 no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du Grunt for å automatisere arbeidsflyten din [Tutorials]
Jeg er en stor talsmann for automatisering fordi det gjør livet så mye enklere. Hvorfor bruke tid på menialiserte, monotone oppgaver som suger din livskraft rett ut når du har en datamaskin til å gjøre ting for deg? Dette gjelder spesielt for webutvikling.
Mange utviklingsoppgaver kan være en rolle. Mens du utvikler, kan det være lurt å kompilere kode, når du trykker på en utviklingsversjon, kan du sammenkoble og redusere filer, fjerne utviklingsressurser, og så videre. Selv relativt ukompliserte som å slette en haug med filer, eller omdøpe mapper kan ta opp en stor del av vår tid.
I denne artikkelen vil jeg vise deg hvordan du kan gjøre livet ditt lettere ved å utnytte den ypperlige funksjonaliteten som tilbys av Grunt, en Javascript-oppgaveløper. Jeg veileder deg gjennom hele prosessen, så ingen bekymringer, selv om du ikke er en Javascript-veiviser!
Mer på Hongkiat.com:
- CSSMatic gjør CSS enkelt for webdesignere
- Automatiseringsoppgaver i Mac med mappehandlinger
- Automatiser Dropbox-filer med handlinger
- 10 apps for å automatisere oppgaver på Android-enheten din
- Slik (automatisk) sikkerhetskopierer nettstedet ditt til Dropbox
Installerer Grunt
Det er ganske enkelt å installere Grunt fordi det bruker nodepakkeadministratoren. Dette betyr at du kanskje også må installere Node selv. Åpne en terminal eller en kommandoprompt (jeg skal ringe denne terminalen fra nå av) og skriv inn nmp -v .
Hvis du ser et versjonsnummer du har installert npm, ser du en "kommando ikke funnet" -feil, må du installere den ved å gå til siden for nodedownload og velge den versjonen du trenger.
Når Node er installert, blir Grunt et spørsmål om en enkelt kommando som er utstedt i terminalen:
npm installere -g grunt-cli
Grunnleggende bruk
Du vil bruke Grunt på prosjekt-til-prosjekt-basis, siden hvert prosjekt vil ha forskjellige krav. La oss starte et prosjekt nå ved å lage en mappe og navigere til den via vår terminal også.
To filer utgjør hjertet av Grunt: package.json og Gruntfile.js . Pakkefilen definerer alle tredjepartsavhengighetene dine automatisering vil bruke, Gruntfile lar deg kontrollere hvordan disse brukes. La oss lage en bare-bones pakkefil nå med følgende innhold:
{"navn": "testprosjekt", "versjon": "1.0", "devDependencies": {"grunt": "~ 0.4.5", }} Navnet og versjonen er opp til deg, avhengighetene må inneholde alle pakkene du bruker. Vi gjør ikke noe for øyeblikket, så vi vil bare sørge for at Grunt selv blir lagt til som en avhengighet.
Du kan spørre deg selv hva den skarpe linjen (~) kalt en tilde gjør der.
Versjoner kan kreves ved å bruke reglene fra den semantiske versjonen for npm. I et nøtteskall:
- Du spesifiserer en eksakt versjon som
4.5.2 - Du kan bruke større enn / mindre enn å angi minimum eller maksimal versjon, for eksempel
>4.0.3 - Bruk av tilde angir en versjonsblokk. Bruk av
~1.2anses å være1.2.x, hvilken som helst versjon over 1.2.0, men under 1, 3
Det finnes mange flere måter å spesifisere versjoner på, men dette er nok for de fleste behov. Det neste trinnet er å skape et Gruntfile som vil utføre automatiseringene våre.
module.exports = funksjon (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('standard', []); }; Dette er i utgangspunktet skjelettet for en Gruntfile; Det er to steder av interesse. Ett sted er inne i initConfig() -funksjonen. Det er her hele prosjektkonfigurasjonen din går. Dette vil inkludere ting som å håndtere LESS / SASS-kompilering, minifiseringsskript og så videre.
Den andre plasseringen er under den funksjonen der du angir oppgaver. Du kan se en oppgave spesifisert som "standard". Det er tomt for øyeblikket, så det gjør ingenting, men vi vil utvide det senere. Oppgaver kjører i hovedsak biter og biter fra vår prosjektkonfigurasjon og utfører dem .
For eksempel kan en oppgave som heter "skript" sammenkoble alle våre skript, deretter redusere den resulterende filen og deretter flytte den til den endelige plasseringen. Disse tre handlingene er alle definert i prosjektkonfigurasjonen, men blir "trukket sammen" av oppgaven. Hvis dette ikke er klart enda ikke bekymre deg, viser jeg deg hvordan dette gjøres.
Vår første oppgave
La oss lage en oppgave som minifiserer en enkelt javascriptfil for oss.
Det er fire ting vi må gjøre når vi vil legge til en ny oppgave:
- Installer et plugin hvis nødvendig
- Krev det i Gruntfile
- Skriv en oppgave
- Legg det til en oppgavegruppe hvis nødvendig
(1) Finn og installer plugin
Den enkleste måten å finne pluginet du trenger er å skrive noe slikt inn i Google: "Minify javascript grunt plugin". Det første resultatet bør lede deg til grunt-contrib-uglify-pluginet, som er akkurat det vi trenger.
Github-siden forteller alt du trenger å vite. Installasjon er en enkelt linje i terminalen, her er hva du trenger å bruke:
npm installere grunt-contrib-uglify - save-dev
Du må kanskje kjøre dette med admin privilegier. Hvis du får noe som npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. Underveis skriver du bare sudo før kommandoen og skriver inn passordet ditt når du blir bedt om det:
sudo npm installere grunt-contrib-uglify - save-dev
Denne kommandoen parser faktisk din package.json fil og legger den til som en dependancy der, du trenger ikke å gjøre det manuelt.
(2) Krev I Gruntfile
Det neste trinnet er å legge til i Gruntfile som et krav. Jeg liker å legge til plugins øverst i filen, her er min komplette Gruntfile etter å ha lagt til grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = funksjon (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('standard', []); }; (3) Opprett en oppgave for å redusere skript
Som vi diskuterte, bør dette gjøres innen initConfig() -funksjonen. Github-siden for plugin (og de fleste andre plugins) gir deg masse informasjon og eksempler. Her er det jeg brukte i mitt testprosjekt.
uglify: {build: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} Dette er ganske greit, jeg angav filen scripts.js i prosjektets js-katalog og destinasjonen for den minifiserte filen. Det er mange måter å angi kildefiler på, vi tar en titt på det senere.
For nå, la oss se på hele Gruntfile etter at dette er lagt til for å sikre at du vet hvordan tingene passer sammen.
module.exports = funksjon (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), uglify: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('standard', []); }; (4) Legg til denne konfigurasjonen i en oppgavegruppe
Akkurat nå kan du gå til terminalen din og skrive grunt uglify men vi må oppgavegrupper å kjøre flere oppgaver senere. Vi har standard oppgaven tom, bare venter på noe som skal legges til, så la oss endre det til følgende:
grunt.registerTask ('standard', ['uglify']); På dette stadiet bør du kunne gå til terminalen, skrive grunt og se minifiseringen finner sted. Ikke glem å lage en scripts.js fil selvfølgelig!
Det tok ikke mye tid å sette opp gjorde det? Selv om du er ny på alt dette, og det tok deg tid å jobbe gjennom trinnene, vil tiden det sparer overgå tid brukt på det innen noen få bruksområder.
Sammenkobling av filer
La oss se på konkatenerende filer og lære å spesifisere flere filer som et mål underveis.
Sammenkobling er prosessen med å kombinere innholdet i flere filer til en enkelt fil. Vi trenger grunt-contrib-concat plugin. La oss jobbe gjennom trinnene:
For å installere plugin bruker npm install grunt-contrib-concat --save-dev i terminalen. Når du er ferdig, sørg for å legge den til Gruntfile akkurat som før du bruker grunt.loadNpmTasks('grunt-contrib-concat'); .
Neste opp er konfigurasjonen. La oss kombinere tre spesifikke filer, syntaksen blir kjent.
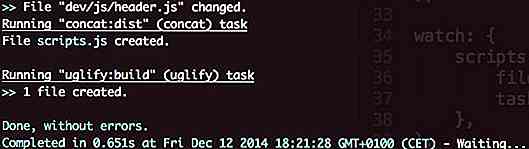
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js' }, }, Koden ovenfor tar de tre filene gitt som kilde, og kombinerer dem med filen gitt som destinasjon.
Dette er allerede ganske kraftig, men hva om en ny fil er lagt til? Trenger vi å komme tilbake hit hele tiden? Selvfølgelig ikke, vi kan spesifisere en hel mappe med filer som skal sammenføyes.
concat: {dist: {src: 'dev / js / *. js' '], dest:' js / scripts.js ', }, } Nå vil enhver javascriptfil i dev / js-mappen bli slått sammen i en stor fil: js/scripts.js, mye bedre!
Nå er det på tide å lage en oppgave, slik at vi faktisk kan konkatere noen filer.
grunt.registerTask ('mergejs', ['concat']); Dette er ikke standardoppgaven lenger, så vi må skrive navnet i terminalen når vi utsteder grunt kommandoen.
grunt mergejs
Automatiserer vår automatisering
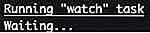
Vi har allerede gjort mye fremgang, men det er mer! For nå, når du ønsker å sammenkoble eller redusere, må du gå til terminalen og skrive riktig kommando. Det er på tide å ta en titt på watch kommandoen som vil gjøre dette for oss. Vi lærer også å utføre mulitple oppgaver samtidig, underveis.
For å komme i gang må vi ta tak i grunt-kontribur. Jeg er sikker på at du kan installere den og legge den til Gruntfile på yuor selv nå, så jeg begynner med å vise deg hva jeg bruker i mitt testprosjekt.
se: {scripts: {files: ['dev / js / *. js'], oppgaver: ['concat', 'uglify'], }, } Jeg heter et sett med filer for å se "skript", bare så jeg vet hva det gjør. Innenfor dette objektet har jeg angitt filer for å se på og oppgaver som skal kjøres. I det forrige konkateneringseksemplet tok vi sammen alle filene i dev / js-katalogen.
I minifiseringseksemplet har vi minifisert denne filen. Det er fornuftig å se dev / js-mappen for endringer og kjøre disse oppgavene når det er noen.
Som du kan se, kan flere oppgaver enkelt kalles ved å skille dem med kommaer. De vil bli utført i rekkefølge, først sammenkoblingen, deretter minifiseringen i dette tilfellet. Dette kan også gjøres med oppgavegrupper, som er slags hvorfor de eksisterer.
Vi kan nå endre standardoppgaven vår:
grunt.registerTask ('standard', ['concat', 'uglify']); Nå har vi to valg. Når du vil konkatere og redusere skriptene dine, kan du bytte til terminalen og skrive grunt . Du kan også bruke klokke-kommandoen for å starte overvåking av filene dine: grunt watch .

