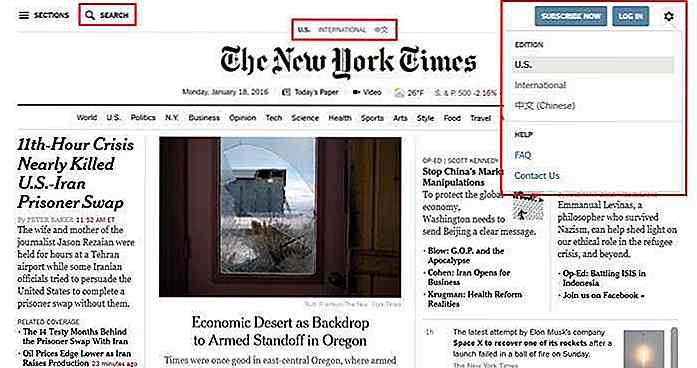
For det tredje må brukerne raskt forstå hva de kan gjøre på nettstedet vårt . Besøkende vet ikke nødvendigvis hva de vil, så vi må alltid gi dem informasjon om alternativene de har.Hvis du ser på skjermbildet under, kan du se at The New York Times informerer brukerne om tilgjengeligheten av 3 forskjellige utgaver: American, International og Chinese, og gjør det også mulig for dem å raskt bytte mellom de tre . Dette flotte eksempelet på smart verktøynavigasjon viser brukere mindre åpenbare alternativer de sikkert ikke ville finne på egenhånd, på en ikke-forstyrrende og elegant måte.
 Finn det beste stedet
Finn det beste stedet Det er typiske plasseringer for verktøynavigasjon der brukerne intuitivt ser etter disse verktøyene, som det er det de har vant til på de fleste nettsteder. Bryte webkonvensjonskonvensjoner anses som dårlig brukeropplevelse, og det gjelder spesielt for navigering av verktøy som i de fleste tilfeller handler om brukervennlighet enn kreativitet.
Siden navigering av navigasjon er sekundær til innholdsbasert navigering på de fleste nettsteder, plasseres den ofte i mindre fremtredende, men fortsatt synlige områder. Dette betyr vanligvis (1) øverste høyre hjørne av nettsteder, og (2) nedre del av bunnteksten. Det er en god ide å følge disse konvensjonene, da disse er de stedene hvor de fleste brukere først ser etter verktøyverktøy .
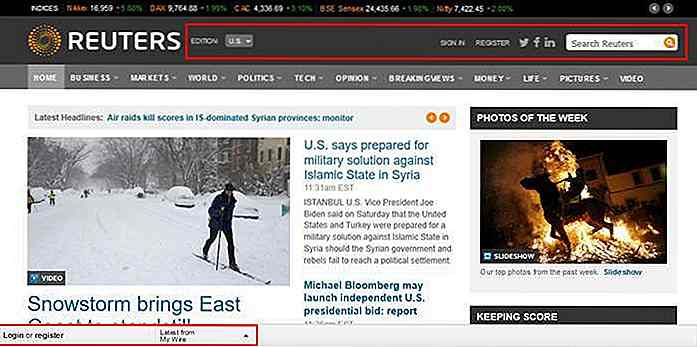
Som du kan se nedenfor har Reuters plassert mesteparten av verktøyverktøyene sine i disse to typiske områdene, øverst til høyre på siden og nederste del av bunnteksten under innholdsbasert navigasjon. Den unike løsningen her er den faste ekstra bunnteksten med 2 verktøy som designerne trodde å være de viktigste: "Logg inn eller registrer" og "Siste fra Min tråd".
Det er interessant å merke seg at det ekstra verktøynavigasjonsområdet fortsatt er plassert i en slags bunntekst der brukerne normalt vil søke etter lignende verktøy, slik at Reuters designere var kreative på en måte, men likevel fulgte webdesignkonvensjoner for å opprettholde brukervennlighet .

