no.hideout-lastation.com
no.hideout-lastation.com
Webdesign har ikke endret seg mye, og vi er allerede i 2017
Ring meg til en bitter gammel mann, men på mine dager var nettsteder på et helt annet nivå av gal . Innovasjoner, når det gjaldt design, var så uforutsigbare at du ikke ville vite hva du skal få. Farger var vill, oppsett var eksperimentelle, og det var så mye som skjer . Heck, du kan til og med høre noen syke slår eller en video som kjører i nettstedets bakgrunn.
For bare ti år siden ble nettsider mer eller mindre bygget fra grunnen av . I dag er det alt det samme . Du snubler over et tilfeldig selskaps nettsted, og hva vil du se?
- Navigasjonslinjen øverst på skjermen.
- Hero bilde eller en glidebryter .
- Fangende linje skrevet i sans-serif blåst opp så stor at du ville se det fra en kilometer unna.
- Ikke så fengende undertekst .
- Knapp som gjør at siden rulle .
- Minimum tre ikoner med korte beskrivelser som beskriver hva nettstedet handler om.
Det er 2017, og ting ser ut til å forbli det samme . Webdesign har blitt forutsigbar . Du vil mest sannsynlig se det samme designet over, og igjen, kanskje med litt variasjon i farge og ikoner .
Man kan hevde at webdesign av gamle dager var fryktelig estetikk-klok, men det var på alle måter tenkelige og eksperimentelle . I dag føles det som om du surfer på nettsteder som ser merkelig ut som de du har besøkt før.
Når ble webdesign så kjedelig?
Webdesign har blitt stagnerende, delvis fordi det ble enkelt - og fordi vi gjorde det enkelt . Vi ønsket å gjøre jobben enklere, så vi opprettet rammer som i utgangspunktet tillot hver enkelt designer å sette opp et nettsted med minimal innsats .
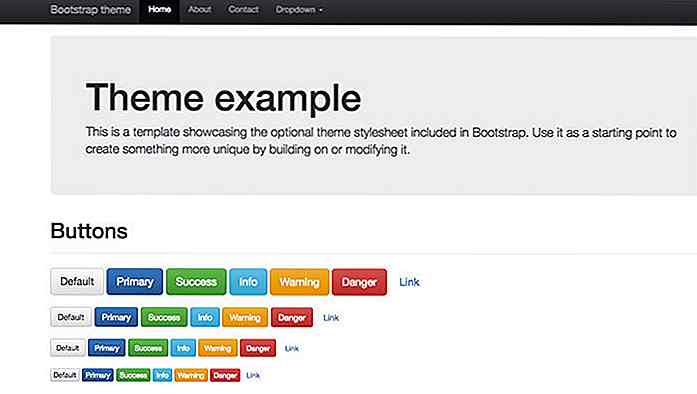
Ta Bootstrap som et eksempel. Bruken av Bootstrap i webdesign har eksplodert de siste årene, og brukes nå på nesten 20% av nettstedene . Hvis du tror det er et lite nummer, tenk igjen da det står for nesten 11M nettsteder .
Årsaken bak dette er at Bootstrap tillater en designer å bygge nettsteder raskere siden det allerede har elementene som mest sannsynlig vil være tilstede i noen form for webdesign .
 Og dette er hovedsakelig krokrammene som de som Bootstrap gir. De har ofte rutenettlayout-systemer, brukervennlige komponenter og lett å navigere kode som gjør at designere raskt kan fullføre et prosjekt .
Og dette er hovedsakelig krokrammene som de som Bootstrap gir. De har ofte rutenettlayout-systemer, brukervennlige komponenter og lett å navigere kode som gjør at designere raskt kan fullføre et prosjekt .Viktigst av alt, disse rammene gir ikke bare designeren en enklere og raskere jobb å gjøre, de tillater også markedsføreren å sjekke ut en oppgave i sin liste fordi disse rammene konverterer seg bedre . De er svært optimalisert for å gi god brukeropplevelse, brukervennlighet og tilgjengelige call-to-action-elementer .
Disse er selvfølgelig gode muligheter til å dra nytte av. Det er forståelig. Du trenger ikke å gjenskape hjulet hver gang du trenger det. Du trenger bare å finjustere det etter dine behov. Populariteten til bruk av rammer rammer imidlertid også det kreative aspektet av design, noe som er et av de rudimentære formålene med å skape et nettsted.
Ettersom rammer er enkle å bruke, kan mange mennesker dra nytte av det. Først får du de tidlige adopterne som begynner å bruke disse rammene, men når alle begynner å fange seg, og designet blir allestedsnærværende, blir det irriterende .
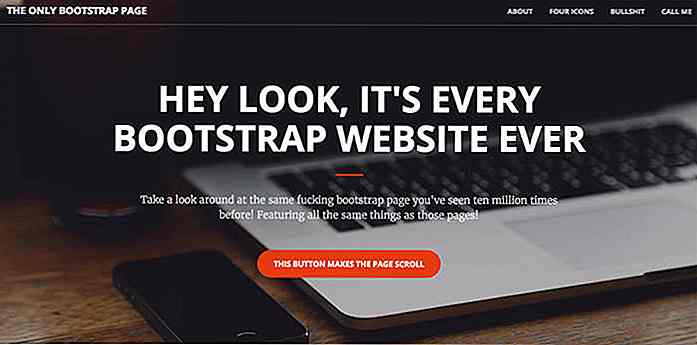
Dette nettstedet illustrerer perfekt slik irritasjon.
