no.hideout-lastation.com
no.hideout-lastation.com
Slik konfigurerer du prosjekter og forsterker dem ved hjelp av Bower
I del 1 av vår Bower-serie har vi vist deg Bowers essensielle funksjoner, som inkluderer installasjon, oppdatering og fjerning av websider. Bower gir også litt fleksibilitet, bortsett fra disse. Her vil vi vise deg hvordan du konfigurerer Bower og forsterker prosjektene dine med den.
Endre Bower Directory
Som standard vil Bower opprette et nytt katalognavn: bower_components . Hvis navnet ikke appellerer til deg, kan du endre det.
Først må vi opprette en ny fil med navnet .bowerrc . Legg deretter til følgende linje i den.
{"katalog": "komponenter"} Det forteller Bower å lage og lagre bibliotekene som er installert i mappen som heter komponenter .

Bower JSON
Bower JSON er en fil som definerer prosjektet ditt som en Bower-pakke. Filen spesifiserer prosjektnavnet, versjonen, prosjektets avhengigheter, samt informasjon som er svært nyttig for å holde sporing og dokumentasjon av prosjektet ditt .
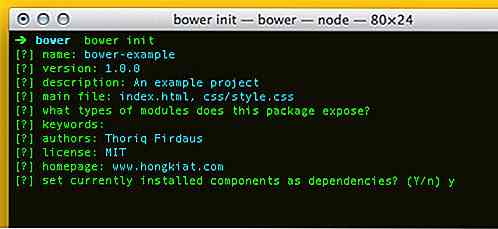
For å opprette denne filen, naviger til prosjektkatalogen din og skriv inn bower init . Du vil bli bedt om flere alternativer og spørsmål, inkludert name på prosjektet ditt. Mens resten er valgfrie, foreslår jeg at du fyller ut følgende: description, version, main som definerer prosjektets primære filer, author, license, homepage og dependencies som er bibliotekene som prosjektet ditt stoler på.
Hvis du allerede har bibliotekene installert i bower_components allerede, kan du velge Y når den ber om " angi installerte komponenter som avhengigheter? “; Bower vil registrere dem som avhengighetene i filen automatisk.

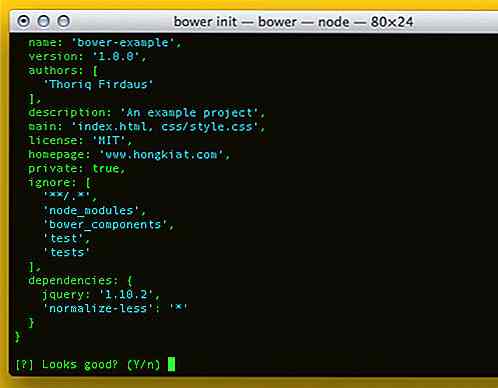
Bower vil vise deg innholdet før det oppretter filen. Hvis det ser bra ut, kan du skrive Y ...

... og en ny fil med navnet bower.json vil bli opprettet i prosjektkatalogen.

Eksporterer gamle prosjekter til Bower
Nå som du vet, Bower er et flott verktøy for å hjelpe deg med å administrere prosjektene dine, kanskje du vil bruke det i dine tidligere prosjekter. Vanligvis kan du i dine gamle prosjekter ha koblet bibliotekene på denne måten innenfor .
Med dette som vårt eksempel kan vi se at prosjektet avhenger av jQuery, Normalize og Accounting.js (se vår tidligere opplæring, Formateringsnummer med Accounting.Js).
Så, la oss kjøre bower init i dette prosjektet. Åpne deretter bower.json, og definer dem som avhengighetene.
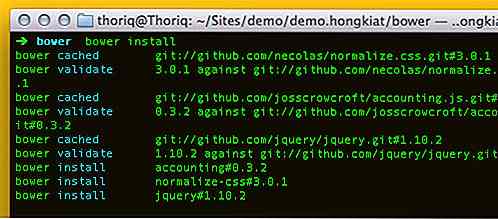
"avhengigheter": {"jquery": "1.10.2", "normalisere-css": "3.0.1", "regnskap": "0.3.2"} Kjør deretter kommandoen bower install . Dette vil skanne bower.json og installere bibliotekene som er oppført under dependencies .

Du kan trygt slette de gamle bibliotekene og koble dem til Bower-komponentkatalogen i stedet. Og alle som vil bære på prosjektet senere, kunne enkelt installere og oppdatere bibliotekene med Bower-kommandoer.
Wrap Up
Bower gir oss mange konfigurasjoner, hvorav de fleste vi ikke kan dekke i sin helhet her. For å utforske flere av sine kommandolinjer, kan du skrive bower help som vil returnere de andre Bower verktøyene. Til slutt kan du bruke Bower på en hvilken som helst prosjektskala (liten eller stor). Det bør være nyttig å gjøre prosjektet mer overskuelig.

Beskjær og endre størrelse på bilder med dette enkle jQuery-plugin
Dynamisk bildeoppskæring er enklere enn noensinne takket være biblioteker som jQuery. Codebase er enkel å bruke, og samfunnet har tusenvis av plugins for håndtering av bilder .En slik plugin er Cropper, en gratis åpen kildekode-beskjæringsløsning som håndterer zooming, beskjæring og til og med lagring av bilder .Dette pr

DevTools Showdown: Edge's F12 vs Firefox vs Chrome
Utviklerverktøyene til Microsoft Edge, den nye standardleseren til Windows 10, har et moderne design og noen få nye funksjoner sammenlignet med forgjengeren, Internet Explorer 11s F12 Dev Tools.Spørsmålet om Microsoft Edge's dev-verktøy måler opp til sine populære konkurrenter - dev-verktøyene i andre moderne nettlesere som Mozilla Firefox og Google Chrome - oppstår naturlig i mange utviklers sinn.I dette