no.hideout-lastation.com
no.hideout-lastation.com
Slik administrerer og bruker kodeutdrag i WordPress
I tidligere innlegg har vi gått gjennom noen WordPress-tilpasninger som involverer kode tillegg i functions.php . Disse tilleggene forbedrer funksjonaliteten til temaet vårt.
Ta vår WordPress Login Side-opplæring for eksempel, vi kan omdirigere brukere fra standardlogginnloggingssiden, wp-login.php, til vår nye tilpassede påloggingsside, og også omdirigere dem til en annen side ved loggingen.
Men etter en stund kan listen over koder som vi har lagt til i functions.php hoppe opp og bli veldig rotete. Hvis du opplever dette problemet, har vi noen tips her for å hjelpe deg med å takle dette.
Opprette flere filer
Det første vi kan gjøre for å administrere kodene våre er å skille et sett med koder i forskjellige filer. Si, vi har et par nye funksjoner som endrer innloggingssiden . Vi kunne lagre disse kodene i en ny fil i stedet for å sette den i functions.php direkte.
Opprett en ny fil, custom-login.php (som et eksempel), og sett alle kodene i den. Deretter, i funksjon.php, referer til denne filen med require eller require_once, slik som det.
require_once get_template_directory (). '/inc/custom-login.php';
Og det er det. Vær oppmerksom på at denne metoden krever at du er forsiktig når du skiller koder, ellers kan du ødelegge nettstedet . Du bør også være veldig klar når du navngir filene, slik at folk som jobber med temaet ditt - spesielt hvis du jobber i et lag - raskt kan finne ut forholdet mellom hver fil.
Men hvis du ikke er kjent med PHP eller er redd for å ødelegge nettstedet når du endrer filene, kan du prøve det neste tipset i stedet.
Kodesnutt-plugin
Code Snippets er et plugin laget av Shea Bunge. Den gir en innfødt WordPress GUI for å legge til kodestykker, og kjøre dem på nettstedet ditt. Med andre ord, i stedet for å legge til koden i functions.php, kan du gjøre det gjennom WordPress back-end administrasjon.
Når den er installert og aktivert, finner du en ny sidemeny under Plugins .

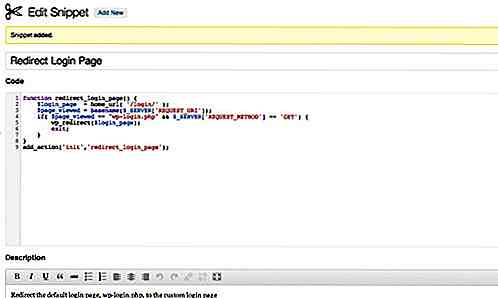
Du kan opprette en ny kodestykke, akkurat som du ville opprette et nytt innlegg og en side.

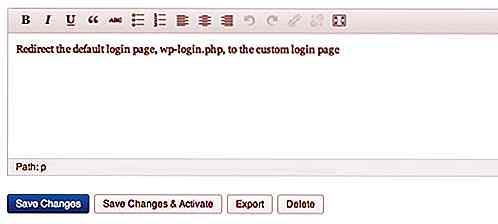
Klikk på Aktiver-knappen for å bruke koden på nettstedet ditt. Så med dette lagrer vi ikke bare kodene, men kan også aktivere dem for å fungere innenfor nettstedet.
Du kan også trykke på Export-knappen for å laste ned koden i en PHP-fil.

En av fordelene med å bruke Code Snippets er at i stedet for å måtte skrive inn alle kodene i functions.php av temaet igjen, vil kodens funksjonalitet fortsatt være i stand til å kjøre, selv om vi har endret temaet.
Endelig tanke
OK, det er de to tipsene vi har. Det er nå opp til deg å bestemme hvilken som passer best for dine behov. Vi håper du finner disse tipsene nyttige. Hvis du vet om andre metoder, gi oss beskjed i kommentarene.

Hvordan lage en enkel telefonnummervælger
Telefonnumre, foruten navn og e-post, er de mest brukte kontaktinformasjonene i elektroniske skjemaer. Telefonnummerfelt er vanligvis utformet på en måte som krever at brukerne skriver inn tallene ved bruk av tastaturene. Denne metoden resulterer ofte i unøyaktig datainngang.For å redusere brukerinngangsfeil og forbedre brukeropplevelsen på nettstedet ditt, kan du opprette en GUI som lar brukere raskt taste inn sitt telefonnummer på en måte som ligner datoplukkere.I denn

E-boklesere og ledere - Best of
Med bøker, blader og aviser blir mer foreldet, er det ikke rart at vi har så mange eBoklesere og ledere på markedet nå. Mange biblioteker tilbyr til og med elektronisk elektronisk lån via eReading-enhet eller et program på datamaskinen.Hvor lenge tror du det vil være før biblioteker selv er foreldet? Bare t