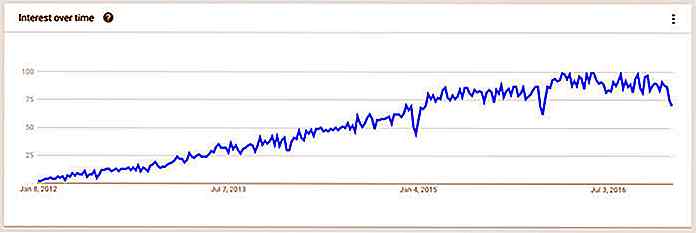
 Case in point, for tiden er det 9 238 WordPress-temaer i Themeforest-databasen - 3.760 er bygget med Bootstrap alene . Det står for mer enn 42% av alle WordPress-temaene på nettstedet. I tillegg har etterspørselen etter Bootstrap de siste fem årene vært oppadgående .
Case in point, for tiden er det 9 238 WordPress-temaer i Themeforest-databasen - 3.760 er bygget med Bootstrap alene . Det står for mer enn 42% av alle WordPress-temaene på nettstedet. I tillegg har etterspørselen etter Bootstrap de siste fem årene vært oppadgående . Dette er alarmerende som å bruke rammer, selv om det kan være fordelaktig til tider, er ikke nødvendigvis den beste veien å ta .
Dette er alarmerende som å bruke rammer, selv om det kan være fordelaktig til tider, er ikke nødvendigvis den beste veien å ta .Å bruke samme design igjen og igjen gir deg ikke en bedre designer. Det gjør deg til en zombie . Først tror du at du gjør jobben enklere, men til slutt skjønner du ikke at rammene langsomt tar stilbeslutninger for deg . Du blir så komfortabel med det at du begynner å produsere generiske løsninger .
Tenk på nettsteder som dette ved hjelp av et rammeverk? Det ville ikke se og føle seg så godt som det burde være .
Hvorfor skjedde dette?
Sannheten er at nettsteder som er utformet og bygget fra grunnen har en tendens til å gi designere mer frihet til å jobbe med. Rammer er vanligvis boksede og har visse regler slik at du enkelt kan bruke dem. Disse reglene er etablert for å gjøre rammeverket til stede . Det er lettere på den måten siden mindre dyktige designere enkelt kan holde seg til dem uten noen komplikasjoner .
Men ettersom disse reglene er satt, er designere boks med hva de kan gjøre . Det vil være ekstremt vanskelig for dem å legge til visse elementer som ikke er inkludert i rammen . Det ville være vanskelig å eksperimentere fordi du allerede vet om det ville fungere eller ikke.
Hva kan vi konkludere med fra dette
Det er vanskelig å være unikt, og det er forståelig, men å holde seg til samme type design kan stave dårlig for deg når tiden går forbi. Som designer vil du at kreativiteten din skal være skarpere, og derfor kan prosessen med å eksperimentere med design, bygge opp dem fra bunnen av . Men hvis du legger deg selv i det du kan eller ikke kan gjøre, ville det være vanskelig for deg å komme opp med nye ideer .
Husk at rammer er som sikkerhetshjul på en sykkel . De er ment å hjelpe deg underveis, men før eller senere må du ta dem av . Kom deg ut av designkomfortsonen din og la kreativiteten løsne.

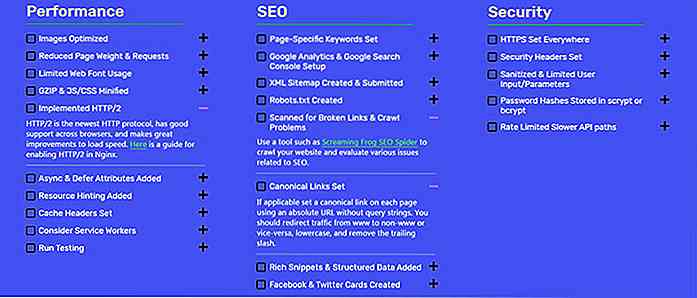
Bruk denne start sjekklisten for hvert nytt nettsted du bygger
Utforming og koding av et nettsted tar mye gjennomtenkt innsats. Men faktisk å få nettstedet på nettet og fullt optimert er en helt annen oppgave.Med denne nettstart-sjekklisten kan du grave inn alle de store punktene på et nytt nettsted for å sikre at du dekker alt. Dette inkluderer grunnleggende ytelse tips som lasting tid, men dekker også viktige oppgaver som SEO, innhold, sikkerhet og tilgjengelighet .Hvert

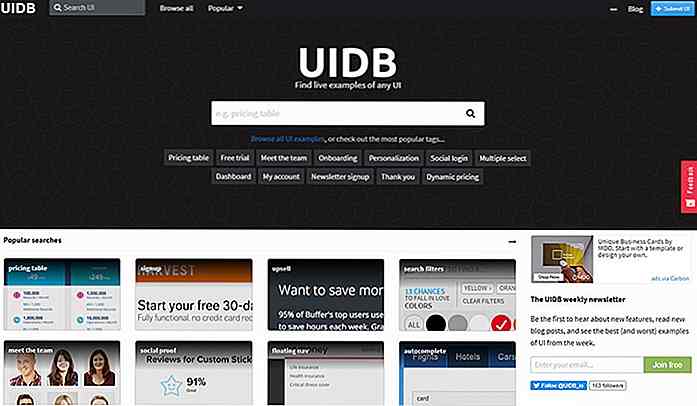
Finn brukergrensesnittdesign inspirasjon med UIDB
Med tusenvis av inspirasjonsgallerier på nettet er det mange steder å samle ideer. Men ikke alle gallerier lar deg søke etter grensesnittelementer som skjemaer, pålogginger, prisbord, eller Dashboard-grensesnitt.Det er der UIDB skiller seg ut. Det er et gratis inspirasjonsgalleri fokusert på typer grensesnitt med en kategori for nesten alt.Du k