no.hideout-lastation.com
no.hideout-lastation.com
Opprett Google Styled Bootstrap Layouts med Bootplus Framework
Det er så enkelt å lage slanke nettsteder med Bootstrap, selv om du har null designkunnskap. Biblioteket er enkelt å sette opp og fungerer rett ut av esken med en uberørt design.
Men når for mange nettsteder har samme Bootstrap-stil, får du altfor mange sider som ser like ut . Du kan imidlertid gjøre at nettstedet ditt skiller seg ut med rammer som Bootplus .
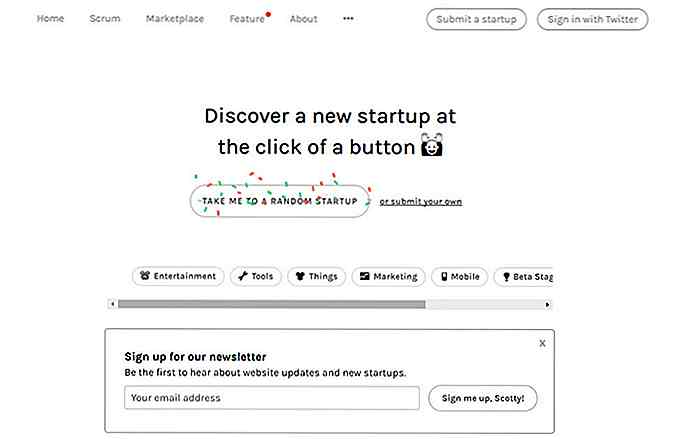
Dette gratis BootStrap-rammeverket restyler alt CSS for et oppdatert Bootstrap-utseende. Dette gjør at standardoppsettet ser mer ut som en Google + -side med lignende knapper, tekst, ruter og levende komponenter.
 Merk at denne rammen er 100% fri, akkurat som Bootstrap. Så det er et utmerket valg for utviklere som ikke vil bruke penger og foretrekker åpen kildekode. Den fungerer også med FontAwesome-biblioteket, som er Bootstraps ikonvalgtype .
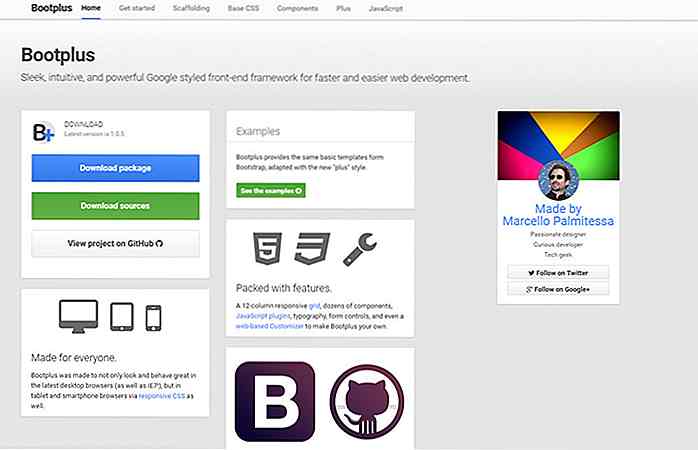
Merk at denne rammen er 100% fri, akkurat som Bootstrap. Så det er et utmerket valg for utviklere som ikke vil bruke penger og foretrekker åpen kildekode. Den fungerer også med FontAwesome-biblioteket, som er Bootstraps ikonvalgtype .Bootplus hjemmeside er satt opp som Bootstrap, så du burde ikke ha problemer med å jobbe gjennom dokumentasjonen. Det er en praktisk guide på startsiden som skal hjelpe noen å laste ned og installere dette rammeverket.
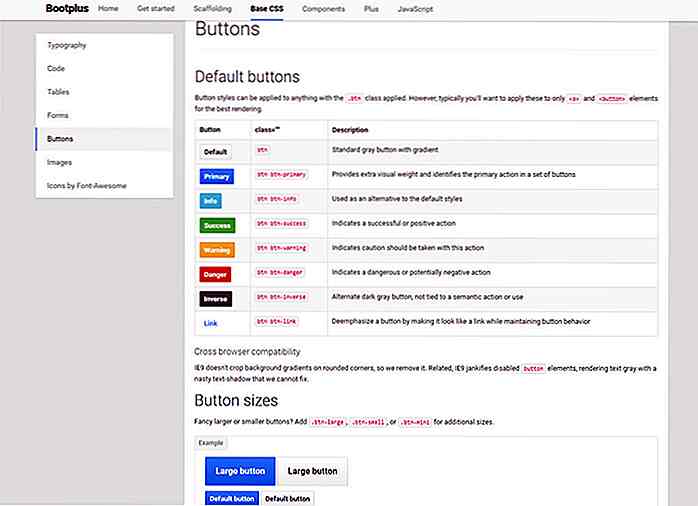
Merk at hvis du ønsker å tilpasse dette med ditt eget CSS, må du kjenne MINDRE eller være villig til å redigere den rå CSS .
Bootstrap bruker også mindre, så dette holder alt konsistent. Selv om det ble annonsert at Bootstrap 4 vil bytte til Sass, kan dette også påvirke Bootplus-rammeverket.
Med denne skrivingen arbeider Bootplus med alle Bootstrap v3.x utgivelser, og skal støtte den nye Bootstrap 4, når den er offentliggjort.
 Hvis du lurer på de kjedelige standard Bootstrap-stilene, så vil du absolutt elske Bootplus. Det er veldig enkelt å sette opp og du kan finne all dokumentasjon du trenger rett på nettsiden.
Hvis du lurer på de kjedelige standard Bootstrap-stilene, så vil du absolutt elske Bootplus. Det er veldig enkelt å sette opp og du kan finne all dokumentasjon du trenger rett på nettsiden.Selvfølgelig har den også en GitHub repo hvis du vil sjekke det ut eller bla gjennom koden før du laster ned.
Spørsmål eller forslag kan sendes til skaperen Marcello Palmitessa via hans Twitter @marcellopalmit.

Slik oppretter du en bildeskyter ved hjelp av Photoshop & jQuery
Det er utvilsomt at bildetryperen er en av de mest brukte elementene i virksomheten webdesign, på grunn av sin relativt store størrelse som er i stand til å tegne besøkende oppmerksomhet når de kommer til nettstedet. Selv om nettet har begynt å revurdere om brukervennligheten til bildesklieren, anses den fortsatt som en må-lær for nybegynnere i webdesignindustrien.I denne

99 Airport Tips å reise som en proff
For den trette og trette, lyder en ferie alltid som en god ide. Men å komme seg til det vakre feriestedet vil kreve massevis av smart planlegging, holde oversikt over bestillinger og reservasjoner, wading gjennom overfylte flyplasser, braving neverending ventetider og sikkerhetskontroller.Vi har bedt Internett-gudene for noen av de beste reisebackene for å gjøre reisen så hyggelig og så jevn som mulig. Uan