Bygg en logisk struktur
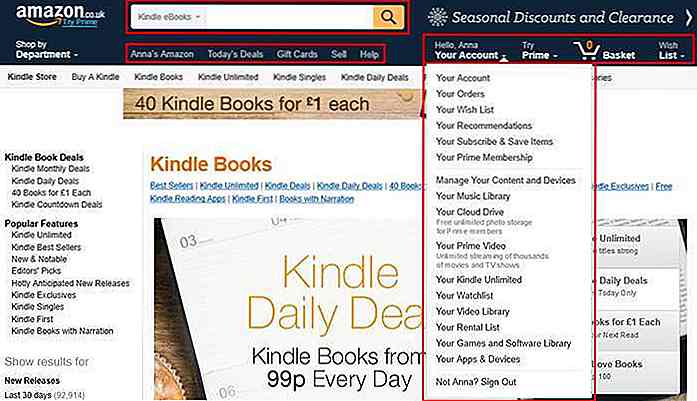
Gruppering av verktøyverktøy til en logisk struktur er avgjørende hvis vi ønsker å bygge et nettsted med høy konverteringsfrekvens. Dette kan være en utfordring, selv om vi ikke ønsker å gi brukerne mange alternativer, men Amazon tar kompleksiteten til verktøynavigering til neste nivå. Amazon har en utrolig komplisert verktøynavigering med mange alternativer, men hvis vi bruker Amazon regelmessig nok, ser det ikke ut som det. Dette er den magiske av smart design.
De plasserte ikke bare verktøynavigasjon øverst til høyre der brukerne forventer å finne den, men de delt også opp i 3 hovedgrupper: (1) en søkefelt, (2) brukerrelatert informasjon (under søkefeltet ), og (3) handlinger som brukere kan utføre på nettstedet.
Det er smart fordi, takket være de visuelle tegnene som handlekurven eller søkeikonet, kan kundene bestemme seg for et blikk av et øye hvilken gruppe de vil bruke, og fra da av kan de ignorere de to andre. Det er bare en gruppe ("Din konto", "Prøv Prime", "Kurv" og "Ønskeliste") som har undermenyer som også er logisk strukturert, og de forskjellige undermenygruppene er delt opp med diskrete, men synlige separatorer for raskt å hjelpe brukerne finn hva de vil ha.
 Lag en effektiv visuell design
Lag en effektiv visuell design Den visuelle utformingen av effektiv navigering må følge det berømte KISS-prinsippet (Keep It Simple, Stupid). Det anbefales å gi ikoner med tekstetiketter, gjøre kontroller ser ut som kontroller, og visuelt understreke de viktigste handlingene. Det kan også være en god ide å skille mellom bruks- og innholdsbasert navigasjon ved å bruke en litt annen design.
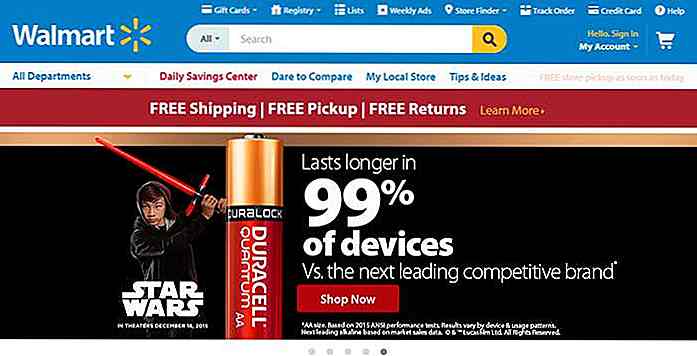
To gode eksempler på effektiv visuell design finnes på Walmart og Etsys nettsted. Designere lagde verktøynavigering på toppen av begge sider, og markerte den med farger som varierer fra resten av navigasjonen, Walmart med en blå bakgrunn og Etsy med blå skrifter.
Begge steder understreker de viktigste brukerhandlinger med ulike visuelle designelementer, Walmart bruker gul for søk og påloggingsknappene, mens Etsy gir en diskret blå ramme til Logg inn-knappen, og inkluderer et grått handlekurv-ikon over handlekurvmenyen .
Dette er det eneste stedet hvor Etsy bruker et ikon i verktøylinjen, mens Walmart viser et ikon ved siden av hvert element, men glemmer fortsatt ikke å inkludere de nødvendige tekstetikettene ved siden av ikonene.


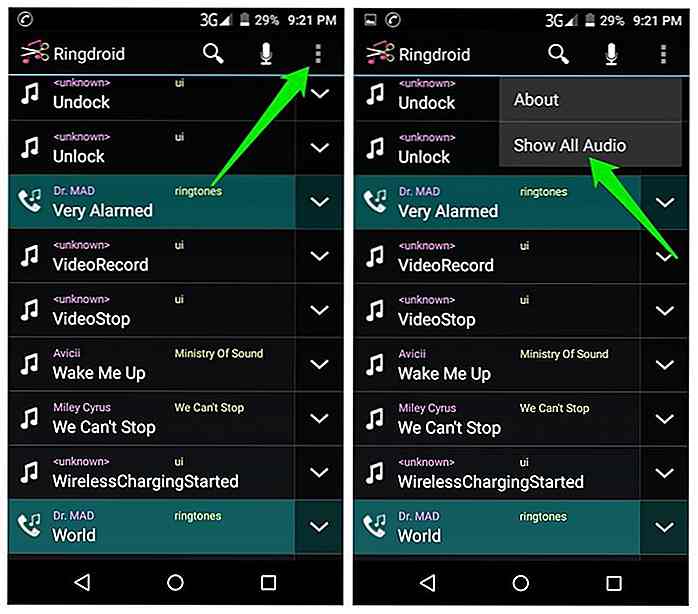
Hvordan lage og tilpasse ringetoner på Android-telefoner
Det finnes dusinvis av apper og nettsteder for å laste ned ringetoner og bruke det på din Android-telefon. Det er imidlertid en sjanse for at ringetonen til favorittstemmen din kanskje ikke er tilgjengelig, eller ikke opprettet til din smak. Hvis det er tilfelle, kan du også lage dine egne ringetoner fra favorittsangene dine og melodiene.I

8 gratis apper for å overvåke barna dine smarttelefoner aktiviteter på Android
I disse dager er det ikke noe å stoppe et barn fra å vokse opp uten påvirkning av tekniske gadgets, online innhold og Internett generelt. Å være forelder er allerede en tøff nok oppgave, men det er ikke å hjelpe å skyte vekk fra emnet eller helt lukke teknologi fra barna dine.Det du kan gjøre er imidlertid å ha mer kontroll over hva de blir utsatt for mens de er på gadgets, og dette innlegget vil forsøke å hjelpe deg med det, spesielt på Android.Google Play-b

![Hvordan Gen-X og tusenårsdager har på jobb [Forklaret]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)