no.hideout-lastation.com
no.hideout-lastation.com
Firefox Utviklerutgave: 6 Kuleste verktøy for å prøve
Firefox utviklerutgave er den eneste nettleseren i dag som er laget spesielt for utviklere. Utviklerverktøyene i standardutgaven vises først i utviklerens utgave, og det finnes verktøy i utviklerutgave som ikke og vil ikke bli gjort tilgjengelig i standardutgaven. I dag skal vi se på noen av verktøyene som for øyeblikket bare finnes i utviklerutgaven .
Hvis du er noen som aldri har brukt eller som ikke er veldig kjent med utviklerverktøy, selv de som er i standardutgaven, må du sjekke ut denne kule "DevTools Challenger" av Mozilla først. Her kan du øve med noen av verktøyene som er nevnt nedenfor i Firefox-utviklerutgaven. Eksemplene er morsomme og enkle å følge, instruksjonene er enkle og hvis du ikke kan ta opp, følg bare videoopplæringen i stedet.
1. Animasjonsinspeksjonsverktøy
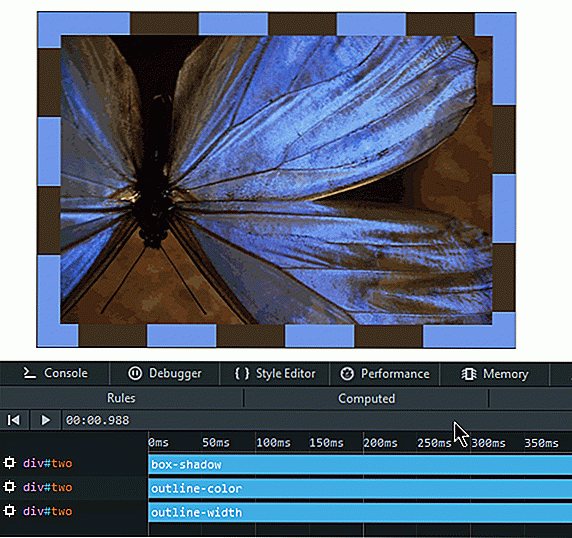
CSS-animasjoner blir stadig mer vanlige, og CSS-animasjonsverktøyene fra Firefox-utviklerutgaven gjør det enkelt å følge og inspisere hvert trinn i animasjonen som er opprettet. Du kan pause, spille og reversere animasjon; Du kan også se det skje ramme for ramme via skrubbing.
For å få tilgang til verktøyet, åpner du Inspector- verktøyet ved å høyreklikke på animasjonselementet og velge "inspiser element", og deretter på høyre side av dev-verktøyvinduet klikker du på "Animasjoner".
 2. Animering timing funksjon editor
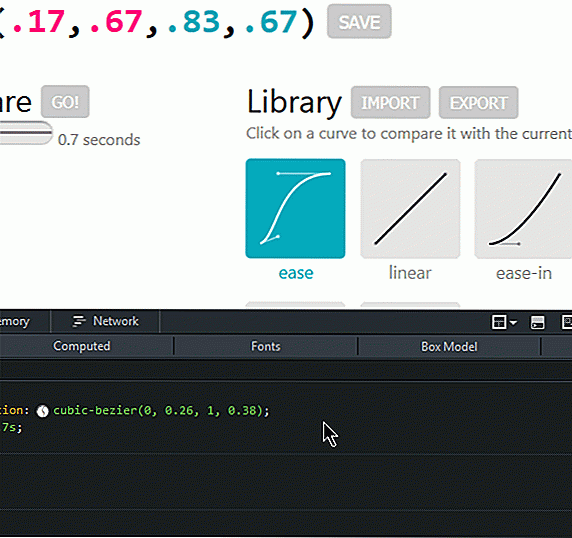
2. Animering timing funksjon editor Animasjonstimingen er redigerbar i dev-verktøyet, du klikker bare på ikonet ved siden av funksjonen i Regler- delen av Inspector- verktøyet, og en pop-up viser at funksjonskurver åpnes. Du kan dra og endre dette for å justere animasjonstimingen. Når du har gjort endringene i kurvene, vil animasjonshastigheten endres tilsvarende.
 Hvis du ikke allerede er kjent med den kubiske Bezier animasjonsfunksjonen, anbefaler jeg dette innlegget for å lære mer om det.
Hvis du ikke allerede er kjent med den kubiske Bezier animasjonsfunksjonen, anbefaler jeg dette innlegget for å lære mer om det.3. Color Picker for CSS Egenskaper
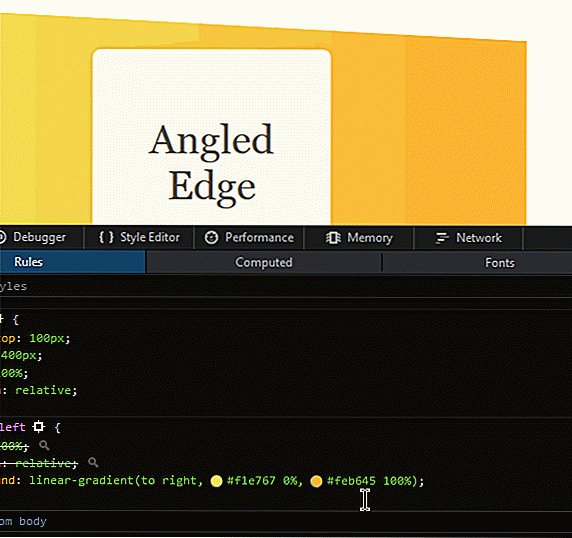
Det er allerede en fargeplukker tilgjengelig i standardutgaven av Firefox (les mer om det i dette innlegget), som velger en farge fra siden og kopierer den til utklippstavlen. Fargevalgeren jeg nevner nå er imidlertid spesifikk for egenskapene CSS-fargene for egenskapene .
Ved siden av hver CSS-fargeverdi i Regler- delen av Inspector- verktøyet, er det et ikon som åpner et fargeskjul når du klikker. Du kan velge hvilken farge du vil ha fra hjulet.
 Hvis du allerede har en farge du vil ha, og en som skjer med siden, klikker du bare på eyedropper-verktøyet nederst i popup-vinduet for å åpne fargeplukeren, og dra deretter plukkeren til fargen du vil ha, og klikk på den . CSS-fargeværdien vil bli endret til den valgte farge.