Det vil sitte der og venter på deg å endre disse filene. Når du gjør det, vil det utføre alle oppgaver som er tildelt det, fortsett, prøv det.

Det er mye bedre, ingen innspill nødvendig fra oss. Du kan nå jobbe med filene dine, og alt blir pent gjort for deg.
Oversikt
Med den rudimentære kunnskapen om hvordan plugins kan installeres og brukes, og hvordan klokkekommandoen fungerer, er du opptatt av å bli en automatiseringsavhengige selv. Det er mye mer til Grunt enn det vi diskuterte, men ingenting du ikke kunne håndtere på egen hånd.
Ved å bruke kommandoer for å kompilere SASS, optimalisere bilder, autoprefixing og mer, handler det bare om å følge trinnene vi diskuterte og lese syntaksen pluginet krever.
Hvis du vet om noen spesielt gode bruksområder for Grunt, vennligst gi oss beskjed i kommentarene, vi er alltid interessert i å høre hvordan du bruker verktøy som Grunt!

Slik oppdaterer du Android Security Settings via Voice Command
Hvis du oppdaterer sikkerhets- og personverninnstillingene på Android-enheten din, kan det være litt stressende, ettersom det krever at du graver gjennom flere menyer . Men hvis du eier en Android-enhet, kan du bare hoppe gjennom hoops og gå rett til innstillingene ved å bruke stemmen din .For det er alt du trenger å gjøre, å bytte Google Nå eller Google Assistant på Android-enheten din . Når enh

Nyttige verktøy og tips for brukervennlige grensesnitt
Å oppnå fortreffelighet i hvordan et nettsted presenteres (brukergrensesnitt) og dets evne til å gi en god brukeropplevelse (UX) er åpenbare mål. Å ha de riktige verktøyene for å oppnå fortreffelighet du søker er nøkkelen til å tilfredsstille disse målene.For å bruke UI og UX verktøyene effektivt må du tydelig forstå hva disse to enhetene består av, og hva er de beste måtene å nærme seg . Selv om de to begre



![20 Best Photoshop Text Effects Tutorials [2017]](http://hideout-lastation.com/img/tech-design-tips/833/20-best-photoshop-text-effects-tutorials.jpg)