no.hideout-lastation.com
no.hideout-lastation.com
Micro er den Terminal-baserte Tekst Editor du vil elske
Webutvikling har endret seg mye gjennom årene. For bare ti år siden var terminalen ikke nødvendig for å bygge nettsteder. I dag er det praktisk talt en stift med Gulp / Grunt, npm, og versjonskontroll som Git all running via kommandolinje.
Hvis du er en fan av terminalen som er et kraftig og uberørt miljø for å jobbe med kode, så vil du elske Micro IDE.
Det er en ny editor som kjører direkte inn i terminalen . Du kan sette opp dette, men du vil og kjøre det for praktisk talt alle språk.
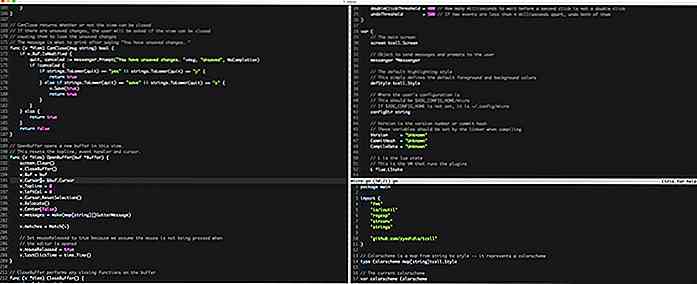
 Micros nåværende utgave støtter syntaksutheving for over 90 språk og teller.
Micros nåværende utgave støtter syntaksutheving for over 90 språk og teller.Alle kan lære å bruke Micro enten du gjør frontendkoding, backend programmering eller mer komplisert programvareutvikling.
For ikke å nevne alt du gjør i terminalen du kan gjøre i Micro . Dette betyr at det dobler som en full IDE sammen med et fullt terminalvindu.
Her er noen av de største funksjonene:
- 100% gratis og åpen hentet.
- Flere markørstøtte.
- Split skjerm og tab funksjoner.
- Automatisk linting.
- Innebygd kodestykke bibliotek.
- Kjører på alle operativsystemer.
Micro er en enkelt nedlastbar, så bare få den installert og du er god å gå.
I tillegg har denne IDE sitt eget plugin-system bygget på Lua-språket. Utviklere kan bruke den åpne kilden plugin setup som et rammeverk for å bygge utvidelser på Micro.
 Når det er sagt, hvis du loathe terminalen så vil du finne Micro fryktelig. Dette er definitivt en IDE for kodere som elsker terminalen deres og ønsker en mer sammenhengende arbeidsflyt .
Når det er sagt, hvis du loathe terminalen så vil du finne Micro fryktelig. Dette er definitivt en IDE for kodere som elsker terminalen deres og ønsker en mer sammenhengende arbeidsflyt .Men det er aldri for sent å lære kommandolinjen. Det vil trenge, og det vil bli tøft, men til slutt finner du en mye raskere arbeidsflyt som hjelper deg med å unngå vanlige fallgruver som du vil møte deg utenfor terminalen.
Ta en titt på Micro-hjemmesiden for mer info. Du kan også finne nedlastingskoblingen med dokumentasjon på GitHub repo sammen med flere detaljer i Gitter chat-gruppen.

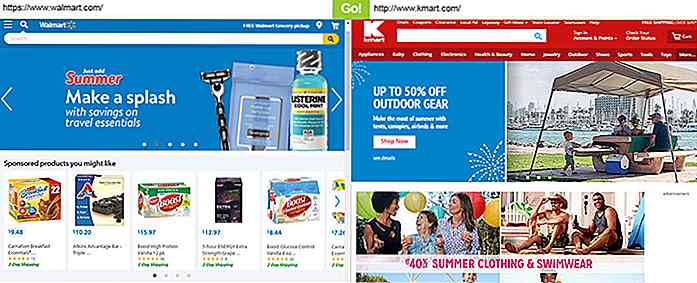
Sammenlign nettsteder laster hastighet (side ved side) med dette verktøyet
Det er ingen hemmelighet at et nettsteds ladetid er en stor faktor i brukervennlighet. Dette påvirker også nettstedets Google-rangeringer, så sidens hastighet er definitivt verdt å optimalisere.Hvis det er en konkurrent som du prøver å overvinne en beregning, kan du analysere sidens hastighet . Og m

15 morsomme spill for den kjedede designer
Har du det vanskelig å finne en unnskyldning for å ta en pause fra designoppgaver? I så fall er disse fiendishly vanedannende design spillene for deg. Hver enkelt er ideell til å spille i løpet av kaffepausen, uansett hvor kort den er. Og hvis noen spør, kan du fortelle dem at disse spillene bidrar til å finpusse dine designinstinkter og skarpere dine ferdigheter . Alvor