Hvis du allerede har en farge du vil ha, og en som skjer med siden, klikker du bare på eyedropper-verktøyet nederst i popup-vinduet for å åpne fargeplukeren, og dra deretter plukkeren til fargen du vil ha, og klikk på den . CSS-fargeværdien vil bli endret til den valgte farge.4. Måleverktøy
Dette verktøyet lar deg se XY-posisjonen til markøren, og høyde, bredde og diagonal måling i piksler av en valgt del. For å bruke verktøyet må du først aktivere det i utviklerens Verktøykasse-alternativer ved å merke av i avkrysningsruten med navnet "Mål en del av siden" under "Tilgjengelige verktøykasse knapper".
Når det er aktivert, vises et linjalikon øverst i dev-verktøyvinduet, klikker på ikonet og beveger markøren over siden. Du ser XY-stillingene nær markøren. For å måle bredden, høyden og diagonalen klikker du bare og drar for å velge delen du vil måle.
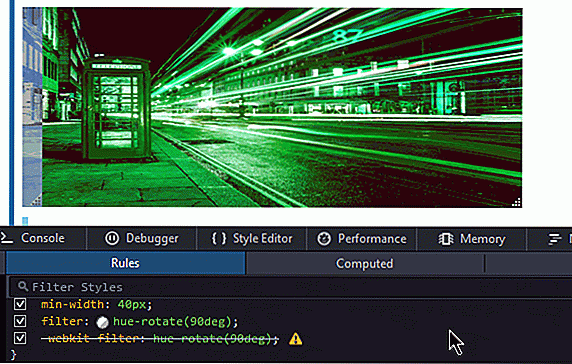
 5. CSS filterredigerer
5. CSS filterredigerer Hvis du hadde brukt CSS-filter til et element på siden, ser du et ikon ved siden av det i Regler- delen av Inspector- verktøyet, som åpner en CSS-filterredigerer ved klikk.
For å fjerne et filter, klikk på × -merket i høyre ende av filternavnet. For å legge til et filter, klikk på filterboksen nederst og velg den du vil legge til og klikk på & plus; skilt. Du kan også omorganisere filtrene i en hvilken som helst rekkefølge ved å dra hvert element.
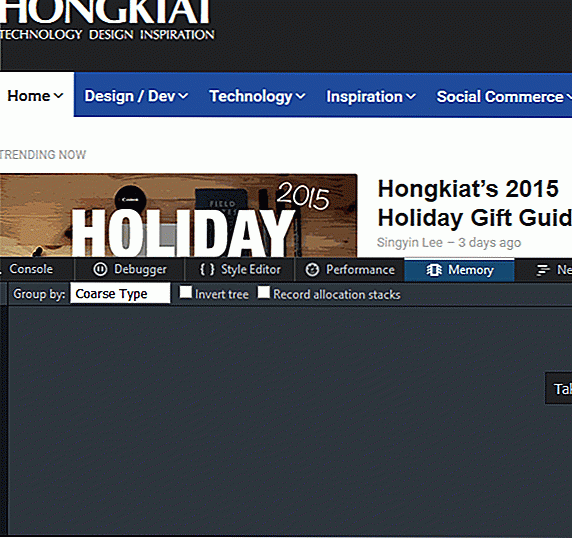
 6. Minneverktøy
6. Minneverktøy Du kan finne ut hva som tar opp minnet på websiden din, ved hjelp av dette verktøyet. Dette hjelper deg med å iverksette tiltak for å redusere minnebruk og dermed forbedre sidens hastighet.
For å bruke verktøyet må du aktivere det først fra Verktøykassealternativer ved å merke av i avkrysningsruten med navnet "Memory" under "Standard Firefox Developer Tools". Når du er merket, vil du se "Memory" -delen øverst i dev-verktøyvinduet rett etter "Performance". Velg det.
For å bruke verktøyet, klikk på "Ta stillbilde" eller kameraknappen. Du får se en liste over elementer, som objekter og skript som tar opp minne.


Slik zoomer du på bilder som Medium
Blogging-plattformen bruker en tilpasset bildezoom-effekt på deres bloggsider. Når brukeren klikker et bilde, vil det automatisk zoome inn i en større størrelse.Det er en flott effekt og absolutt unik for Medium, men det var aldri noe som lett kunne kopieres.Nå, med MediumLightbox- skriptet, er det enklere enn noensinne. Det

Frisk ressurs for webutviklere - april 2018
Denne måneden så vi noen få kunngjøringer fra bemerkelsesverdige navn i tech. For eksempel åpnet Apple et nytt databasesystem, ga Google ut et nytt verktøy for å måle nettsiden din på mobil, og Github med et gratis kurs for å komme i gang med Git, Github og koding generelt.Også i dagens innlegg vil jeg også ha en rekke nye verktøy som for tiden er på vei oppover . La oss hoppe

![10 Kraftige WordPress Theme Frameworks [Anmeldt]](http://hideout-lastation.com/img/tech-design-tips/458/10-powerful-wordpress-frameworks.jpg)